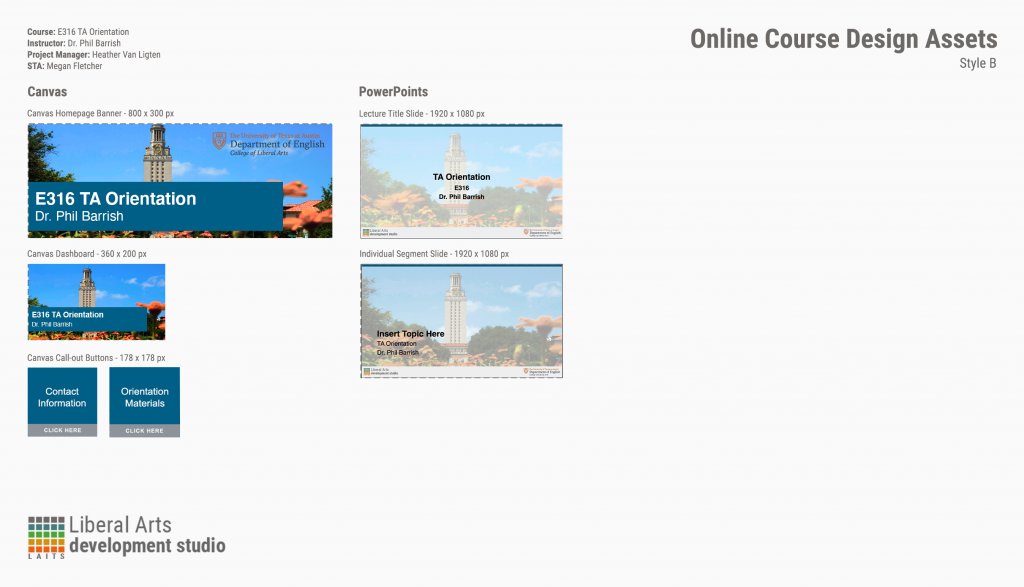
Fun with InDesign
I have the most experience with InDesign of all the CC programs because of my work with the Daily Texan, so I was looking forward to the basic training. It was super fun to do the layout! At first, I didn’t have access to the Box folder, so I almost just used my favorite New Yorker article instead (“America’s Future Is Texas”).