Clio Training Update
I wanted to make a blog post, but I haven’t made one in a pretty long time, so I was going to make a blog post on both Clio and the Religiology Logo, but now I am just going to wait until I meet with Valerie and Maddy tomorrow to talk about the religiology logo.
Clio Training
Regarding this training, I am now wrapping up on the second part. The second part was much more focused on understanding the CSS involved in customizing your specific page. I used the CSS editor to create a picture-background, a picture-header, a Google Font, and a picture card header. I included some dark blue/green elements because I thought the old color scheme was a little boring.
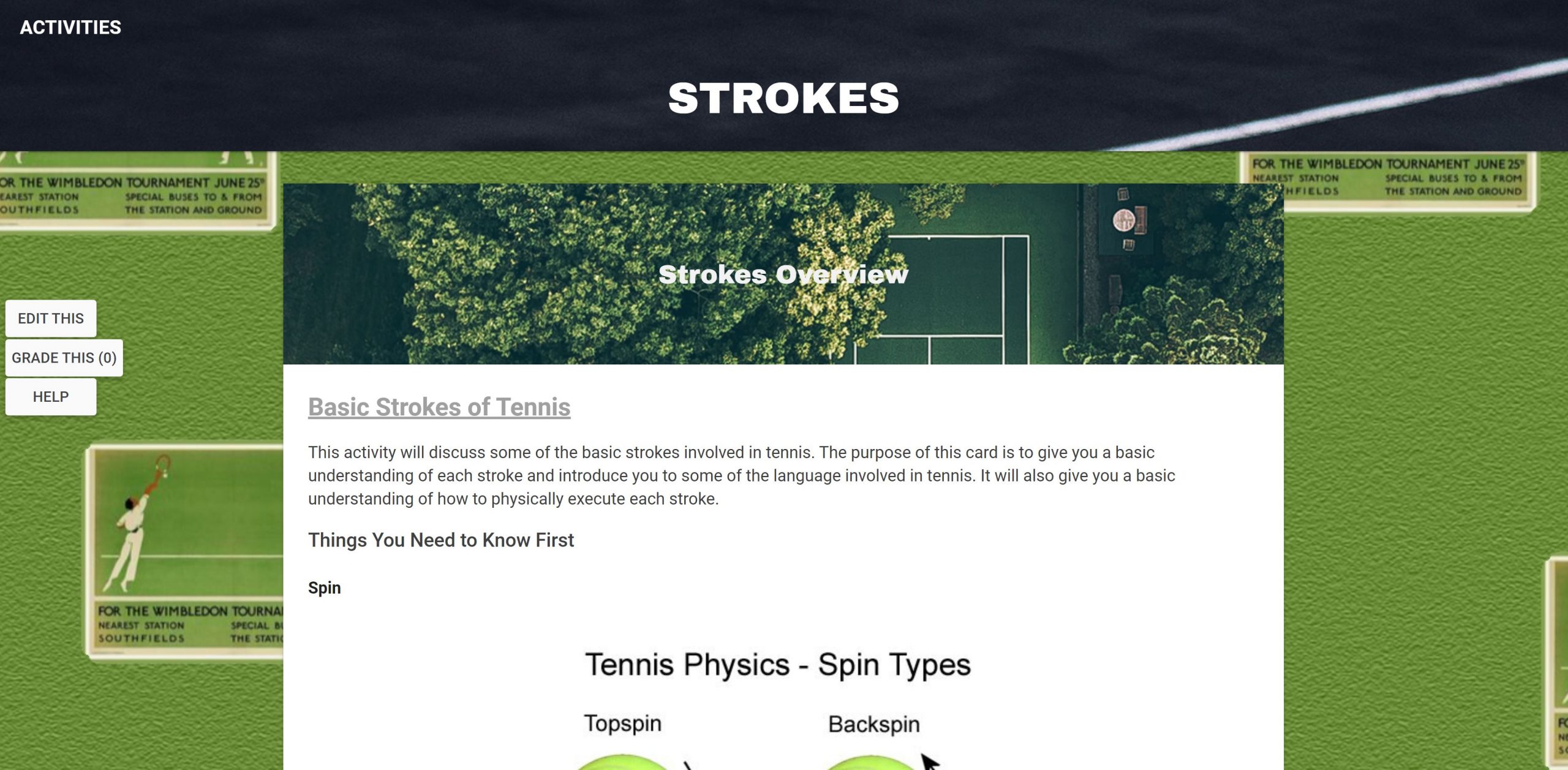
Picture Background
Made on Photoshop using the green from the photo, filter gallery (which produced an effect that actually looks like a hard court!), and the photos. I think I am going to get rid of the pictures and try something else.
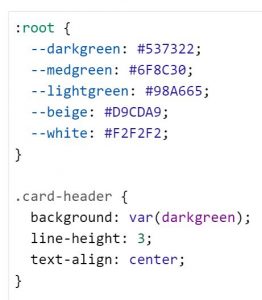
Global Colors
Declaring the colors that are referenced throughout the CSS sheet.
Header
Creating the custom classes for picture card headers, also changing the font family referenced in each card.
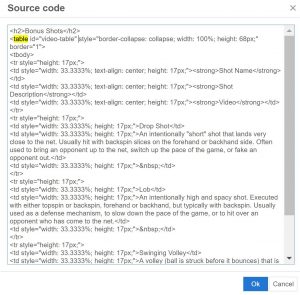
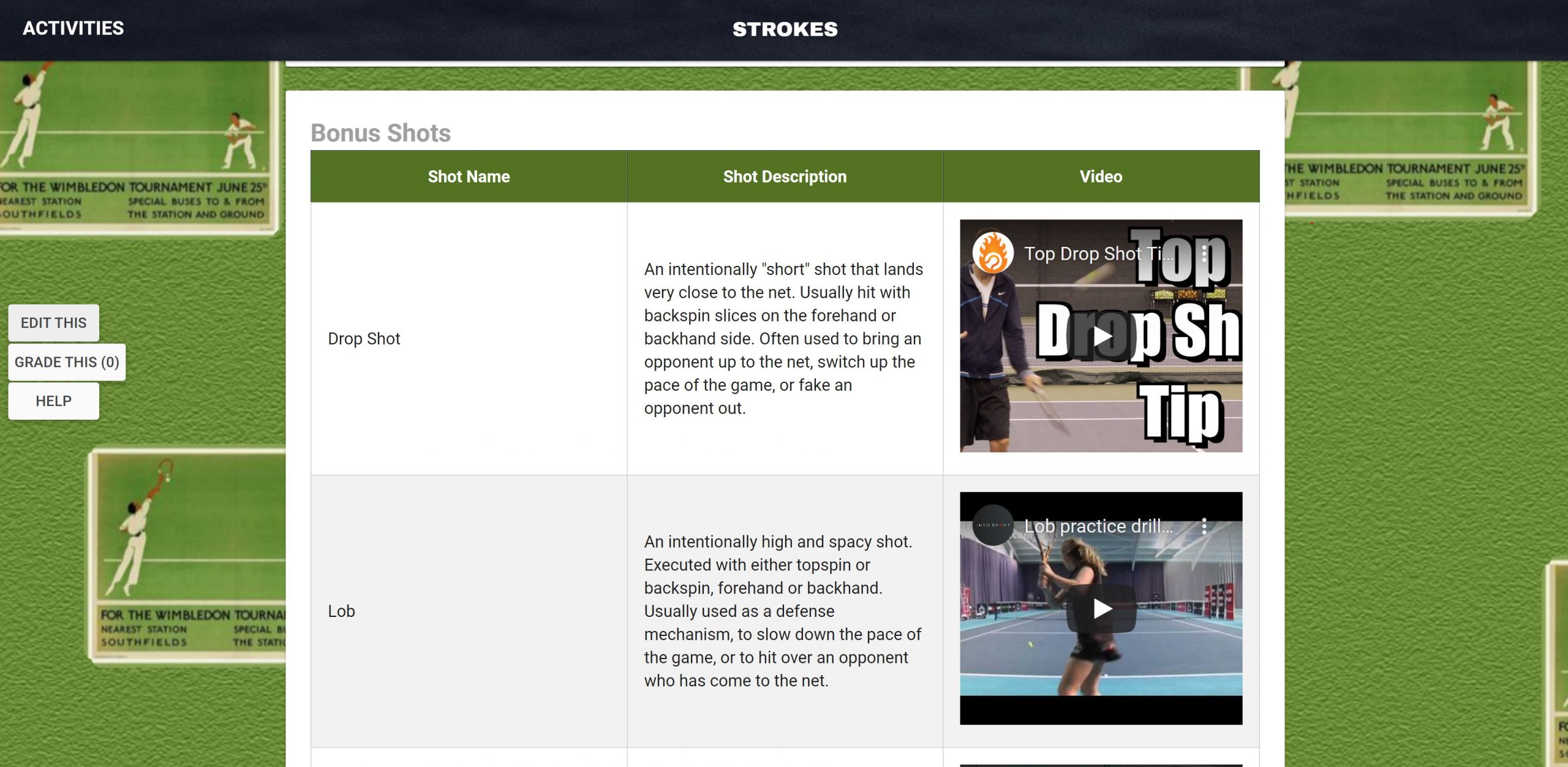
Video Table
Looked at the source code to understand how tables were set up, then adjusted the CSS code to enable a table with custom colors and the ability to show hovering. I used this table to explain “Bonus Shots” in tennis that are fun to employ.