Coding TBH Site
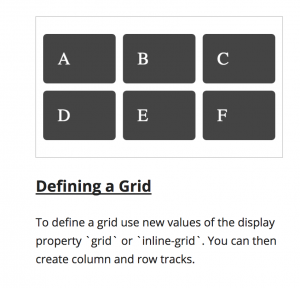
Over the past few weeks I’ve been coding the new TBH site. I’m starting with the homepage which I modeled in the previous posts. Stacy advised to use CSS grids and gave me this site, which I found extremely helpful: https://gridbyexample.com/examples/ .T To achieve the grid layout I basically followed the tutorial and implemented my own version. Currently each grid box contains an image of the thumbnail I want but that leads to scaling problems with the text and images being fuzzy so I think I’m going to redo it and make it dynamic.
To achieve the grid layout I basically followed the tutorial and implemented my own version. Currently each grid box contains an image of the thumbnail I want but that leads to scaling problems with the text and images being fuzzy so I think I’m going to redo it and make it dynamic.
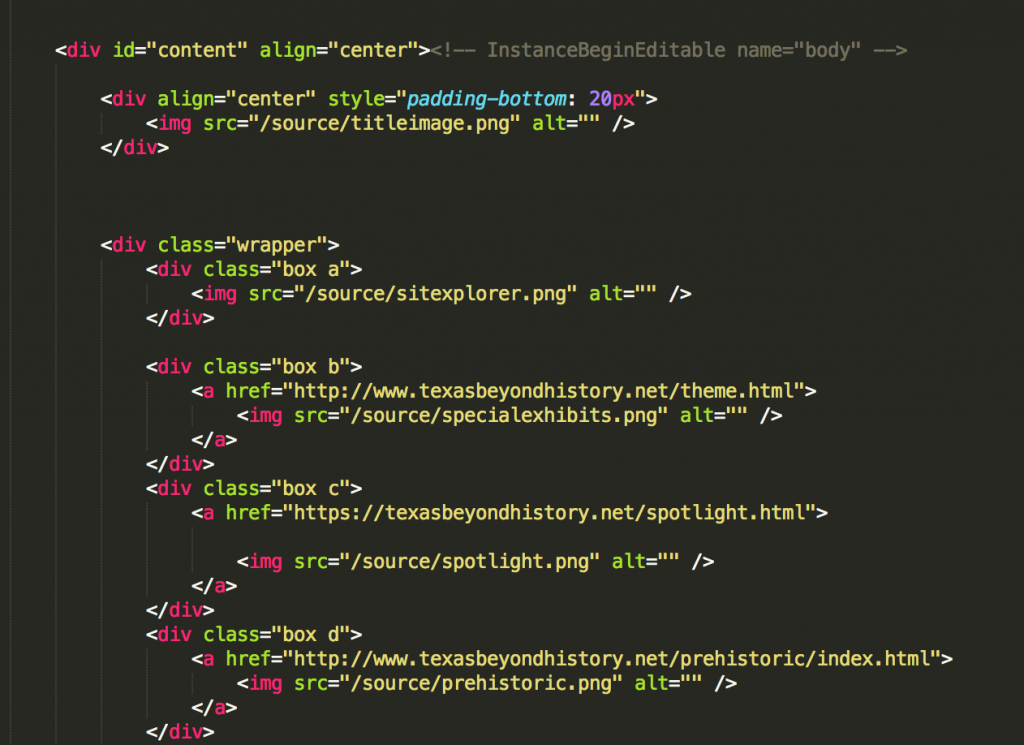
Heres a code snippet of the html I’m using:
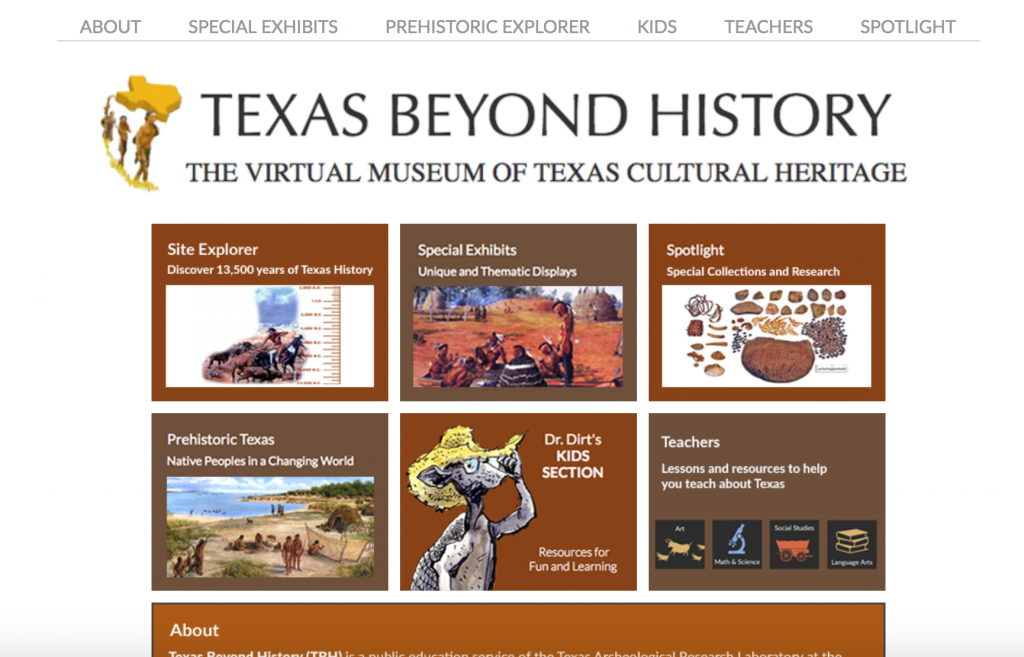
Also here’s the current working prototype: