Fall 2023 GRG Flyer – Event
Start: October 31, 2023
To be Completed by: November 7, 2023
Staff Guidance: De’sha, Leilani
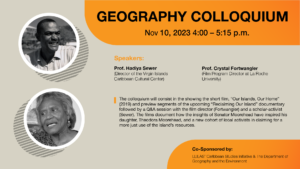
Description: A client requested for a flyer to be made for an event that was to take place on November 1oth. They asked for a horizontal and vertical design and to include the important information from the file they provided. In terms of the overall design, the style should follow and be consistent with the other GRG assets such as the font and design. These were the first iterations of the flyer where I included all the information given and tried out a black and orange color scheme.
After debriefing with De’sha and Leilani, a different route was taken where the design was more organic and included brighter colors, resulting in the following iterations. The orange was still used to highlight either the photos or important information. Some challenges that I encountered were the ample negative space and information’s organization. Specially in the vertical tan version, I added the other paragraph to fill more space and make it look even.

Basic Training: Web Accessibility Standards
Start: November 1, 2023
To be Completed By: N/A
Staff Guidance: Carrie
Description: Through the training I learned about the guidelines, strategies and implementation to incorporate accessibility, as well as the importance alt text and when and how to add it. Once I finished the training, I was given the task of improving a site’s accessibility of my choosing. Using Figma, I decided to retouch the craiglist website. I noted that the overall layout included too much text and became overwhelming, so I decide to add some images to better represent each category and make it more visually appealing but still easy to navigate. I took inspiration from websites such as etsy, pinterest, and macy’s. Since Craiglist is an advertisement website, I thought including a banner showcasing the latest or most popular deals at the moment would be beneficial in letting users know about the services craiglist offers.
Basic Training: How to Create Flashcards
Start: 11/7/13
Completed by:
Description: In this training I was tasked with created a set of five flashcards in photoshop about the theme of my choosing. I chose the animal theme and looked for three icons, from the noun project website, for the each animal: bird, bunny, fish, cat, dog. From this training I got more familiar with photoshop, layer cropping, organization, exporting, and visual representation. The languages I used were: hungarian, quetchua, japanese, swedish, and greek.
Once the flashcards were ready, I exported them and created a MetaSlider in WordPress:
Dog Logo:
Zahroe from the Noun Project
Christiano Zucas from the Noun Project
Hayashi Fumihiro from the Noun Project
Cat Logo:
Minh Do from the Noun Project
Sewon Park from the Noun Project
Andreas Reich from the Noun Project
Fish Logo:
Matt Hawdon from the Noun Project
Vectors Market from the Noun Project
Alex Muravev from the Noun Project
Bunny Logo:
Mary Rankin from the Noun Project
Laymik from the Noun Project
Coby Graphics from the Noun Project
Bird Logo:
Andy Mc from the Noun Project
Ben Didier from the Noun Project
Icons Producer from the Noun Project