I have started my Cascade training and had fun making a quick banner for the training website. This is the finished product:
STA Work Blog
STAs: Student Technology Assistants
Who We Are
LAITS: IT and Facilities Director, Joe TenBarge initiated the Student Technology Assistant program in 2004. STAs are UT students who work on a variety of projects in collaboration with UT faculty and LAITS staff members. STAs assist College of Liberal Arts faculty members and administrative staff with print and web design. From building presentations, to creating audio/visual works, and producing online classes in the LAITS film studios, STAs are instrumental in helping COLA faculty realize their vision for multimedia projects that enhance their teaching and the students learning experience. By the end of their student careers, STAs have portfolios which demonstrate their accrued technical and design skills.
Prospective STAs:
Creative and technically inclined students are appointed as STAs for one year, with the possibility of being rehired as long as they study at the university. Applicants for the program are hired before both long semesters. Interested students may look for postings on Hire-A-Longhorn when positions are available. Positions will have Student Technology Assistant (illustrator or web designer) in the title of the job post.
Faculty and Staff:
Faculty & Staff with questions about services, please contact us.
https://liberalarts.utexas.edu/laits/contacts.php
- Audio Services: Michael C Heidenreich, Audio Services Manager
- Video Services: Kelly Webster, Video Production Supervisor
- Graphic Design & Web Design Services: Suloni Robertson, Art Director / STA Program Manager
My First Cascade Site
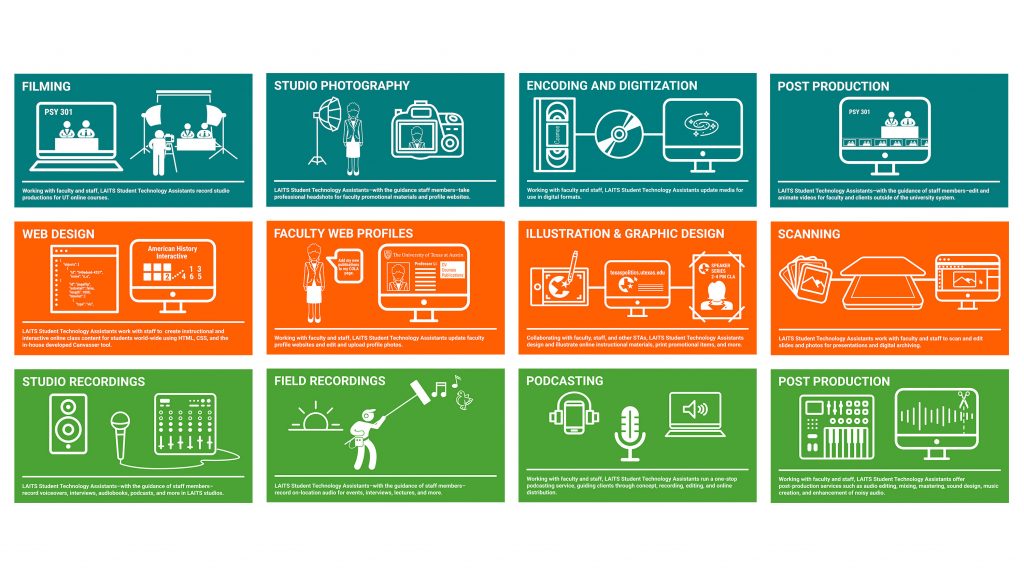
Dev Lab Door Graphics
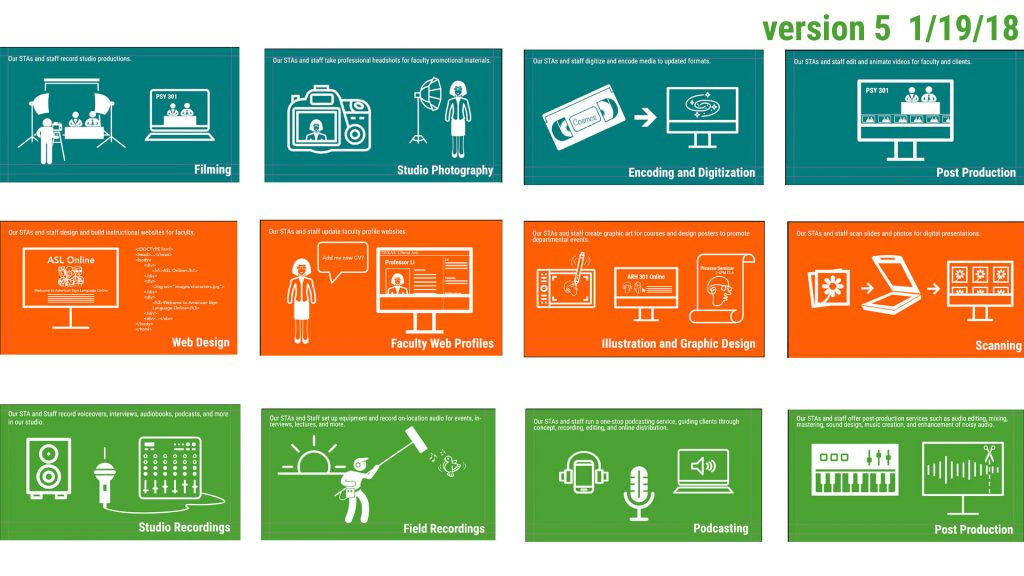
Currently, I am re-doing the graphics and copy that will be used on the door of the Dev. Lab as an advertisement of sorts for the STA program. I switched out some of the iconography for a more cohesive look, altered the font for increased legibility, and highlighted the action/activity portion of the copy.
Initial design:
Updates:
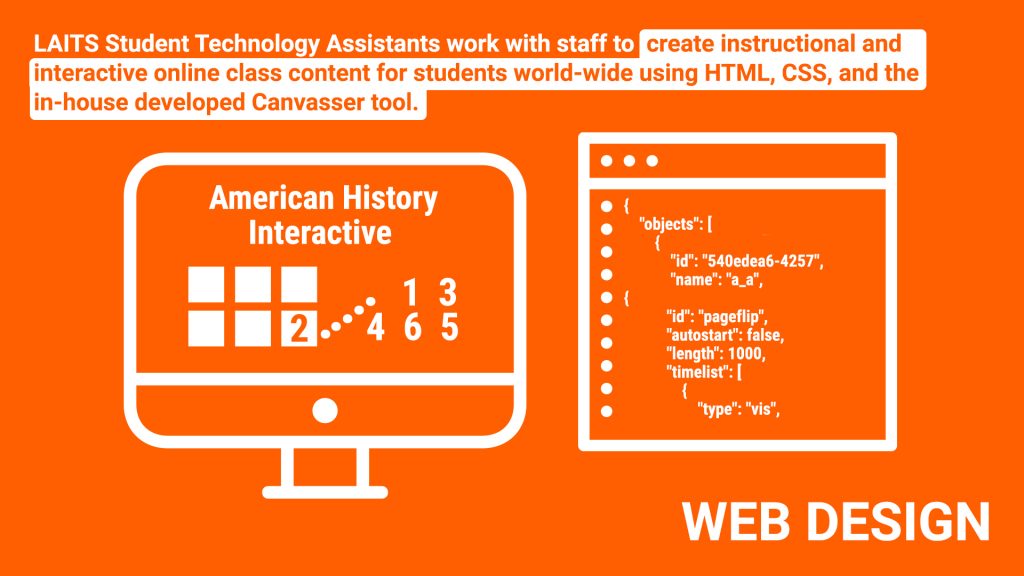
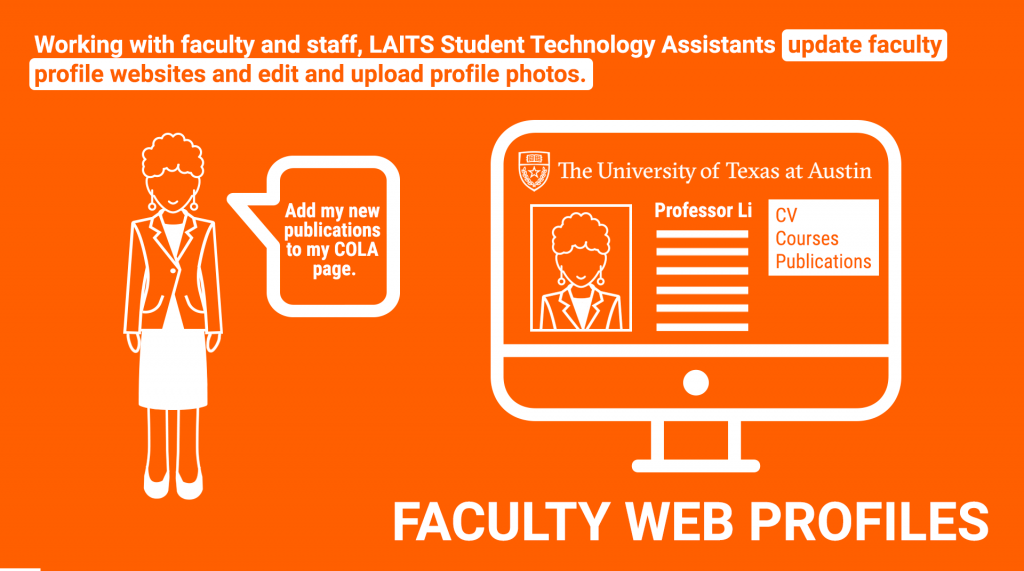
Next version of edits:
The title was moved to the top and description to the bottom to make the eye line/flow more smoothly. Additionally, a horizontal break/bar was included to keep the graphics and type tidy.
Additionally, I created a title card for this collection of cards.
Here is a mockup of how the graphics might look on the Dev. Lab door:
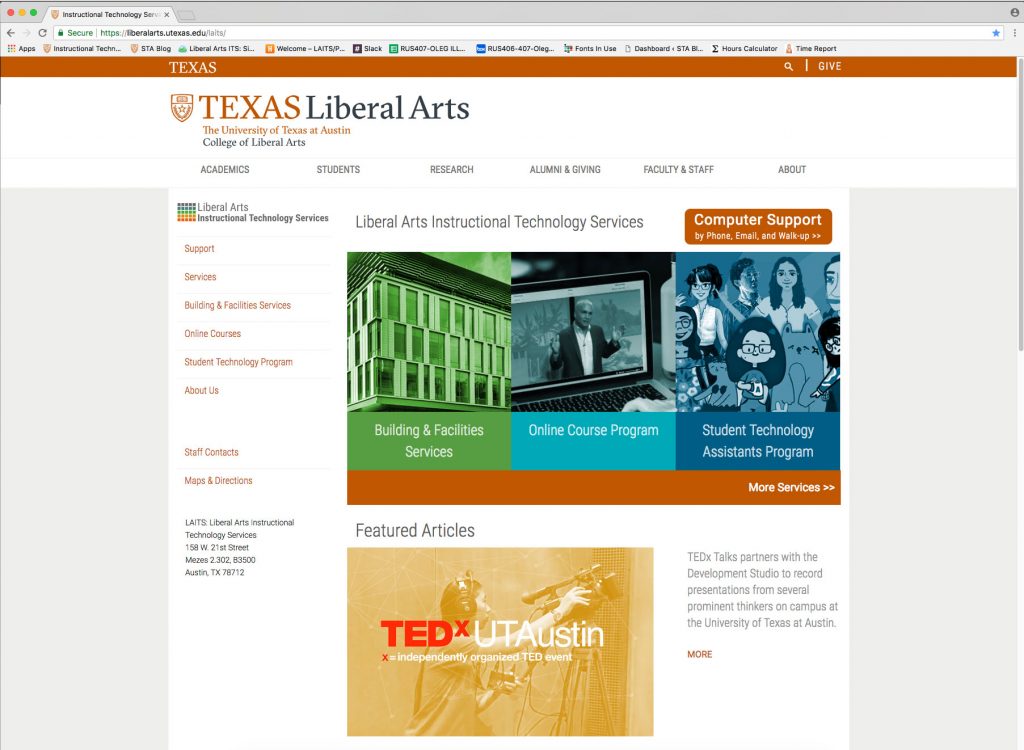
Homepage Feature Images
Recently, I have been tasked with creating feature images for the LAITS home page. Feature images are one of the main factors that draw in readers. Audiences will judge a book by its cover, so that cover needs to be visually appealing. Additionally, these feature images need to adhere to the overall look and feel of the LAITS homepage–i.e. it shouldn’t clash with any other elements.
Starting out, I had a few images to choose from for each article. First the image needed to be resized, and then I created many options featuring logos, color overlays, and decorative elements.
Here is the current homepage with the TEDx feature image I made.
And here are a few renditions of the British Studies feature image:
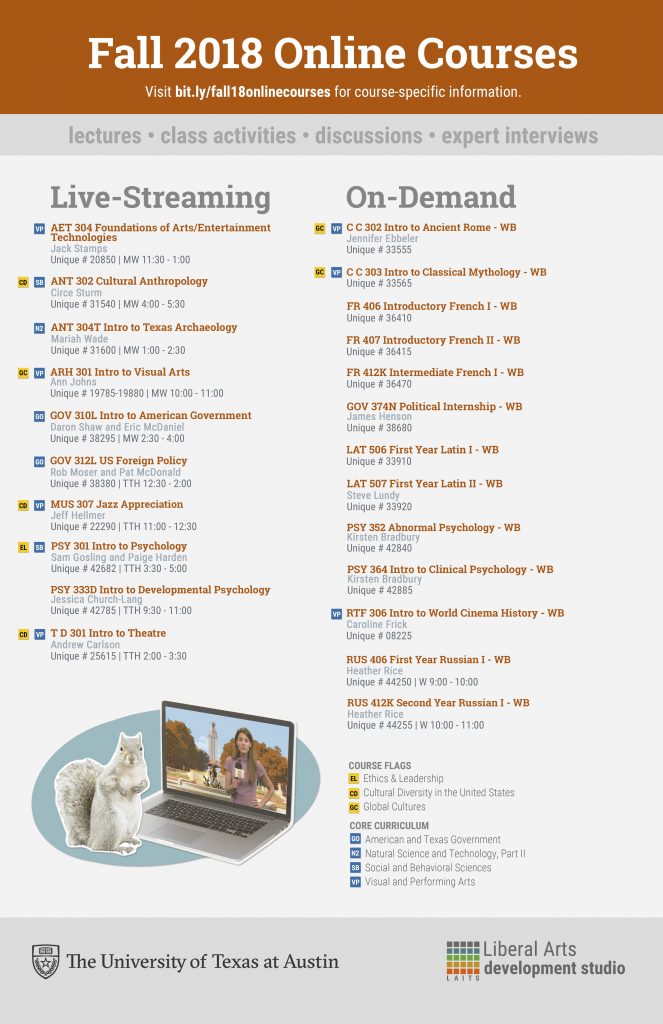
Fall Online Courses Flyer and Screen Ad
For the flyer, I was tasked with updating the information in a preexisting template and create a fall-themed graphical element.
Suloni and I agreed that using the “albino” squirrel here could be cute, so I ran with it. Like previous online course promotional materials, this graphic adheres to a paper collage style.
Note: The photo used for the squirrel was actually brown, but that’s nothing a clipping mask and overlay can’t fix!
Using the same graphic, I created a screen ad as well. The layout and style follows the previous screen ad for summer online courses.
LAITS Website Update, Professor Pangle’s Website, Cascade Training, and end of TBH
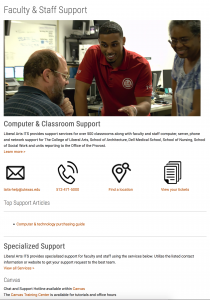
In my last few weeks as an STA, I’ve helped finish the Texas Beyond History rebuild animations in Canvasser, redesigned a website for LAITS Computer Support, updated a professor’s website, and contributed to training the summer STA’s in our content management system Cascade.
This is the new website I helped design for the Computer Support page. Previously, the content was a table with some text and links inside of it, but they wanted a redesign that was more visually appealing and contained more useful information. All my edits were within the source code feature of Cascade using HTML. Unfortunately, I couldn’t touch the CSS, so I had to figure out how to make an adequate page with only HTML and Photoshop.
This was the last interactive animation I finished with another STA.
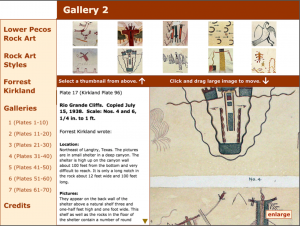
This is an old website I helped update for Professor Pangle. Dr. Pangle has had this website running from 2005, but since he had written a new book, he wanted the website to include his new book as well. However, the trouble was that his website ran off old HTML and CSS files, so he needed our help in updating it. The other pictures are examples of the code I had to look at to update it. All in all, the code wasn’t very complex, so it only took about 20 minutes to get the changes he needed in.
Finally, since the summer STA’s needed to be briefed on how to use Cascade, I helped update a training document for readability. Since the document was created, Cascade CMS had underwent a massive update making the new version look completely different from the old one. I went through the training–that I had to do when I first started–and updated it to make sure it made sense for the new version of Cascade. I also included pictures to help future STA’s find the buttons to click within the system.
- « Previous Page
- 1
- …
- 17
- 18
- 19
- 20
- 21
- …
- 43
- Next Page »