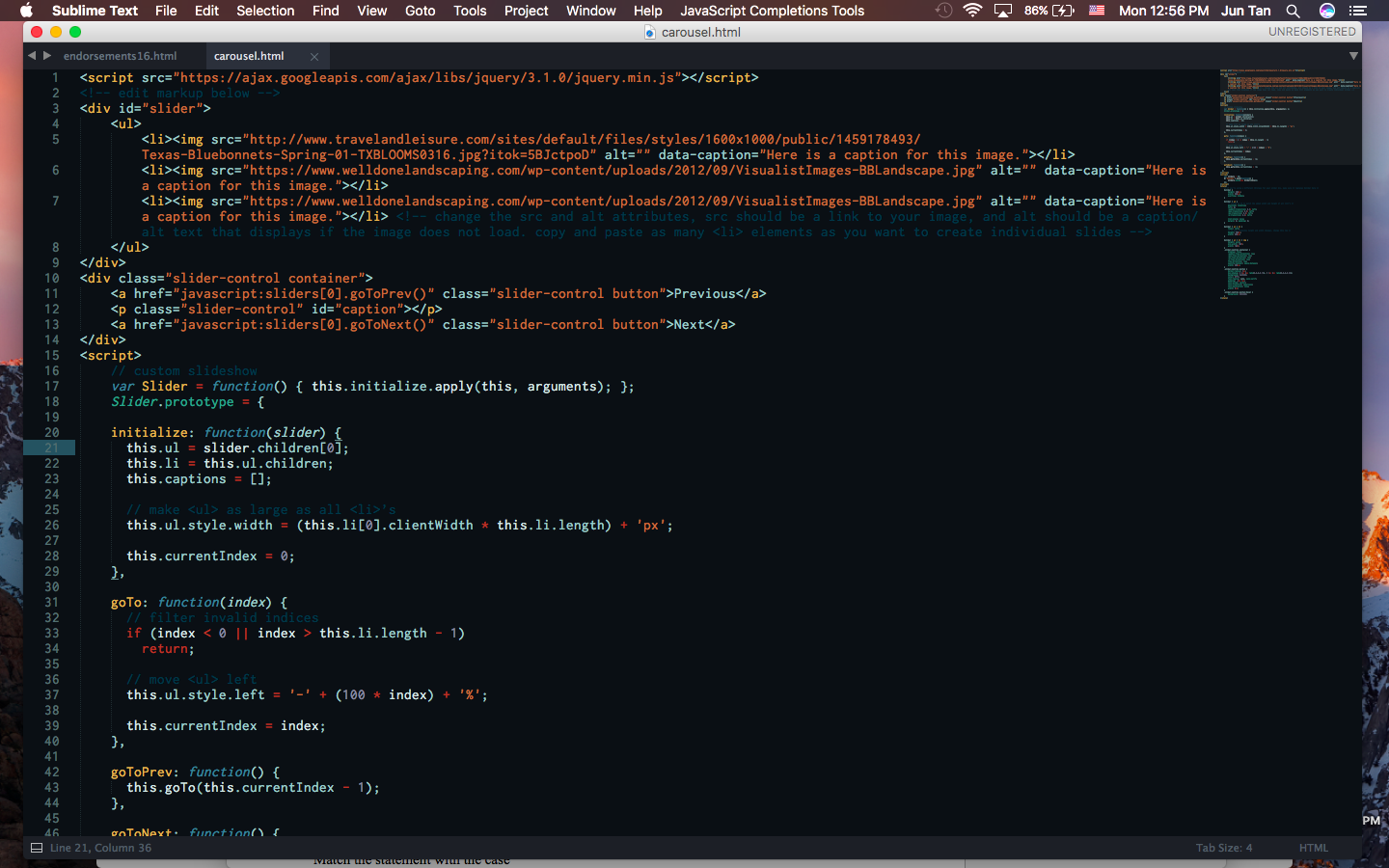
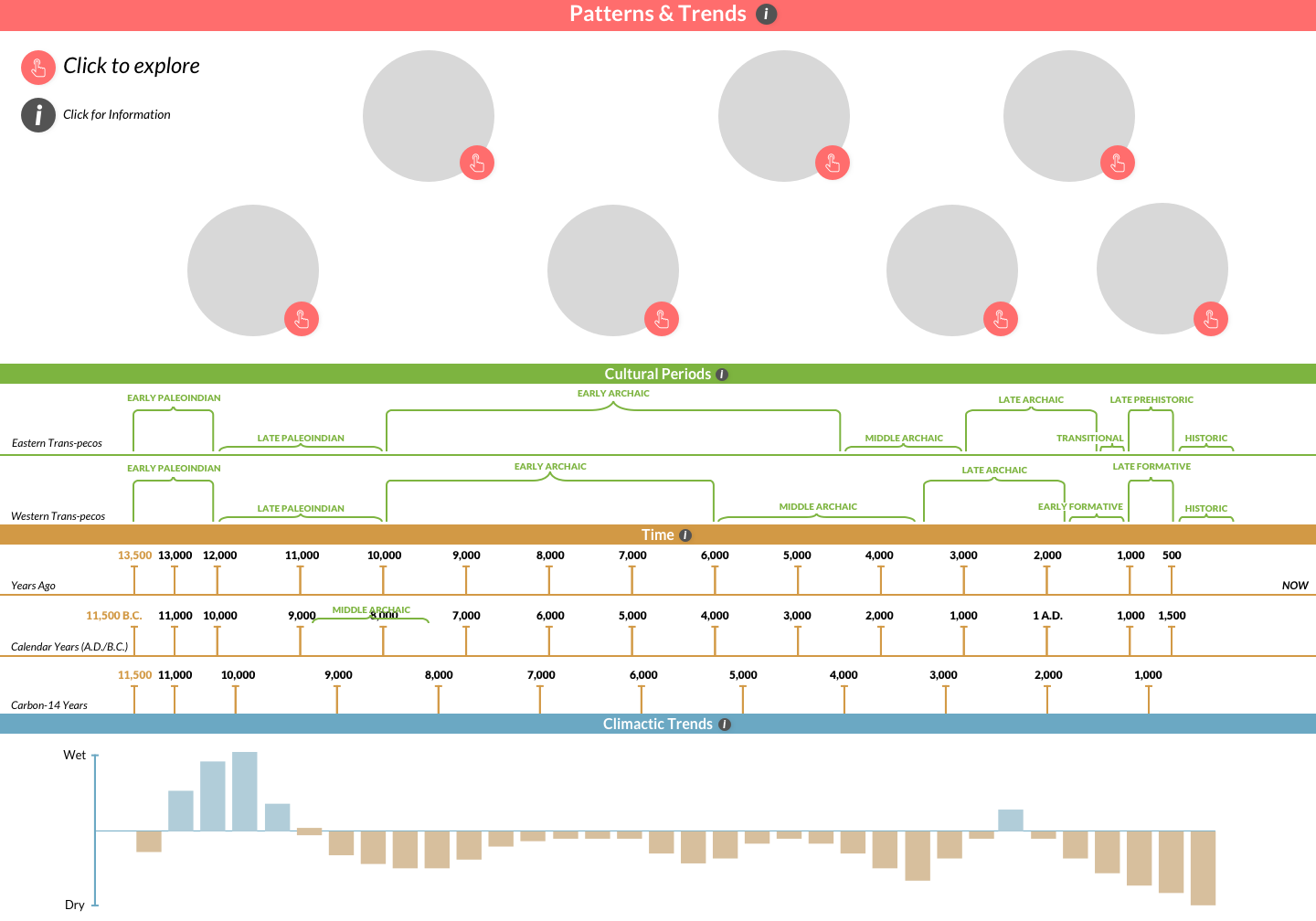
Instead of using an online framework, I decided to roll my own lightweight carousel framework using this guide: http://rafbm.github.io/howtomakeaslider/
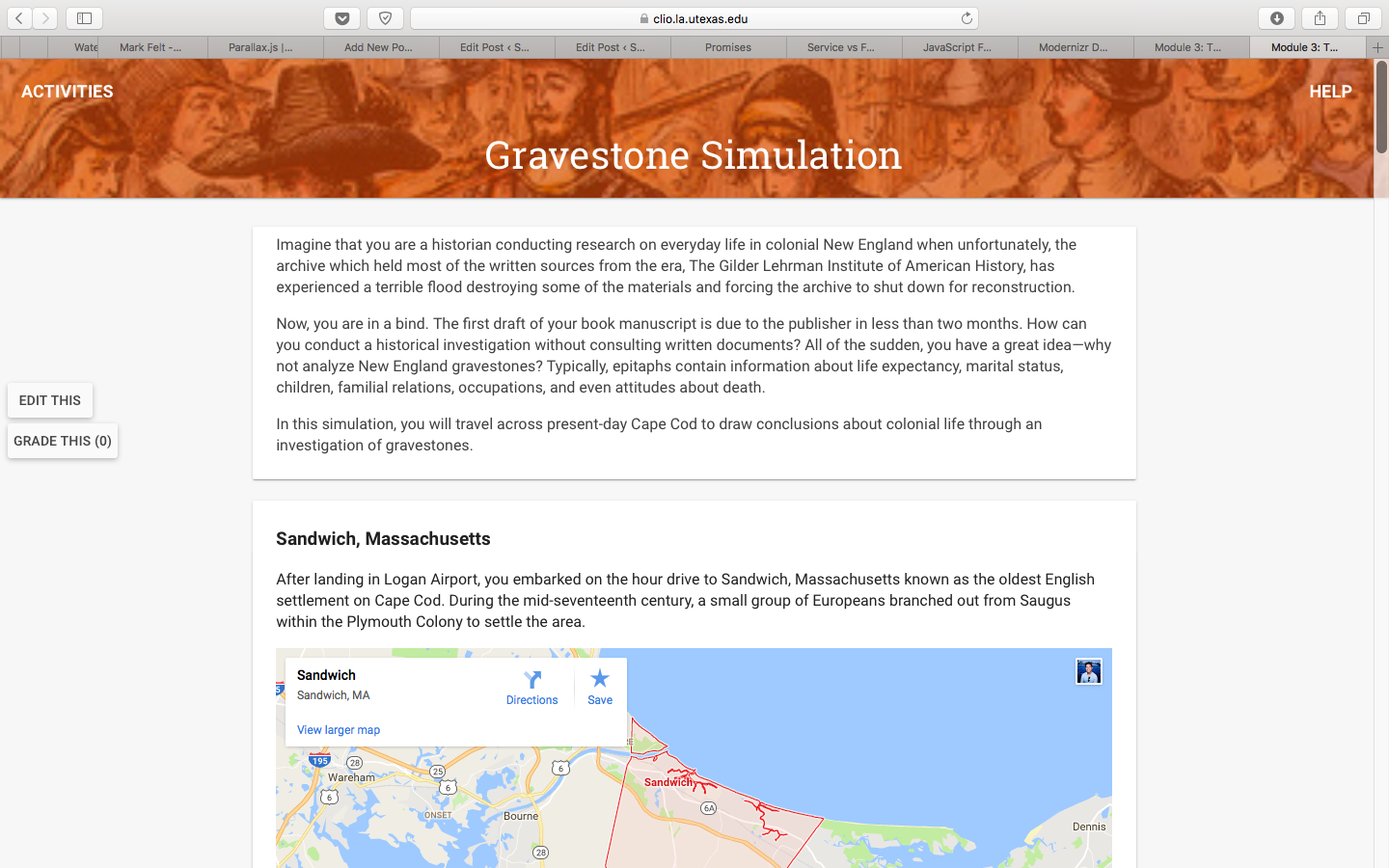
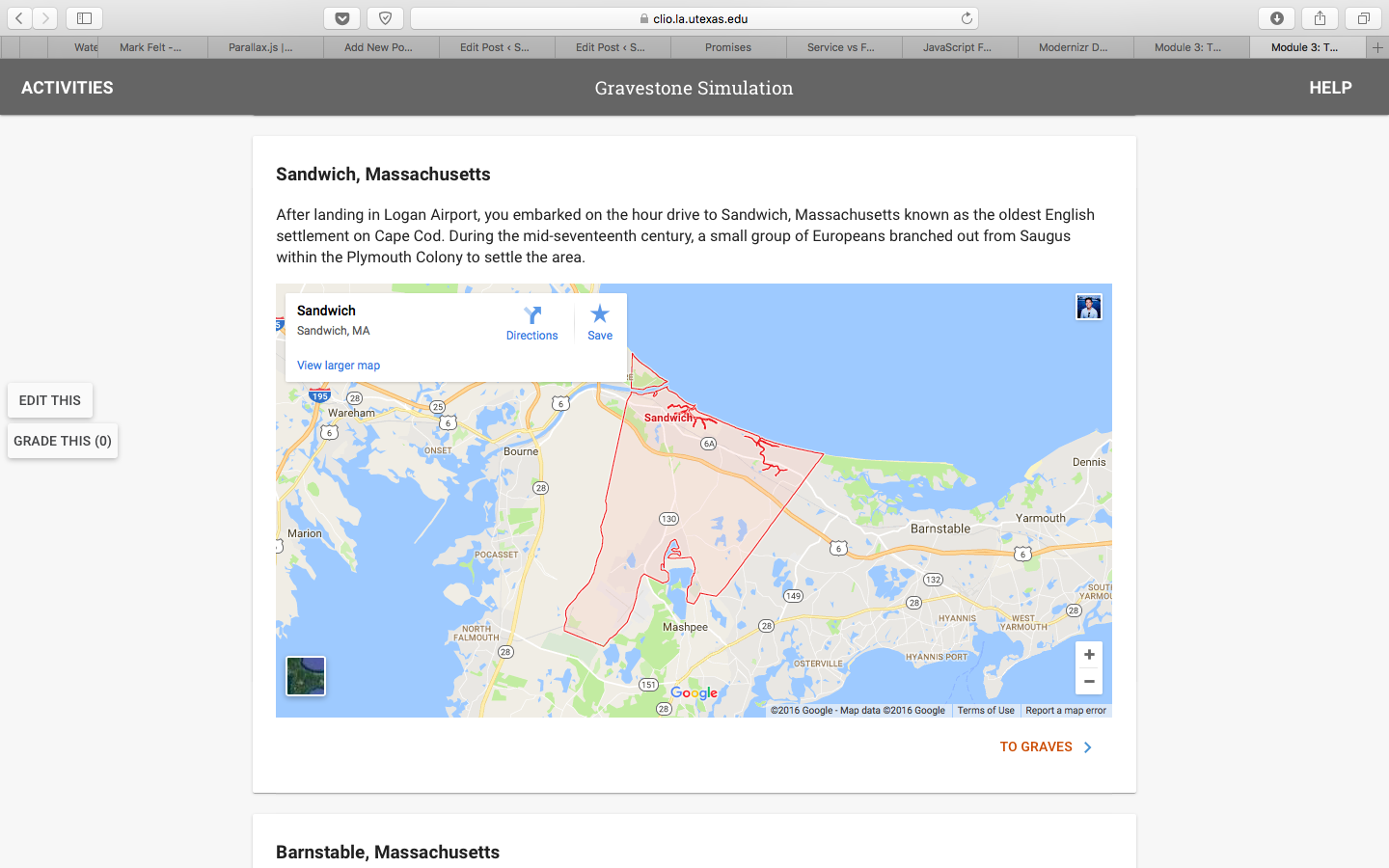
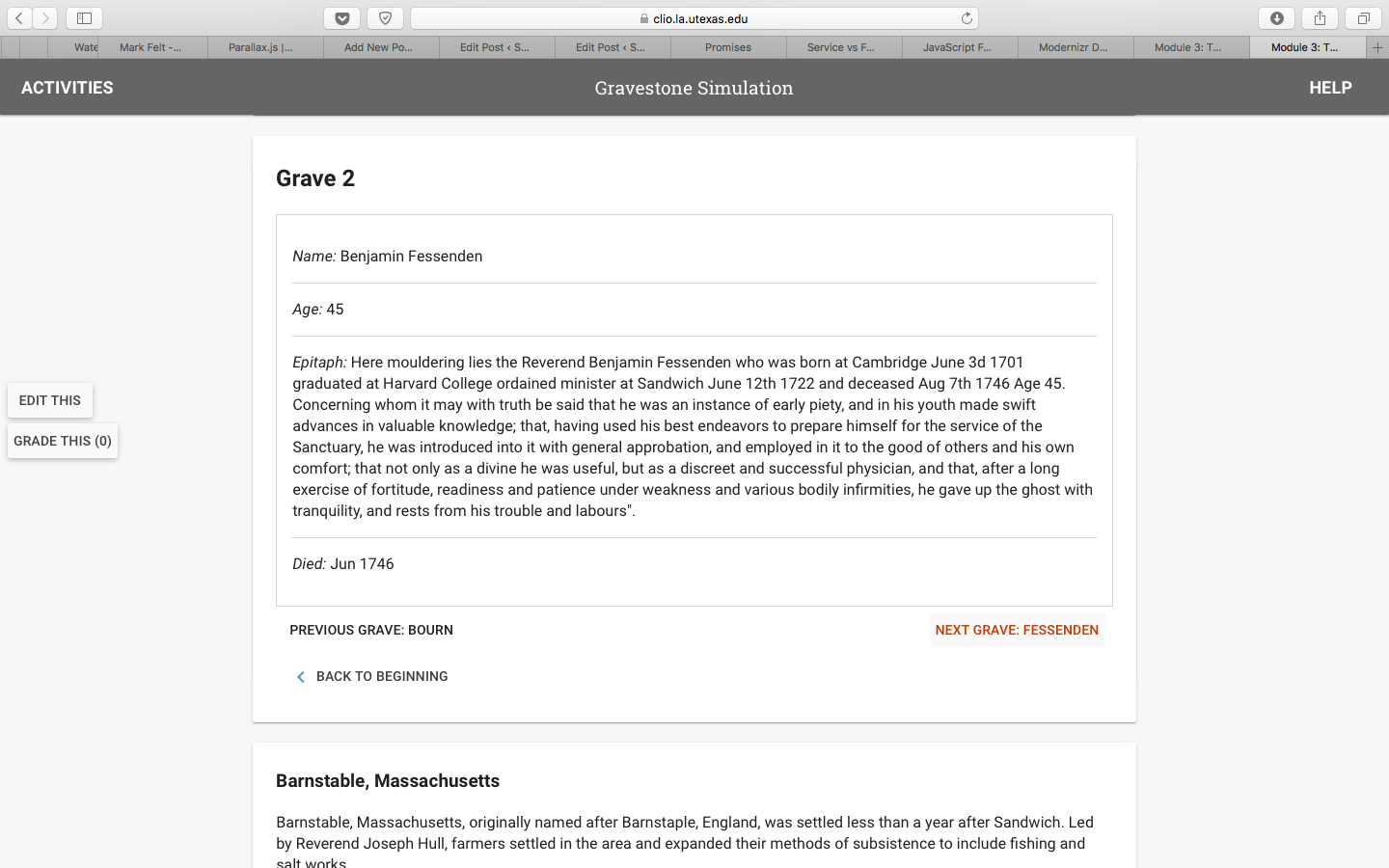
Gravestones
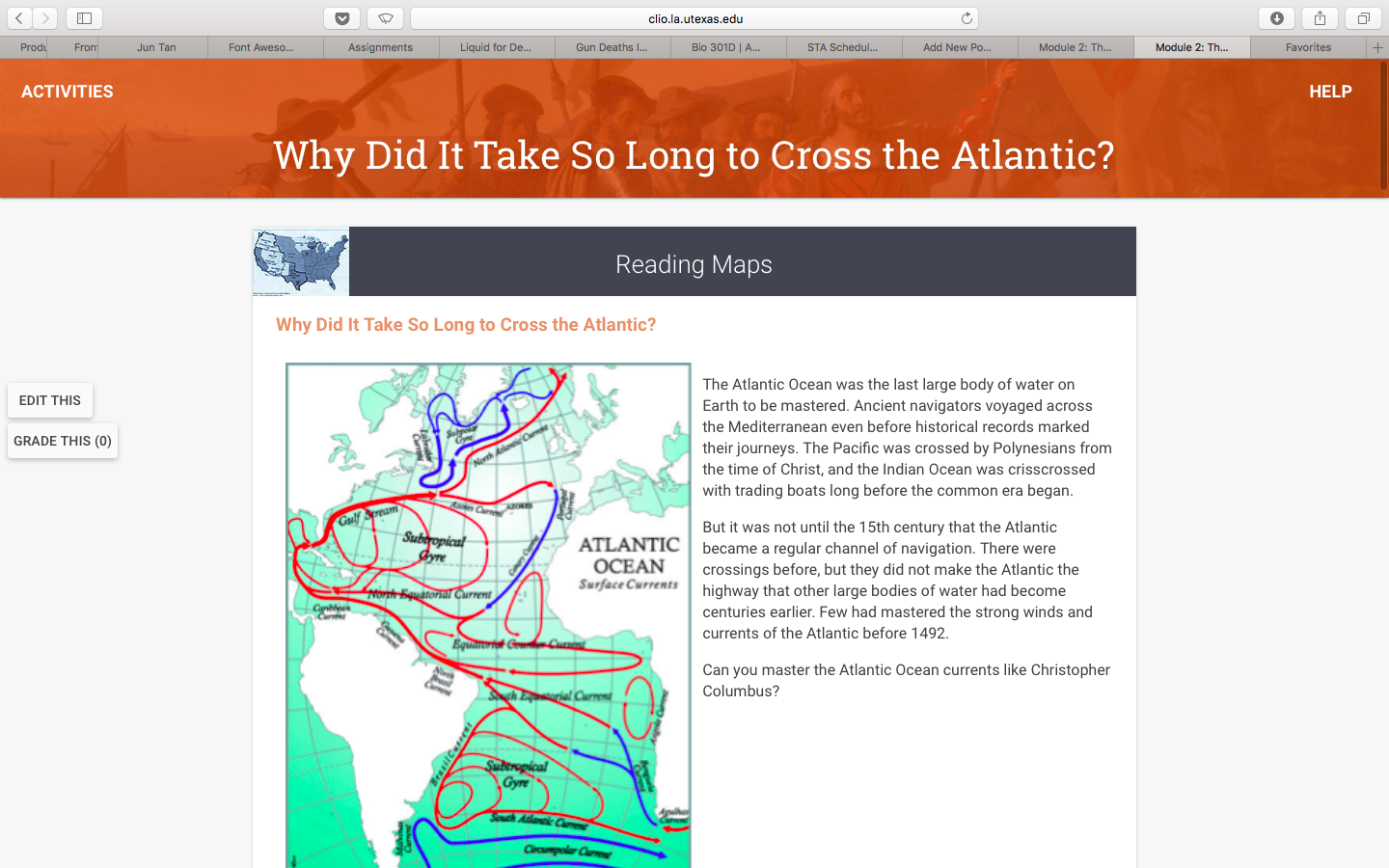
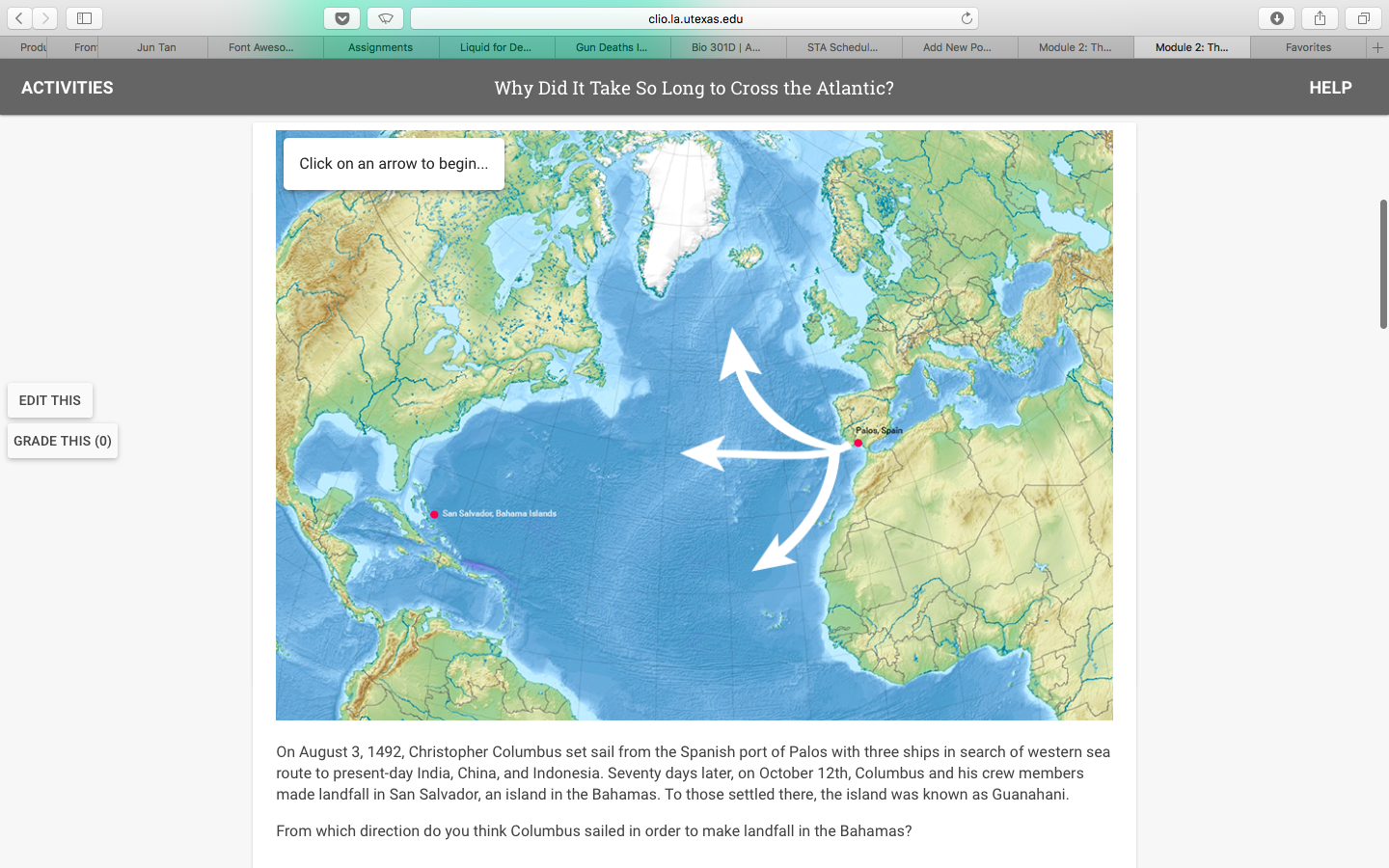
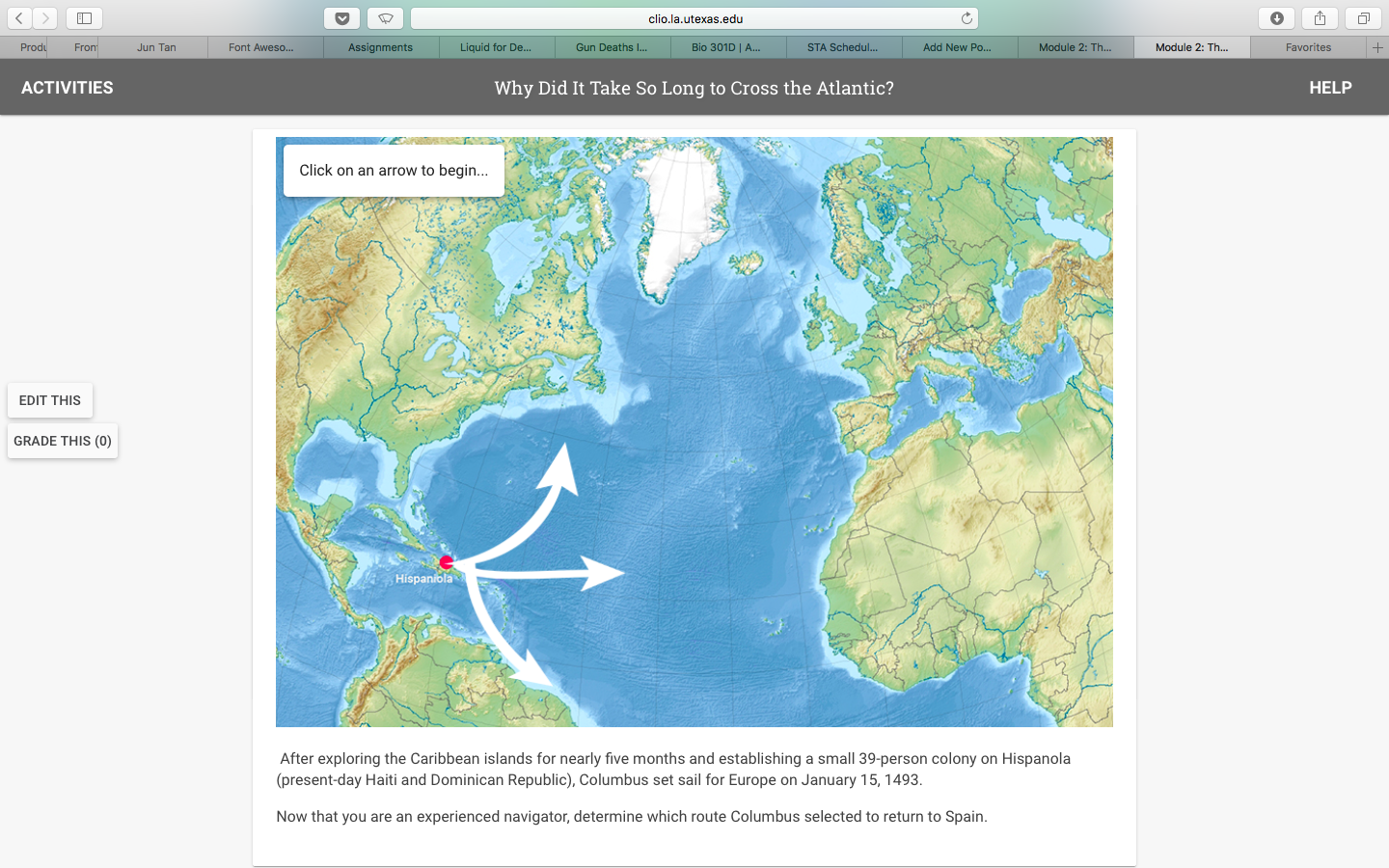
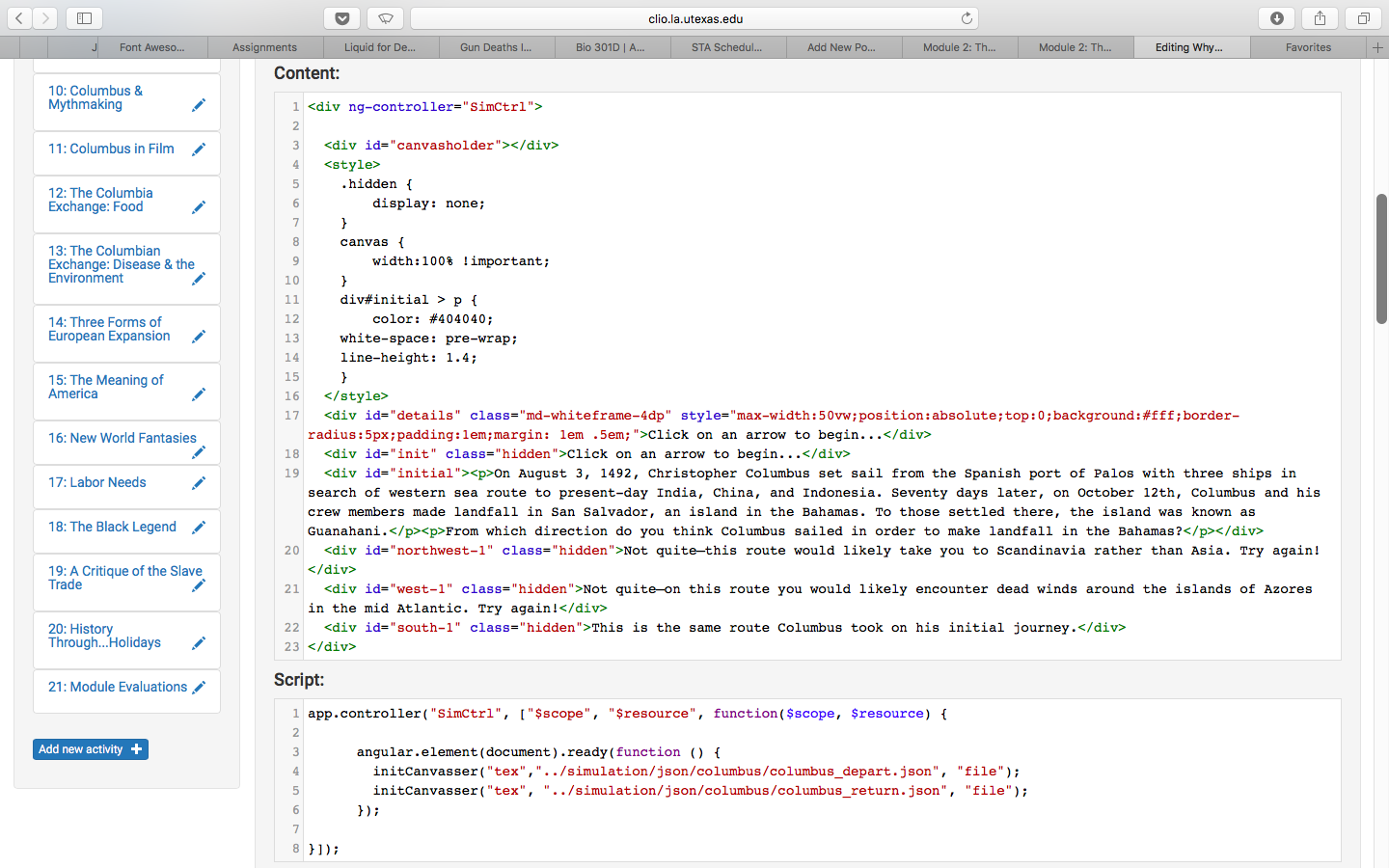
Why did it take so long for Columbus to cross the Atlantic?
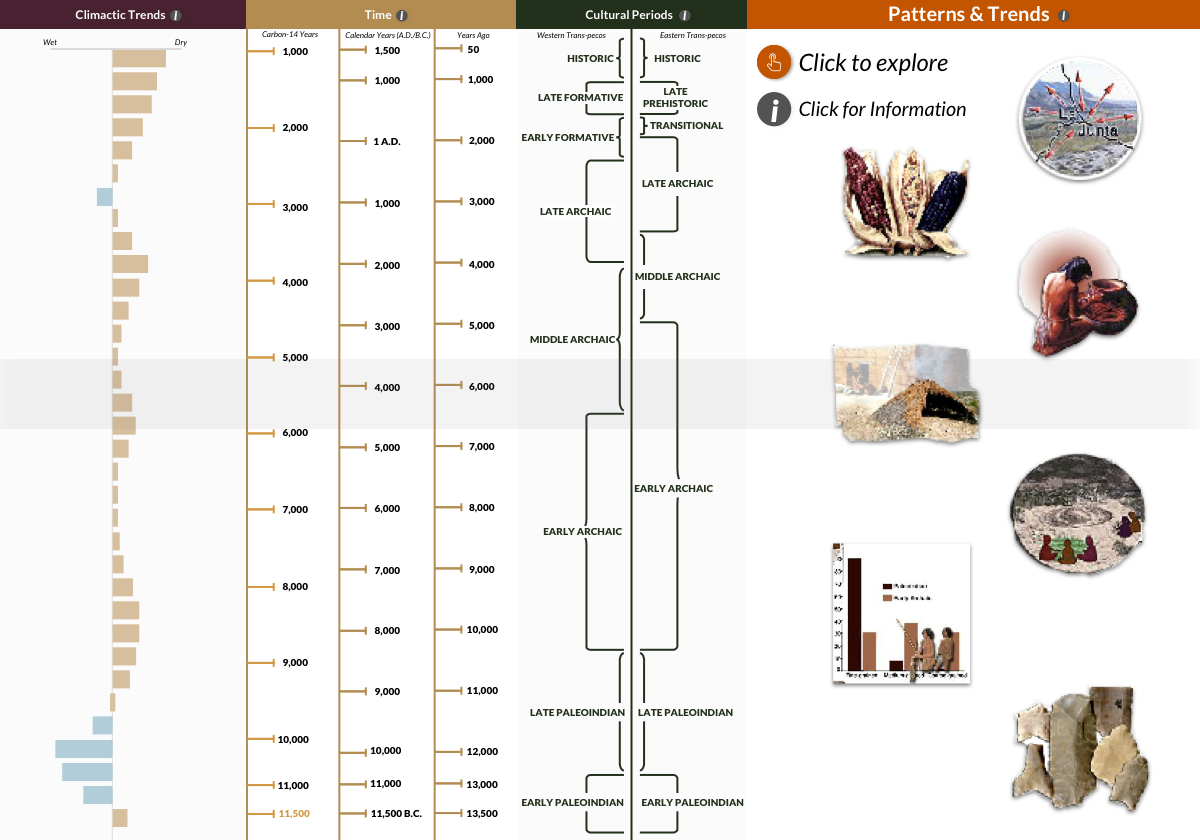
Trans-pecos Explorer
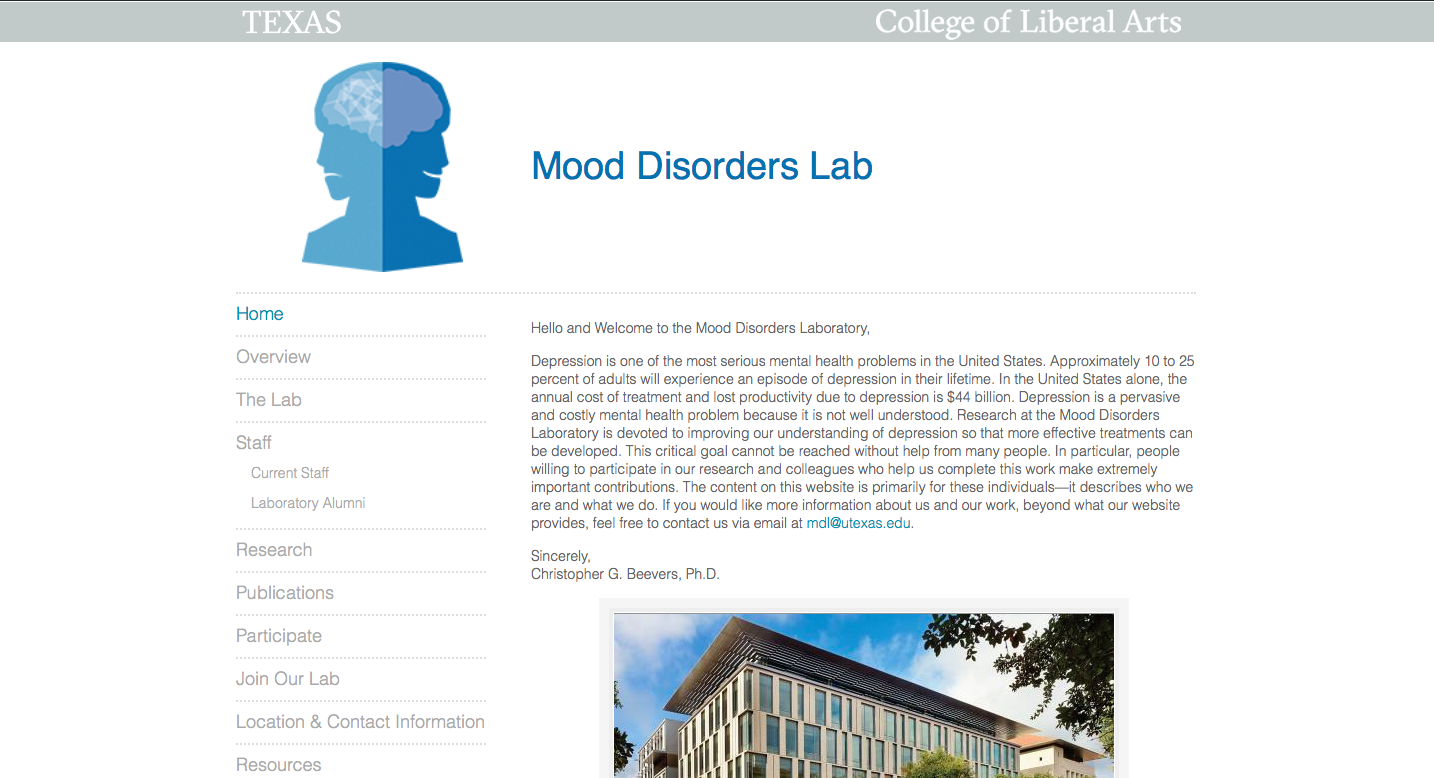
Mood Disorders Lab [FINAL]
Finished the logo & uploading/CSS positioning of the Mood Disorders Lab logo.
Logotype:

On page:

HIS 315K Modules, made with Material Design
Currently working on a long-term online class project, providing mockups and wireframes of the class modules and its UI. For this project, I’ve started adhering to Google’s Material Design standards to provide consistency and unity across multiple modules and pages. At first, sticking to a design language provided by someone else seems at once simple and difficult; even though everything is provided for you, the onus of the project is based on breaking out of pre-built templates and creating something new based on a language core, not just ripping designs and replacing content. By the end of the project life-cycle, hopefully I’ve been able to achieve the visual uniqueness and individuality expected, while at the same time being able to adhere to the client’s (and Google) specifications.
Consistency/specs wise, I’m still developing a lot of the nitty gritty alignment stuff, but I’m adhering to an 8px grid set by Google, as well as using Roboto/Roboto Slab fonts also from Google. I’m also leaning towards some of the trends set on the Google Design page (design.google.com), especially the navigation bar that folds in and resizes as one scrolls.