A More In-Depth Look at Cascade Pages
Suloni explained to me that, after a while, our Cascade sites will be recycled to new STAs. She recommended that I capture some more screenshots of what I had done with my site for future reference, so here it is. The site is loosely environment/plant/sustainability-focused.
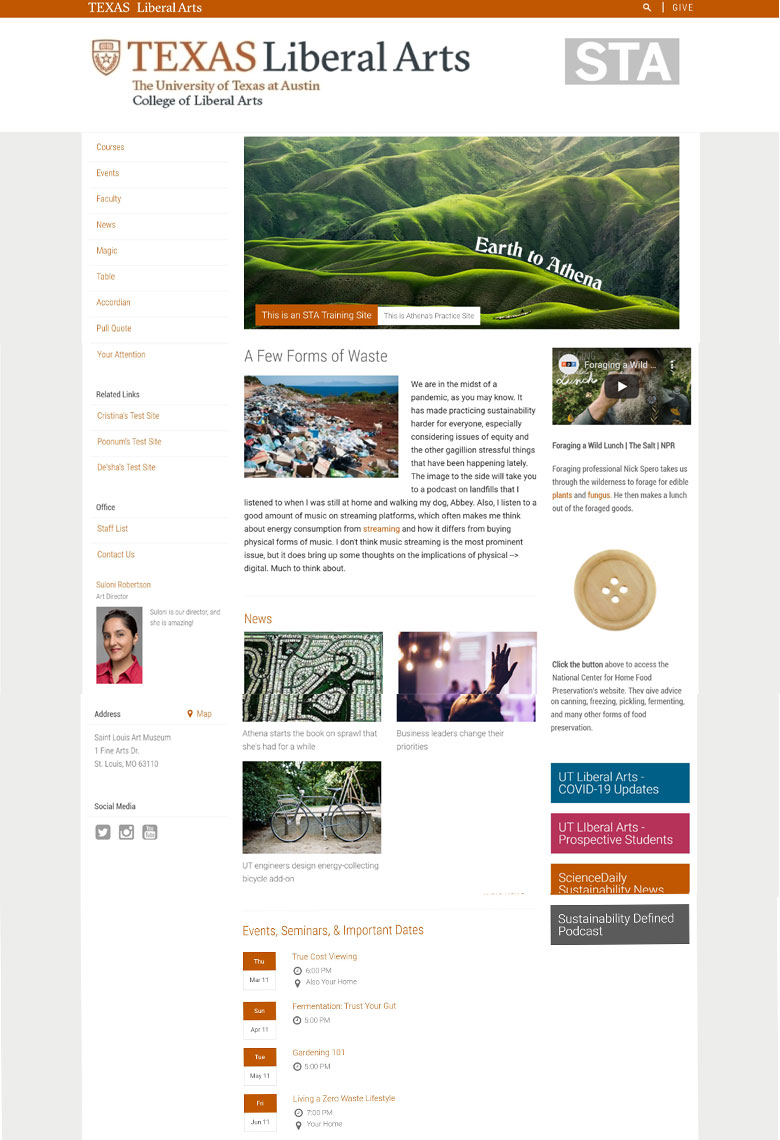
Main Page
Here is the main page. On the left, there is an index for all the other pages, related links to other STA sites, a bio for Suloni, and the address to an art museum I like (I’m from St. Louis). In the main body lies the site banner, the main story, and current news and events. On the right, there is a video, a clickable button, and quick links. This part of the process was great for learning how the Cascade cms is organized, as each edit was sort of a guess and check process of submitting, publishing, and seeing if the changes I was trying to make were actually being made.
Events
The page it takes you to when you click on an event.

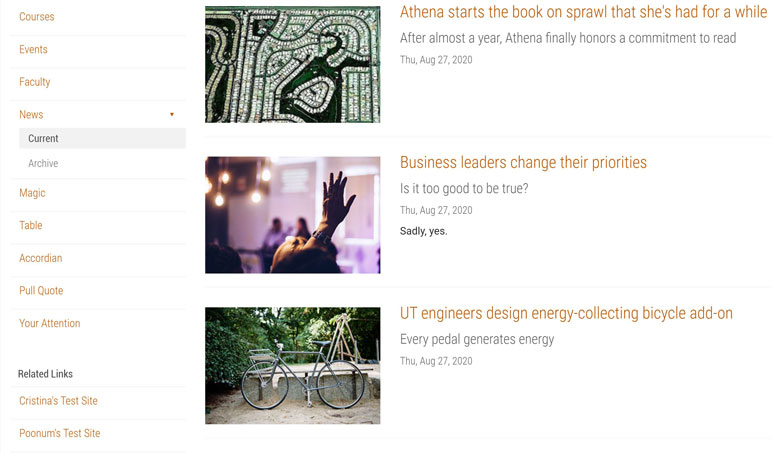
News
The page it takes you to when you click on a news story.

