Basic Training: Canvasser Game
The basic purpose of this activity was to “learn about the process of creating a Canvasser interactive from start to finish by looking at examples created by past STAs.” I also had to create my own interactive game! This game will eventually be played by other STA’s, too.
The requirements of this game were as follows:
- Should be educational
- Must be related to the theme of my CLIO module
- (since that’s where it’s meant to be uploaded)
But before getting down to business, I first had to propose a detailed plan for my instructional game design. So this is what I proposed:
*the parts in bold are the prompts I was given to plan my game proposal*
- What specific information or concept do you want to teach in your game? How will it supplement the rest of the content on your CLIO site?
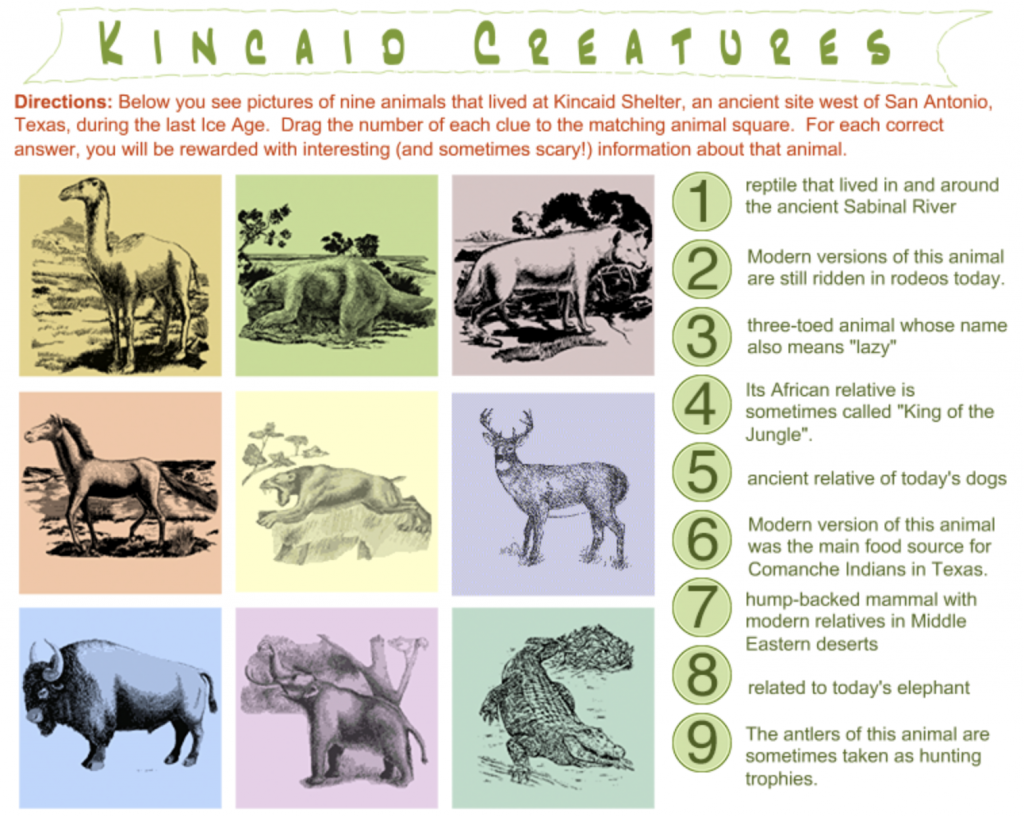
- I want my game to use the same kind of questions that are in the second quiz from my CLIO module: I want people to match movie titles.
- What is the best game format for that information?
- What kind of aesthetic will your game have? Think about how you can use colors and other visuals to make your game more cohesive and engaging.
- I want my game to follow the same kind of retro game format but I want to add a few more colors to it. I want to do something with a black background and with colorful elements in the foreground. Maybe something like the Mario’s Underground.
- What types of assets (buttons, popups, click-and-drag objects) will be needed?
- I want to use the click-and-drag option for matching, and popups to tell the user if they are correct of if they should try again.
After this plan was approved, I started working on the design on my game. The basic requirements for this portion of the training were to include:
-
-
- A Begin Filter (including: a begin screen and a begin button)
- Popups (text boxes to appear on command)
- Clickable Elements (including: buttons, toggle elements, and drag objects)
- Stationary Elements (those not meant to have any sort of interactive action, i.e. the background and such)
-
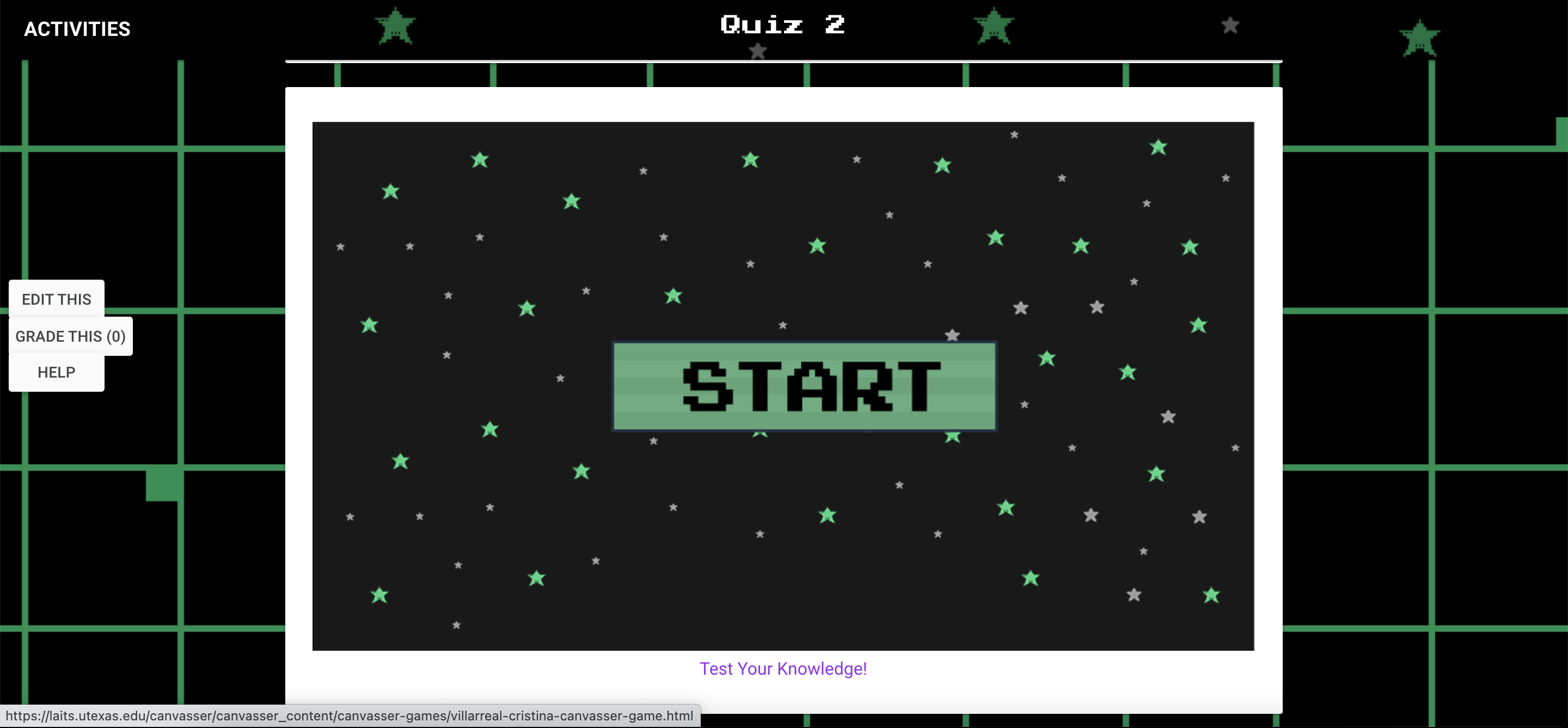
I started out by making the begin filter. I made a green start button and a screen with a black background and a bunch of little pixelated stars. Then I reduced the opacity of this begin screen so that the stationary elements would still be visible behind the begin filter when the user started the game.
