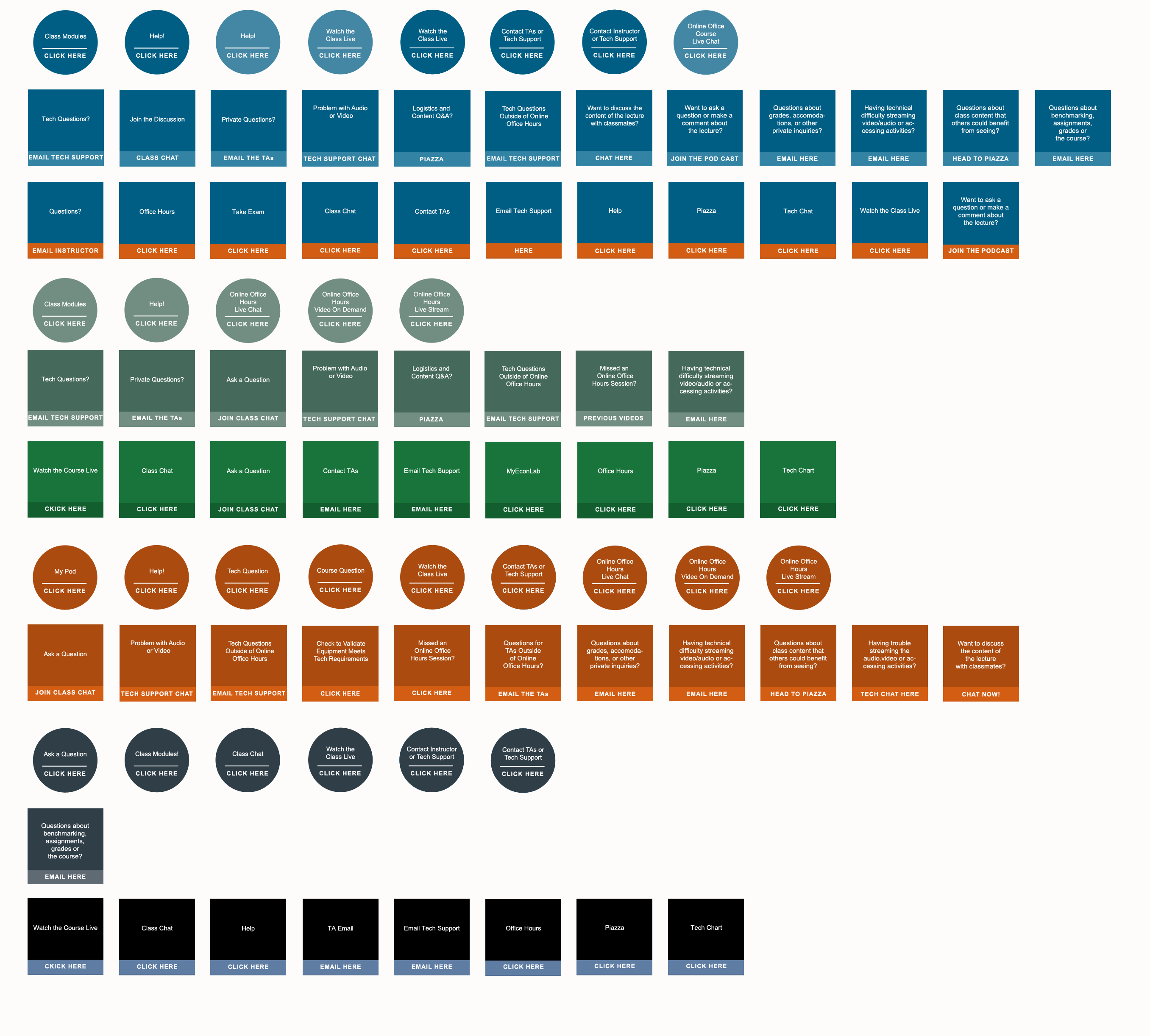
On Canvas, staff have the option to select “callout buttons” to place on certain pages. These buttons are basically just aesthetically pleasing ways to embed links. We realized that all of the buttons looked different for every department, so Suloni asked me to create a “master template” that had all of the callout buttons on it and made them all look the same. Now, whenever a staff member needs a callout button, they can just navigate to this PSD file and select a button, knowing will conform with the rest of the callout buttons already online.
Screencasting Cascade Tutorials
This semester I have been creating tutorials on how to use Cascade. It has been a really interesting experience because I am definitely not an expert on the CMS, so I’ve been learning how to use it as I’ve made these screen casts.
Basically, Andre has assigned me a list of tutorials that he thinks staff and faculty will find helpful. I plan out tutorials for each topic and then screen cast myself doing the tutorial and explaining what I’m making. Then I submit it to Andre for approval and when he approves, he uploads it to YouTube and sends me the link. Then, I create a page on Cascade about the tutorial, which includes the screen cast and a brief written tutorial as well.
Below are the assorted tutorial I’ve created– linked to the page where the tutorial is online– and the corresponding video.
- Changing the Title of the Navigation Folder
- Linking a PDF from UTBox
- Home Page Functionality – Editing the Main Image and Text
- Home Page Functionality – Editing the Body Content
- Home Page Functionality – Editing the Video Sidebar
- Home Page Functionality – Enabling Faculty and Graduate spotlights
- Home Page Functionality – Editing the Color Bar Sidebar
- Home Page Functionality – Editing Sidebar Body Content
History Department Banner
The COLA history department requested to have their homepage banner changed to advertise an upcoming panel.
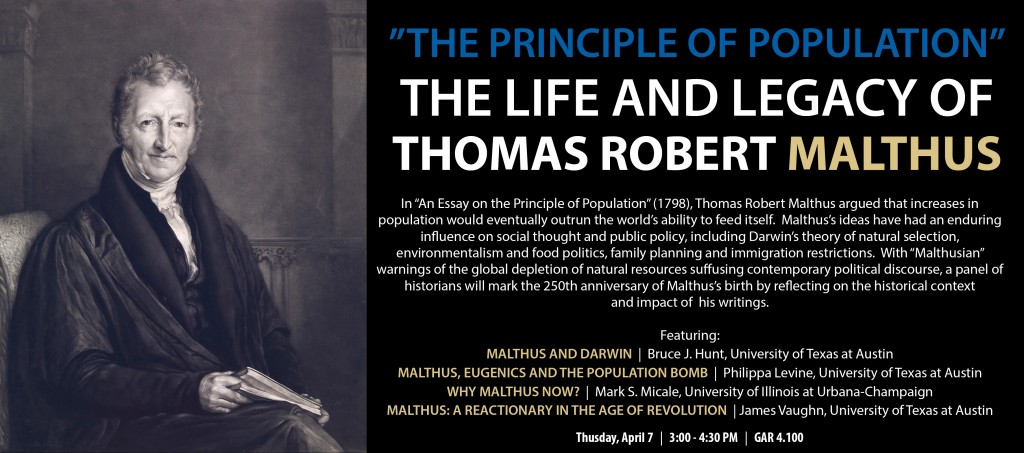
They submitted this graphic to be edited:
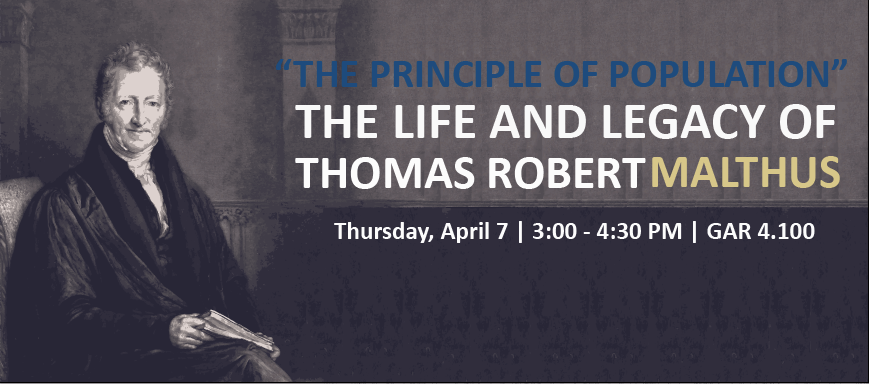
Suloni and I agreed that the graphic was a little text heavy to be a banner. I created two drafts of the banner for Suloni to choose from. Here is the first graphic, that she did not select:
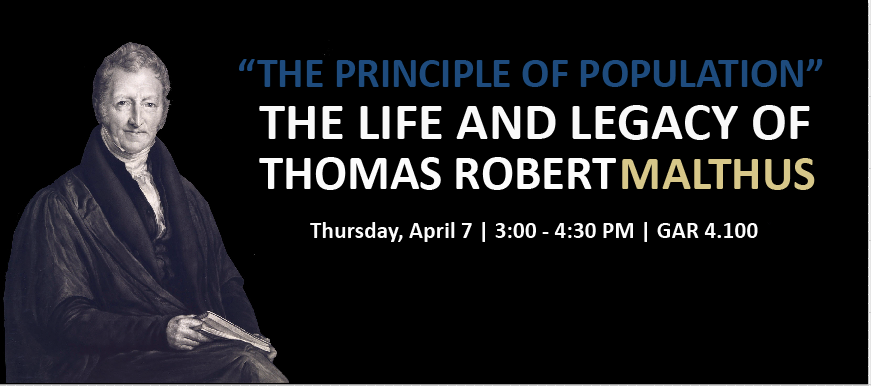
And here is the product we submitted to the client:
We agreed that the black background looked a lot cleaner and made the text more readable. In the end, the client decided to design their own graphic and did not use our recommendations.