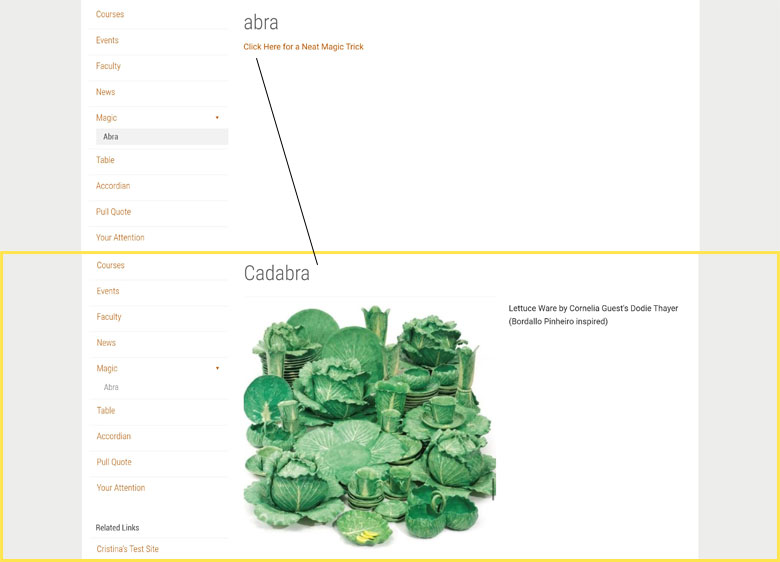
Magic
In this exercise, the “Magic” aspect was creating both a page that was visible under the Magic folder (abra) and creating a page that was “invisible” under the Magic folder (cadabra). You can access the cadabra page by clicking on a link the abra page, but it will still appear unindexed under the Magic folder directory.
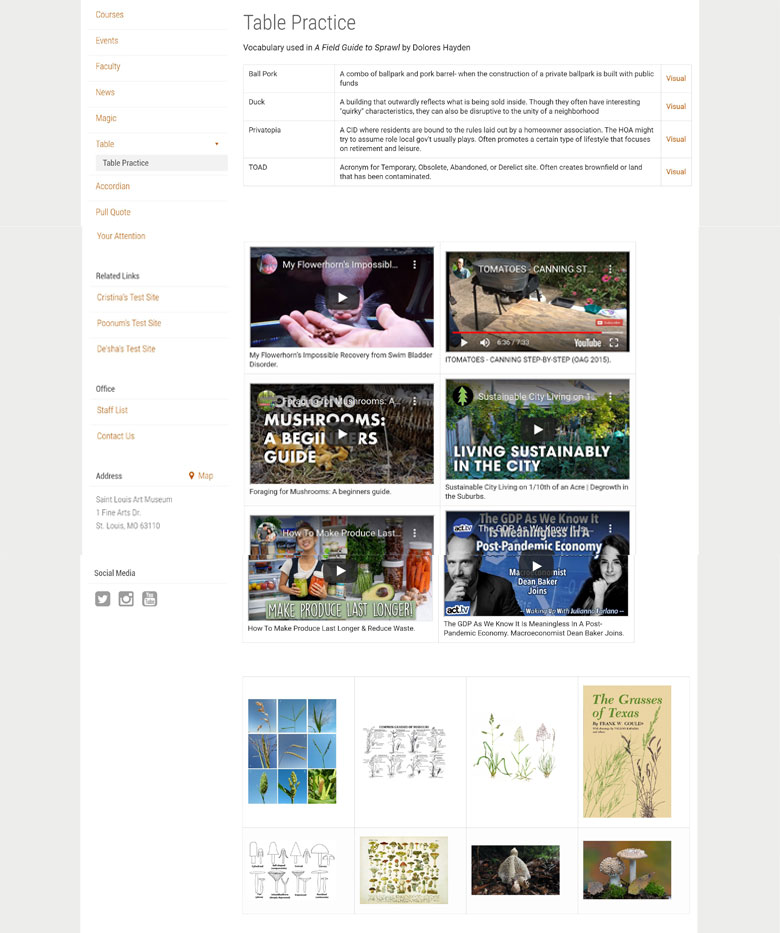
Tables
Here, I practiced making three different kinds of tables using text, video, and images. This was the point in the Cascade training where we started practicing more HTML-related exercises.
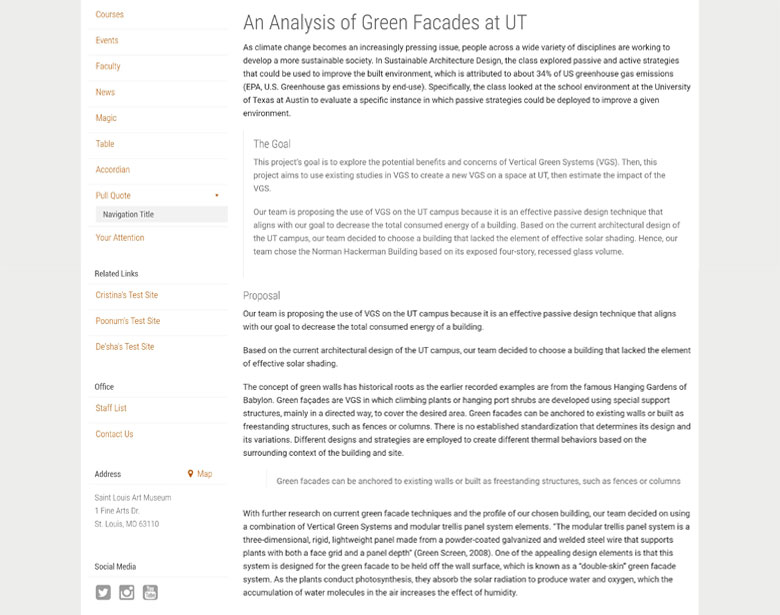
Pull Quotes
Here, I practiced making some different kinds of pull quotes (The Goal and “Green Facade…”).
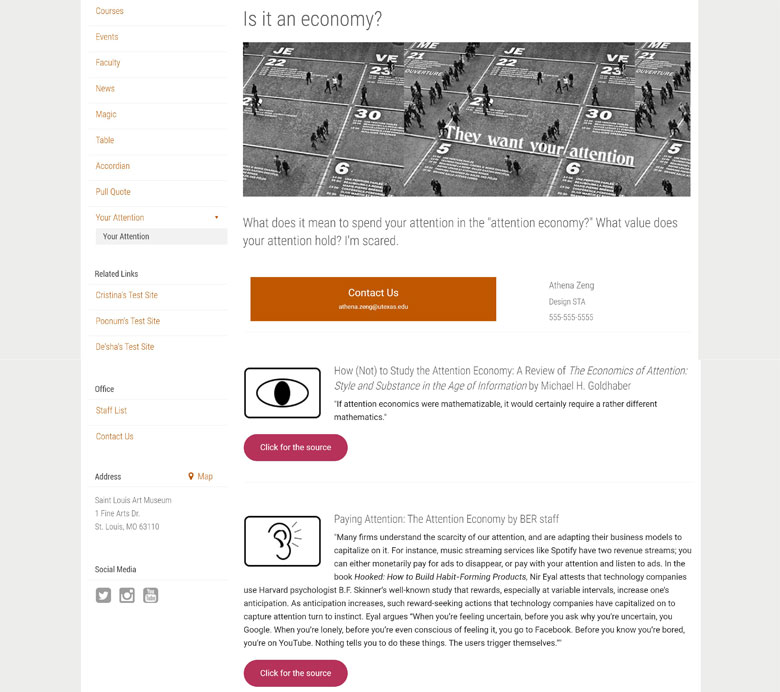
Custom Layout and Buttons
Here, I practiced making a page with a custom layout and buttons. I explained it more in my last blog post, but we practiced using HTML elements to add some extra pizzazz to the page. Something I didn’t note in my last post: it took me a while to figure out why my oblong buttons were not changing color when I was adjusting the code. It was because I didn’t copy over the style section… so don’t do that.