SAVE THE DATE:
2024 STA PRESENTATION EMAIL INVITE FLYER
START: March 7, 2024
COMPLETED BY: March 14th, 2024
BRIEF:
This week I was tasked with creating the email flyer for the 2024 STA Presentation. For this flyer they wanted a concert/festival theme to match with the rest of the graphic assets.
IDEATION:
To start this poster I first wanted to outline my vision for what I wanted this 600px width graphic would look like. For this, I referred to a mix of both Last year’s SAVE THE DATE flyers and other concert festival graphics and posters.
From here I took the direction of a wristband style that would use the idea of concert wristbands to display the required information


DESIGN + ITERATION:
Through this process of design and iteration, I experimented with various elements to capture the essence of a concert/festival theme while drawing inspiration from the festival wristabnds and last year’s SAVE THE DATE flyers. Iterating on this concept, I refined the layout, color scheme, and typography to create a visually striking email flyer that resonates with the spirit of the event along with icons that represent the multiple different sections of LAITS.
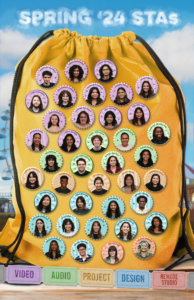
FINAL PRODUCT:
WHAT I LEARNED:
This project challenged me to think creatively and adapt design principles to fit a specific theme and audience. By exploring different visual styles and experimenting with layout techniques, I gained valuable insights into effective communication through graphic design. Overall, this experience reinforced the importance of flexibility, iteration, and attention to detail in creating impactful design solutions.