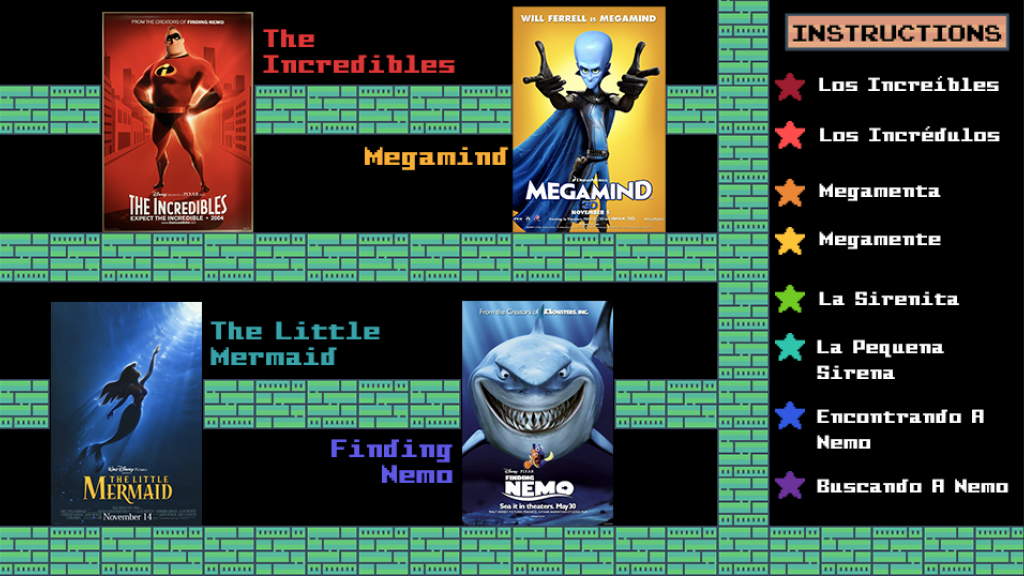
Then I moved on to making the stationary elements. I included a black background and added a few layers of brick icons to organize further elements I would include. I also included the movie posters for four of the movies that anyone who’s playing this game should have already learned from going through my CLIO module. And finally, I included the movie titles in both languages (English and Spanish) along a few fake titles in Spanish, so that the user could then chose from two different translated titles when playing the game. (I also made 4 hidden location shapes in layers beneath the stationary one so when I eventually uploaded all of these elements to Canvasser, I could use those shapes to define the space where the stars should be dropped on and marked as correct/incorrect).
Then I made the clickable elements. I decided to use different colored stars as the draggable objects to be dragged and dropped over the movie posters to match the proper translated title with the corresponding poster. I also made an instructions button so that when pressed it would open a popup describing the instructions of my game.
Finally, I made the popups. I made three of them. One was the instruction popup that I mentioned explaining how the game works. Then I made one for when the answers were correct, and one for when they were wrong.
After all of this was approved by my peer mentors, I exported all of these elements to eventually upload into Canvasser and start assembling my game there. I learned how to upload and save my files into Canvasser, how to set up my workspace, how to convert those files into objects, how to name them, etc. Then I learned all of the interactive commands that would fit my game, such as activating and deactivating the popups, how to make elements draggable, so on and so forth. When I was done, and my peer mentors checked that the game was up and running I then added the game into my CLIO module under the Quiz 2 Activity.
All in all it was a completely new experience, but I learned a lot from it. Anyway, here is a link to my game, feel free to check it out! https://laits.utexas.edu/canvasser/canvasser_content/canvasser-games/villarreal-cristina-canvasser-game.html