COLA French & Italian Banner Redesign
Since the beginning of this semester, I have been working on a redesign for the banner on the French & Italian COLA webpage. This is my first major graphic design endeavor, and I’ve learned a lot along the way.
The client was hoping for a banner that would equally represent both the French and Italian departments. He provided two quotes that he really enjoyed; one from a famous French person and one from a famous Italian person. There were certain aesthetics he was going for, based on an old Italian film poster. I started with a very rough draft that Andre had created and sort of had it evolve throughout a series of drafts.
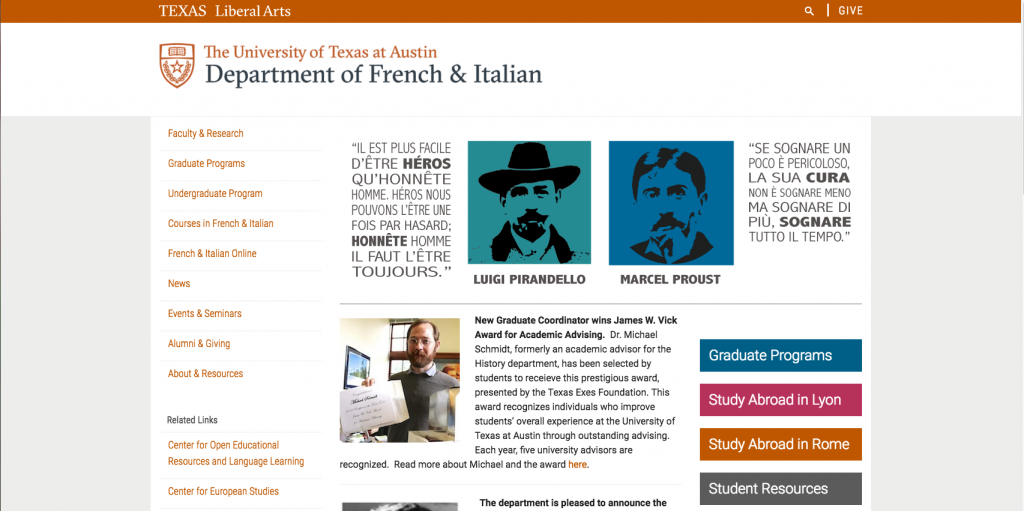
Here is the final product, published on the French & Italian home page:
Here are the options we submitted to the department for approval:
Here are the first couple of drafts or so, to give you an idea of what the evolution was like:
COLA Feature Archive Page Repairs
I recently helped Andre repair a couple Feature Archive pages on the COLA website. The pages all had similar issues: broken links, missing text and wrongly sized images. This was my first time editing the COLA website through Cascade and I found the CMS very easy to use.
The following pages are what I fixed:
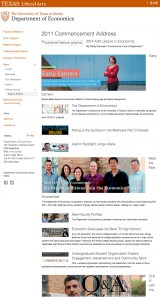
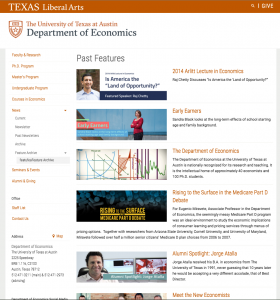
- Economics Feature Archive
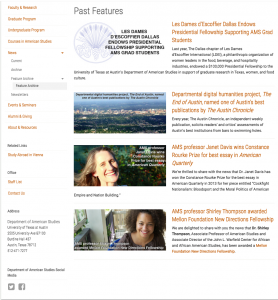
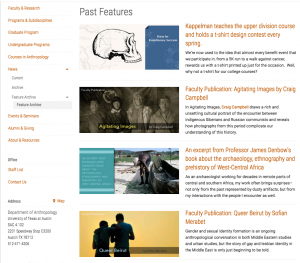
- AMS Feature Archive
- Anthropology Feature Archive
- Government Feature Archive
- History Feature Archive
- Philosophy Feature Archive
- Sociology Feature Archive
Here are some samples of what the pages looked like before and what they look like now:
Texas Politics Speaker Series Graphics
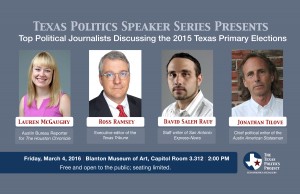
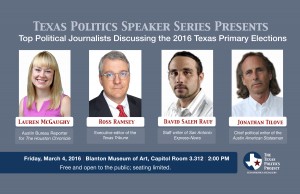
I updated flyer material for Texas Politics’ annual Speaker Series. Texas Politics requested a flyer for print distribution, a flyer to be digitally shown on the SAC screens and a marquee for their website.
I used a flyer made last year as a template and updated it with information that corresponded with this year’s event. I created versions with photos that had both their original backgrounds and white backgrounds. Here are the end results that I submitted: