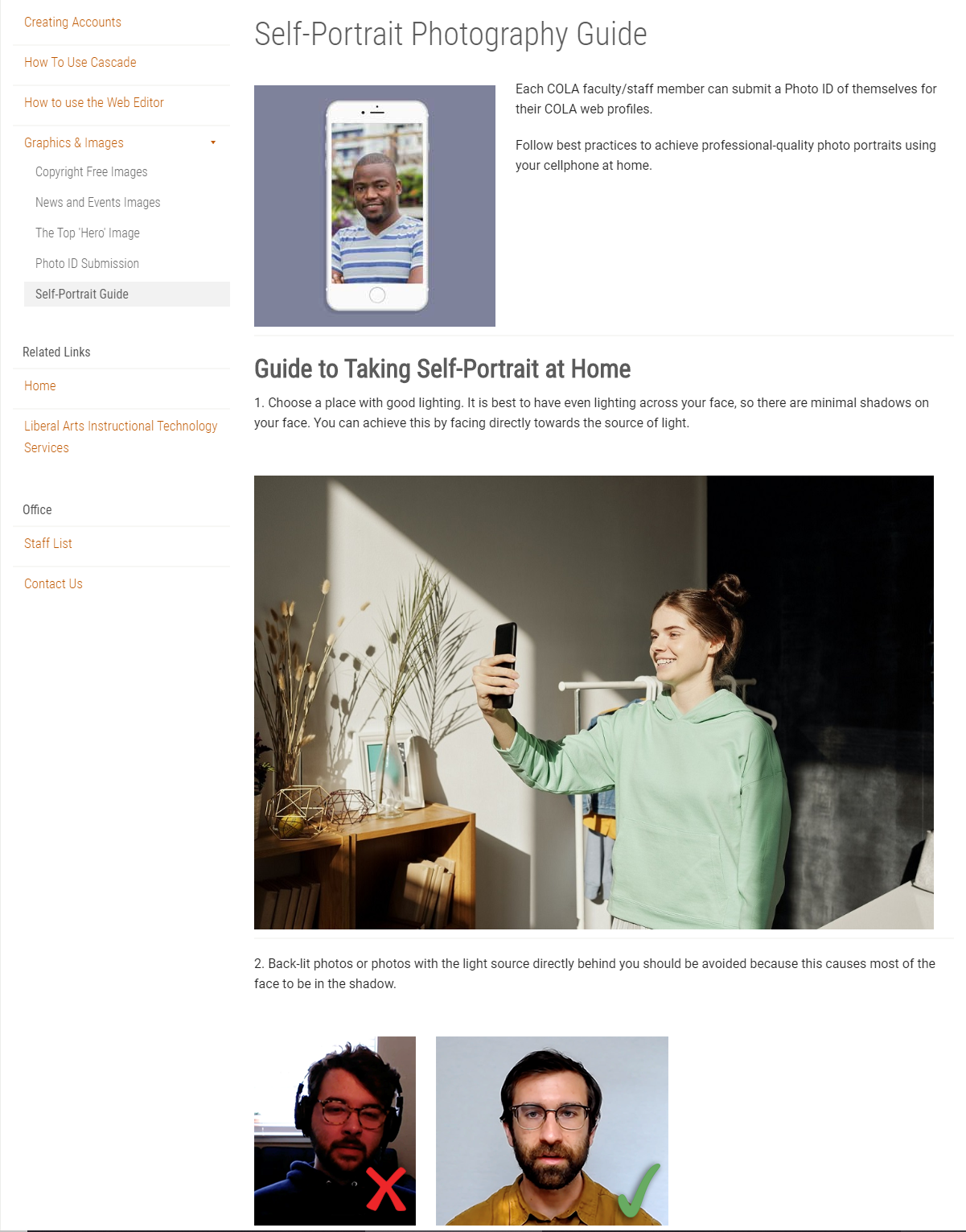
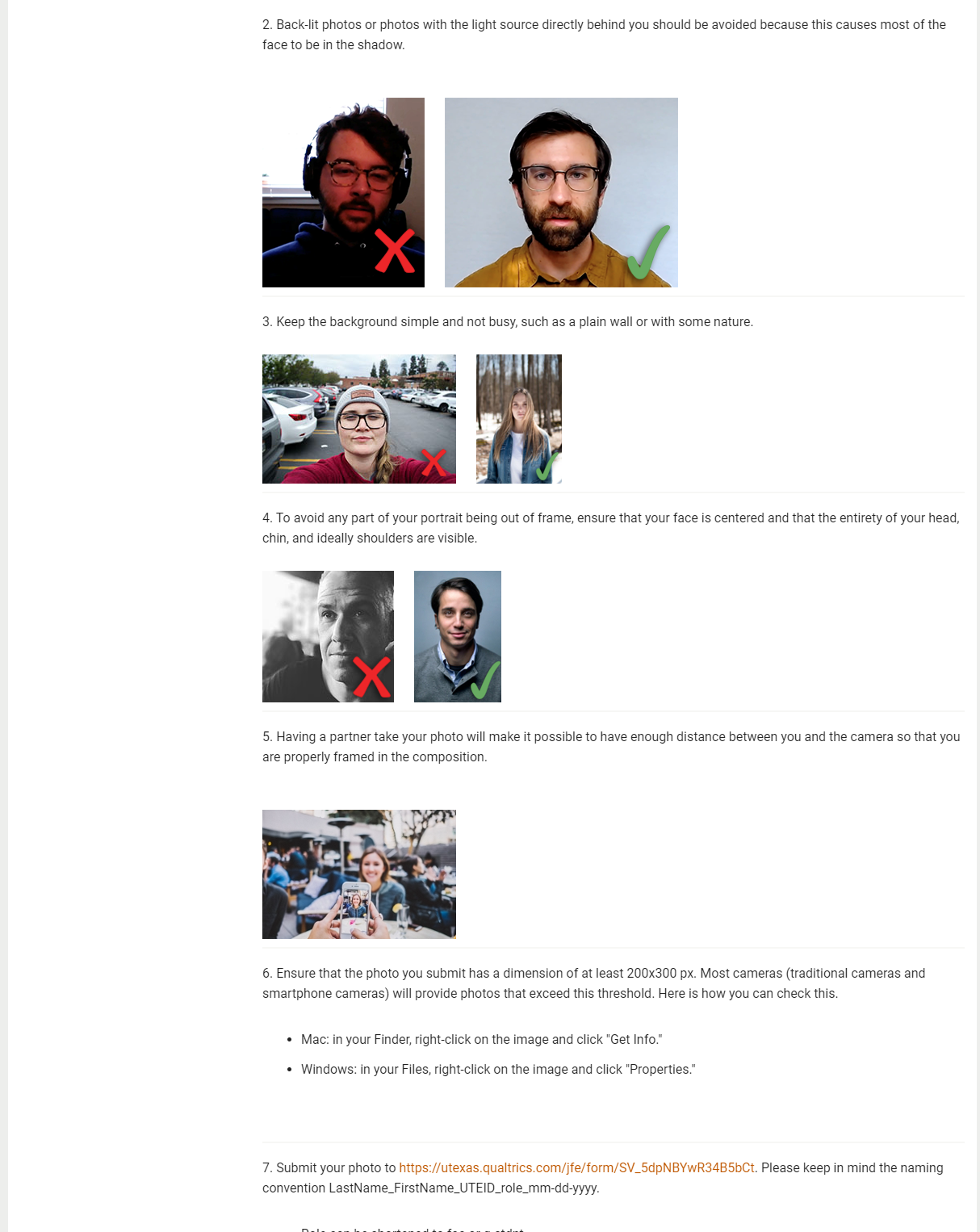
I worked on the photo guide in Cascade and updated the content and images for the page. I have added the Yes and No checkmarks for the example images. This is a Work In Progress and we need to update the page with more relevant images and also add to the content after referring to the updated guidelines.