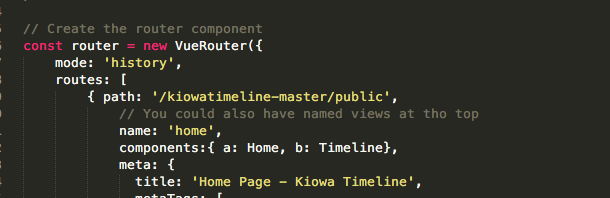
Data fetching was not solving the performance problem, since most of the execution time was committed when rendering the timeline component, so today we choose to define two components on the same route and set those on different route views, using css the second view will be hidden until the user decide to select this one. Here is the progress:
Defining two components for the same route:
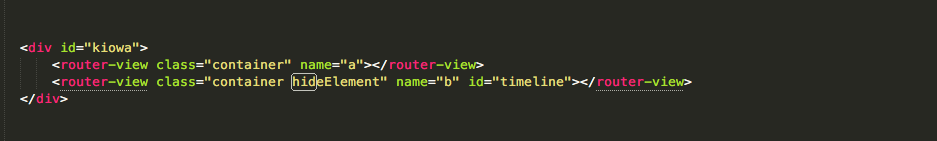
Passing the components to each of the views:
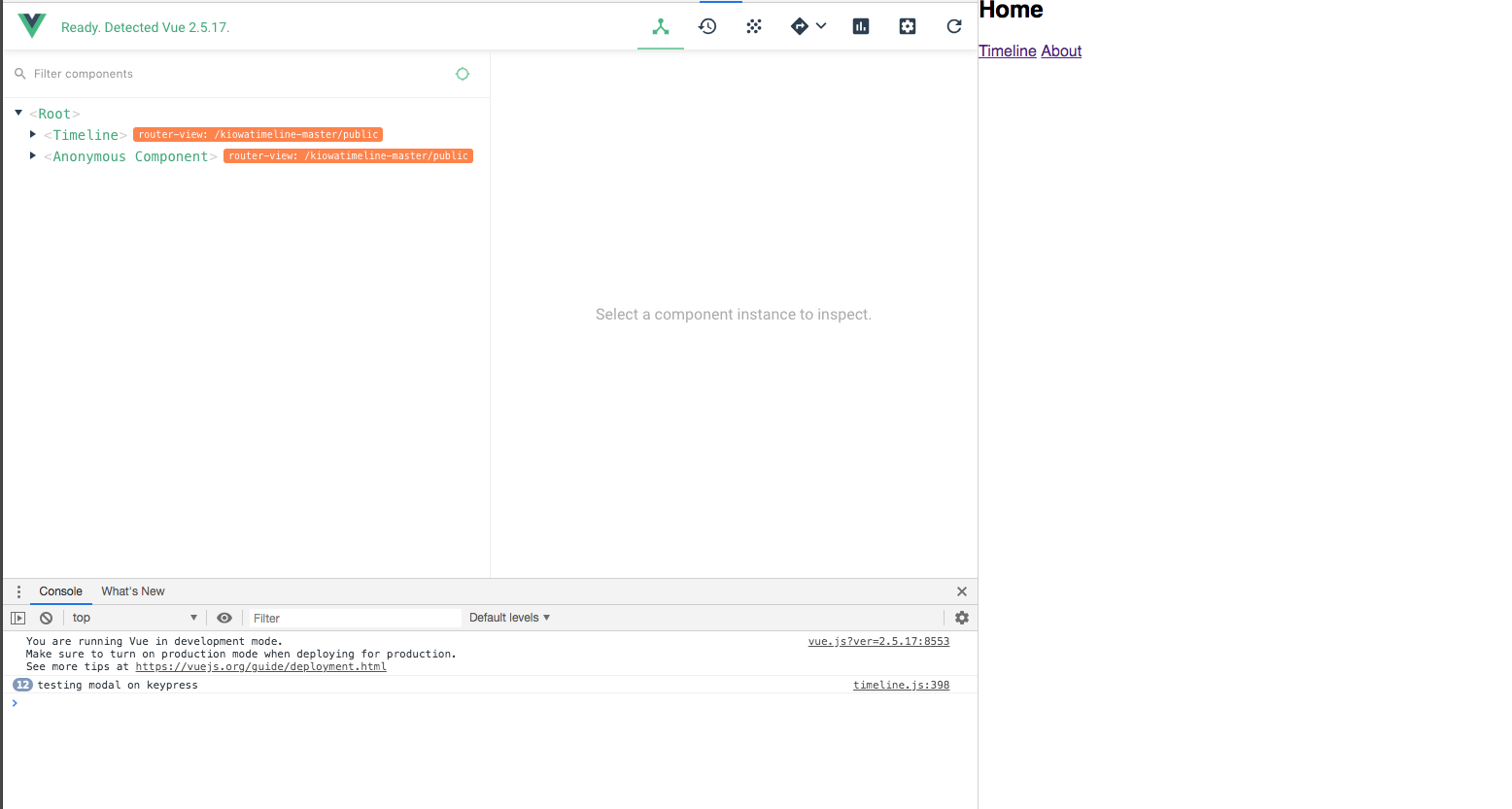
The two views active, but the first one hidden with css: