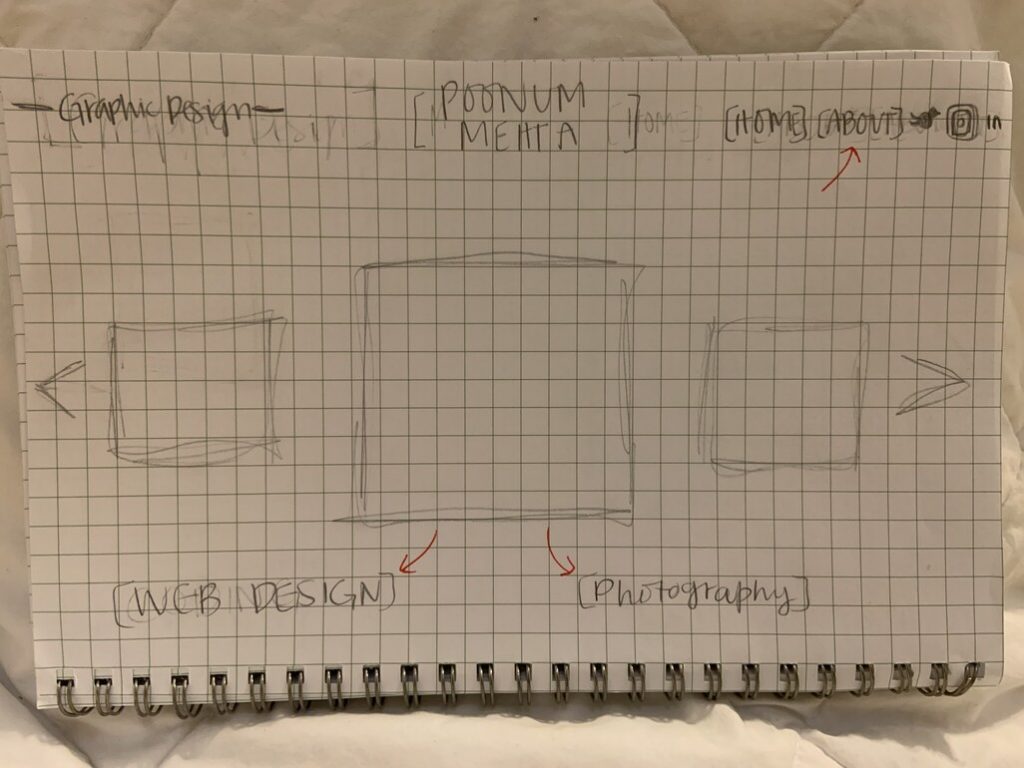
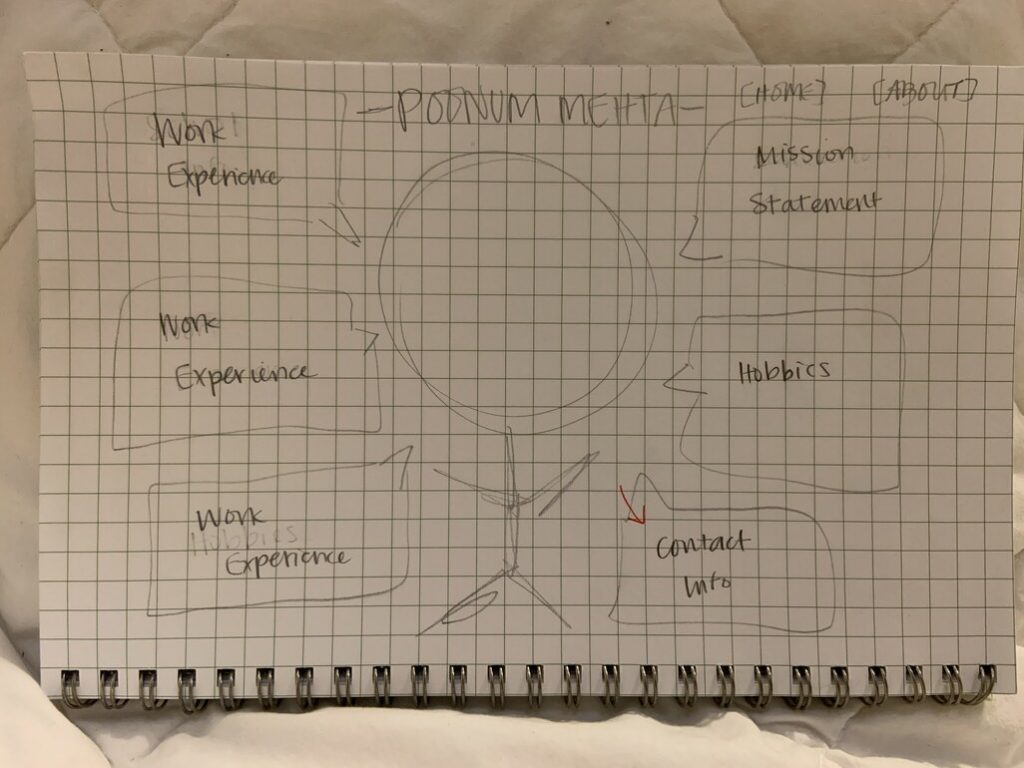
This week, I’ve mostly been working on a UI/UX Figma training, in which I’ve created a personal portfolio with 5 pages in total that showcase my photography, print design, and graphic design skills. I started out with a sketch of my idea. Each design page would have a simple carousel for viewers to flip through my work, and the about and home pages would have a large photo of me with speech bubbles.
Then, I started working in figma to bring my idea to life. Creating a carousel on figma turned out to be much more difficult than expected; I had to create three separate frames for each page and place all three images in the order they would be flipping on each frame, hiding the images that would not be displayed. This is how it turned out:
Screen Recording 2021-01-28 at 11.26.51 AM
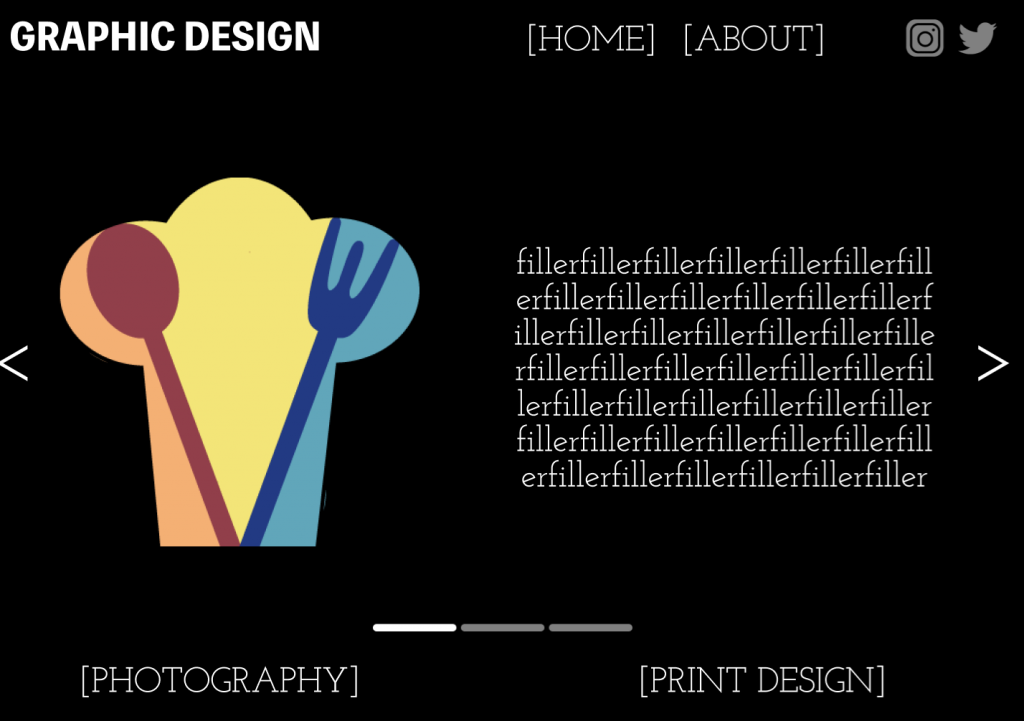
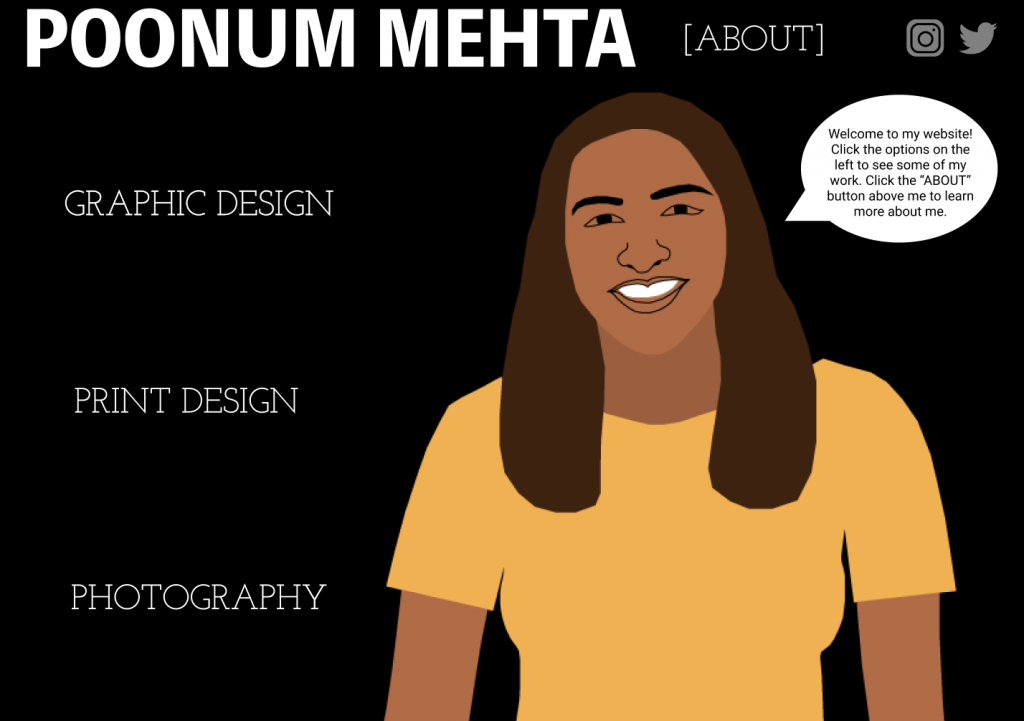
Maddy suggested I include placeholder text on the graphic and print design pages for an explanation of the process I used to create various artwork. Here are the graphic design page, home page, and about me page in order:
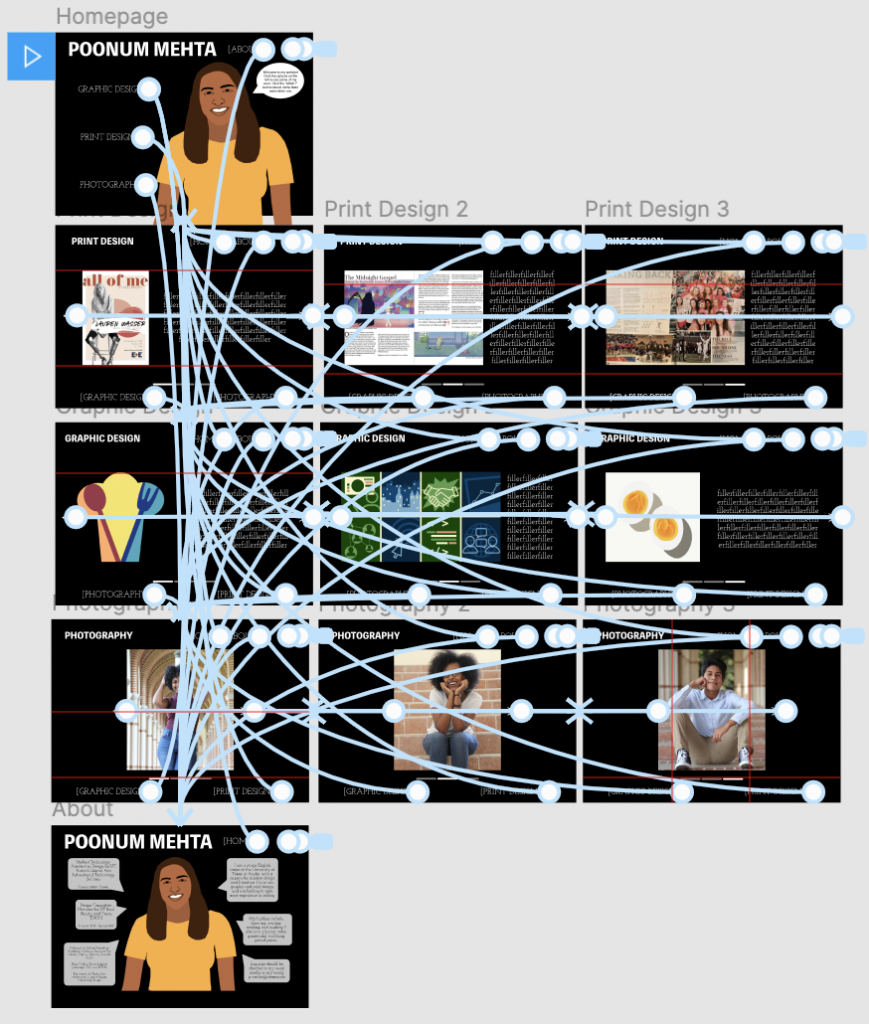
I’m still waiting on some feedback, but I think I’m close to being done! This training has taken me a considerable amount of time and at times has made my brain hurt. Using the prototype feature to add buttons and transitions into the website is useful, but the display of these “connections” is confusing. Here’s an image of all of the connections on my *5 page* site:
It’s madness innit…Overall worth it because my site usability is great, but figma doesn’t seem like it supports many more pages than this.