The beginning of the semester has been kind of slow for me. I haven’t been able to get deeply into work because of different reasons. (freezing temperatures, lots of school work, new schedule)
The first week of work I basically finished my share of the Kids TBH animations (more on that the earlier post). After that I started working on RBTL and on new TBH interactives.
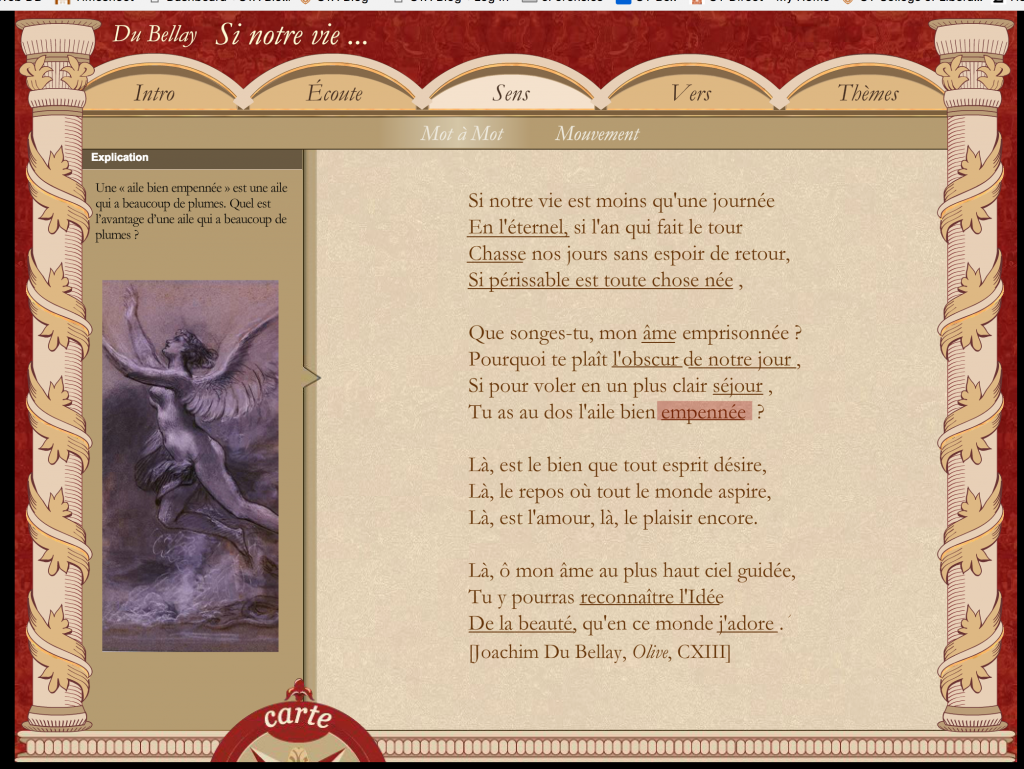
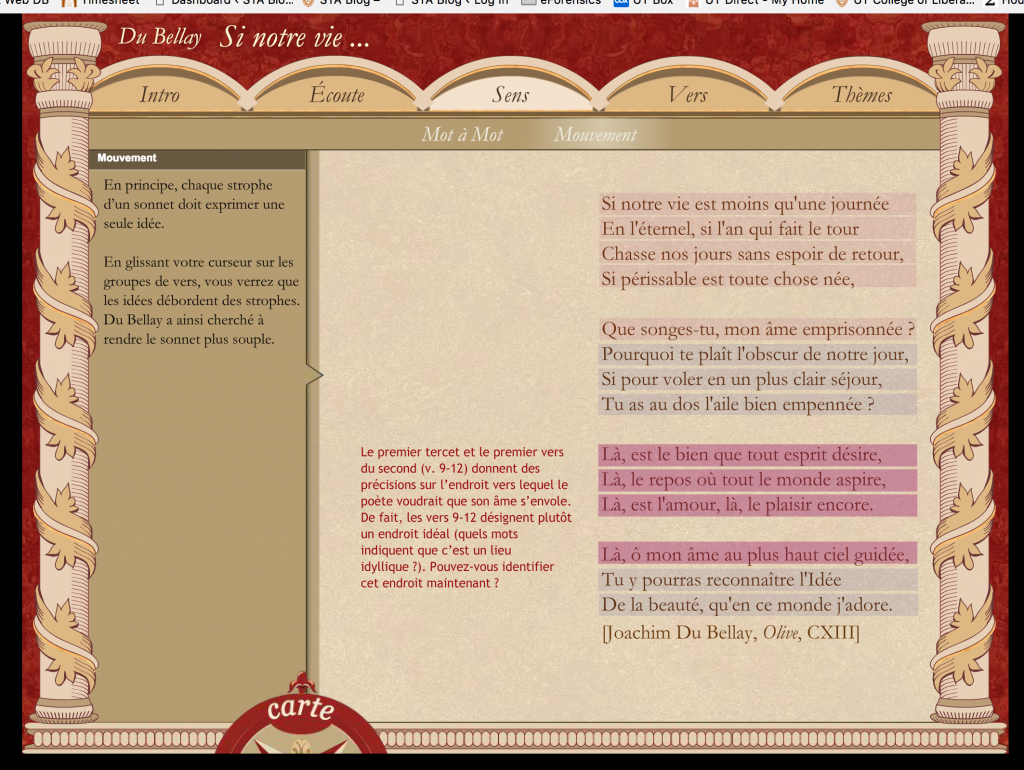
RBTL first, I think we’ve done some good progress on the site these first weeks of work. I was able to work close to Stacy for a few days and nailed several pages on the Sens tab. These are complicated since they include lots of Javascript in conjunction with CSS tricks and HTML. We needed some hover effects that make text appear or disappear as well as change attributes on the hovered object. We also needed to send signals when clicking words to make different things appear on the sidebar. You can understand this more with the pictures, point is we got these two effects working. We were also careful with keeping the JS very unobtrusive and the CSS general, this can be a challenge sometimes but it’s good practice. I’m not going to be able to match schedules with Stacy for a long time now, but I’m fairly confident I can duplicate this functionality on other pages. This puts the RBTL project well on its way.\

Now on to TBH. I started looking at some interactives assigned to me for the semester and ran into some design questions. Suloni and others helped me resolve these, in the meantime I started working on Doorways to the Past. I can tell this one’s going to be long already since there’s sooooo many objects interacting. I nailed down the intro sequence and am working on setting up the main frame to look like the one in the second picture.
