Arts Portal UI Design
project: Arts Portal UI Design
Client /Prof: Allison Welch and Robert Abzug
completion status: Started Nov 29th, 2018
staff guidance: Stacy
STA team members: n/a
description/plans: create page mockups for Arts Portal, an arts events database for use by professors (primary user).
To be completed: Dec 7th, 2018 (first draft)
For this project I first met with Stacy and was briefed about the site, the needed functionality, and the target user. Here are my notes!
Arts Portal https://artsportal.la.utexas.edu/
Mockups needed:
Home/cards
- remove blue date badge
- date should be almost same size as event name
- facebook event card-esque
- hover effects
Event page (top priority)
- standardize image size
- banner image?
Nav
- menu : blue bg
- logo: just black box, same line as menu?
Reference:
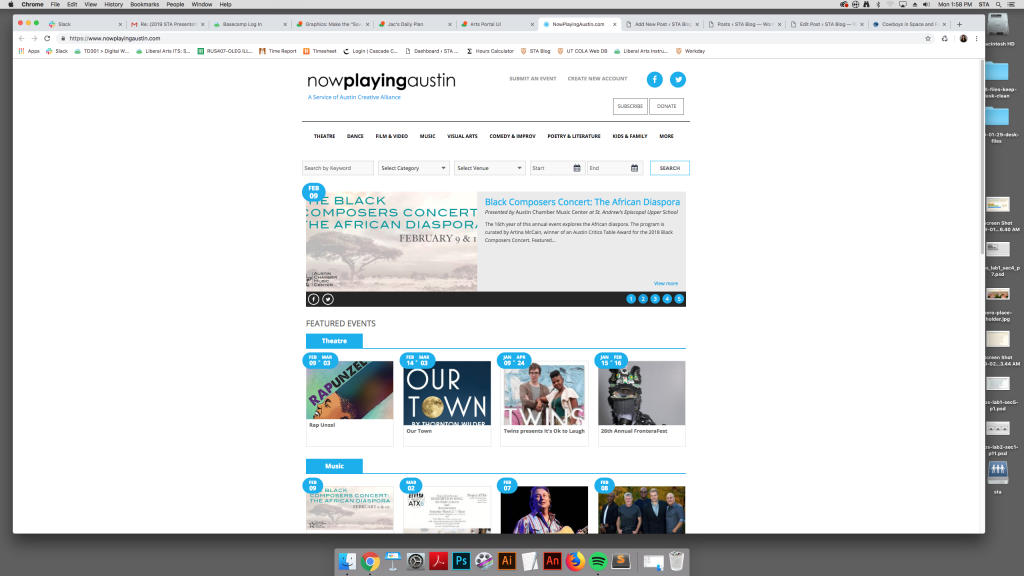
https://www.nowplayingaustin.com/
https://www.eventbrite.com/
Stacy’s initial site design utilized the same card style as the NowPlayingAustin site; this is because the clients wanted the site to be modeled after it.

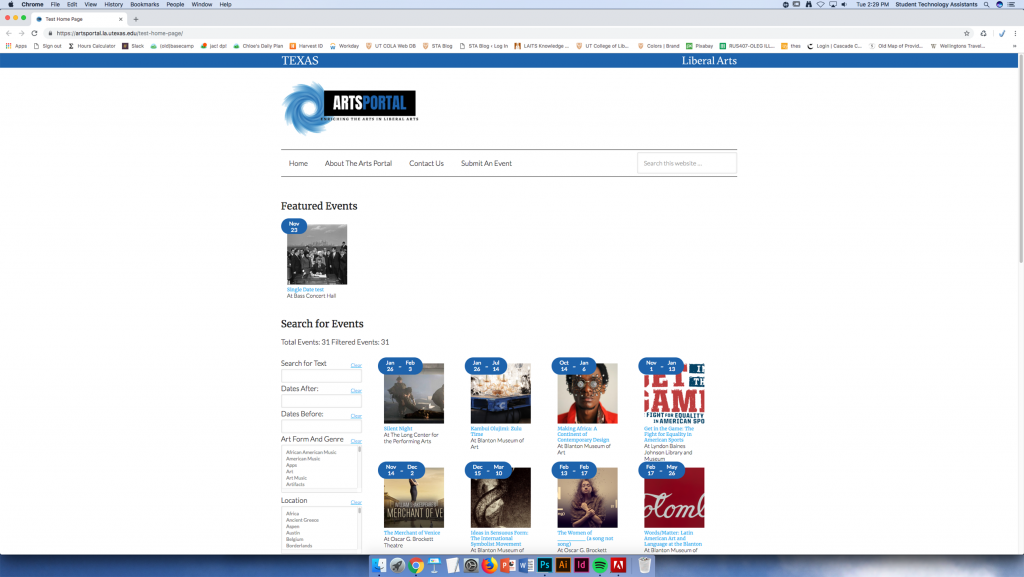
Stacy’s original design:

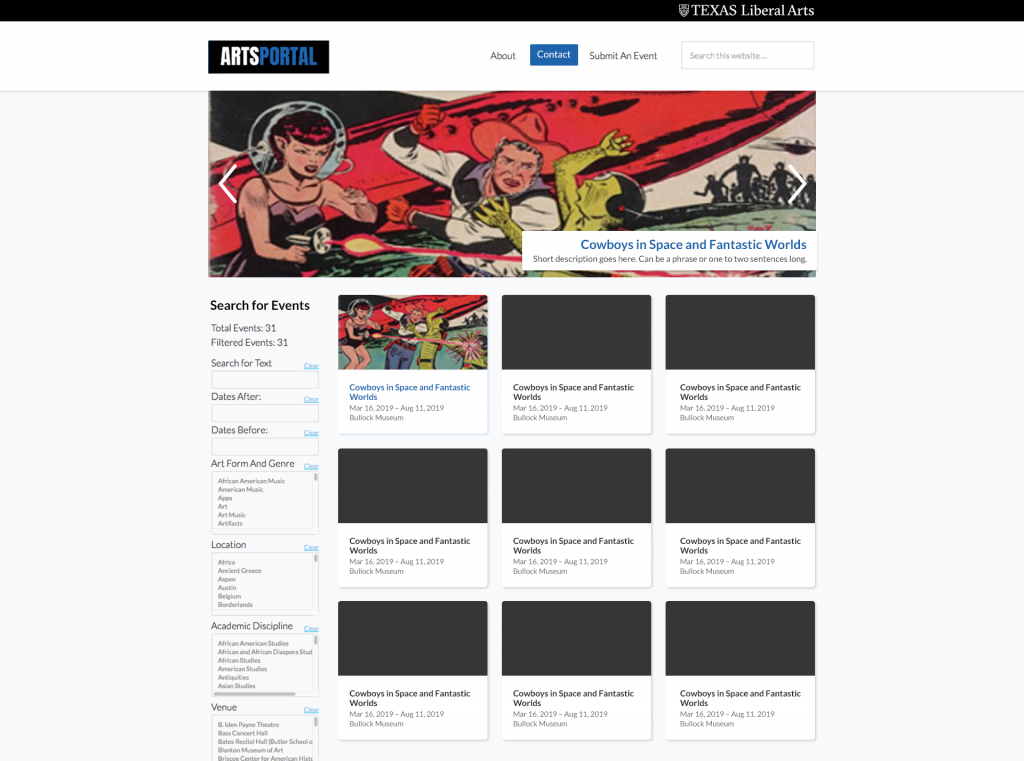
home page (my initial design)

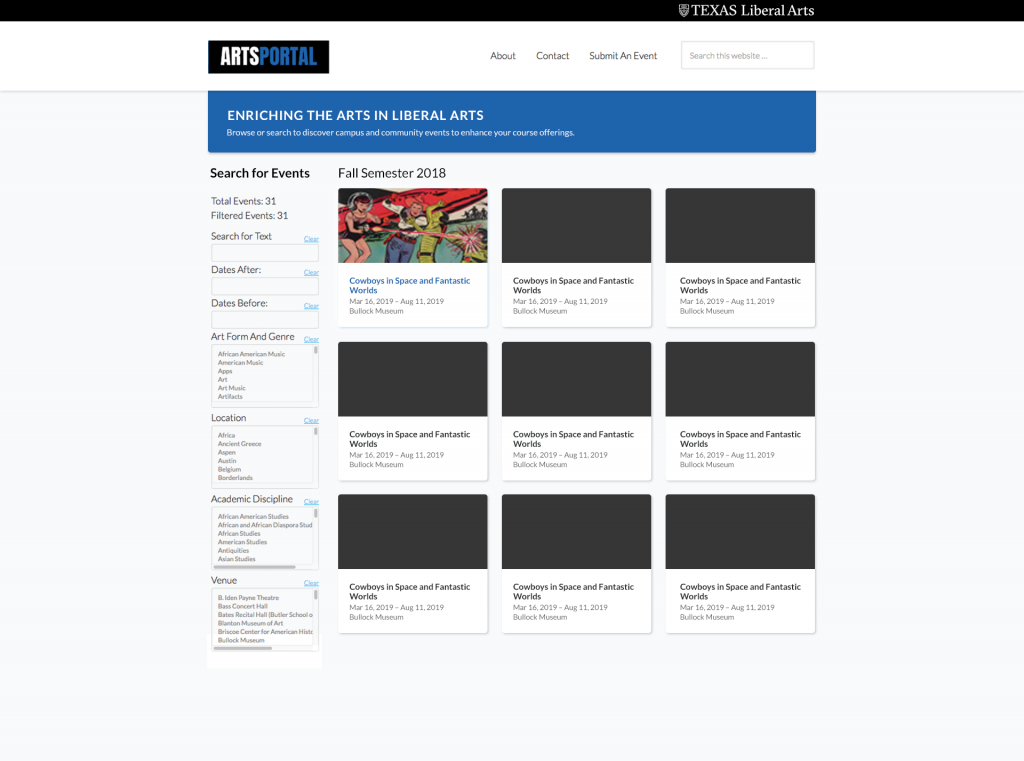
home page update

event page
