Advanced Figma Design Research
Start: Oct 20th, 2023
To be Completed: N/A
Staff Guidance: De’sha
Project Description: I would create a new Figma tutorial based on Figma’s new feature and dive deep into how Figma can help designer/Web Dev to create digital prototype. In this tutorial, I would touch upon advanced Interaction flow inside Figma and variables for designers, dev mode for the collaboration with designers and web developers, and other small features such as Design Theme, Auto Layout and etc.
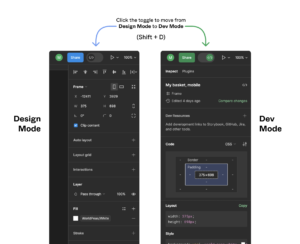
Dev Mode
Dev Mode is a way to interact with Figma files, specifically designed with developers in mind. This mode is a way to reduce the friction in design handoff and allow for better communication and design implementation. You can toggle Dev mode on the right hand side of the top navigation or use the shortcut Shift + D
- The separate dev top is more easily find the information you yo start building
- This mode allows to connect your own toolkits
- See what’s changed since they were last in the file and what’s ready for to be built
- Easily add structure to the infinite canvas to streamline the design handoff
- Keep design and code in sync without additional redlines or annotation
I find official document that introduce dev mode in the official website of Figma but there are repetitive steps repetitive and unclear description. I filter out some steps that we won’t use and create this tutorial to boost the collaboration between developers and designers.

Variables
Variables can store the following values:
- Colors — use for fills & strokes
- String — apply for text layers
- Number — use for spacing, size, text layers & corner radius
- Boolean — true/false values for layer visibility of variant instances
For this tutorial I didn’t reply on the official document of the feature but create some of my own example in Figma.