Artboard Studio
This week I have been testing out a new animation software that can help STAs create complex animations without using After Effects. Artboard studio can be seen as a combination of 3 applications:
- Illustrator: creating vector shapes, pen tool, shapes, artboards, Layers
- Figma: Open workspace
- After Effects: Key frame Animation functionality
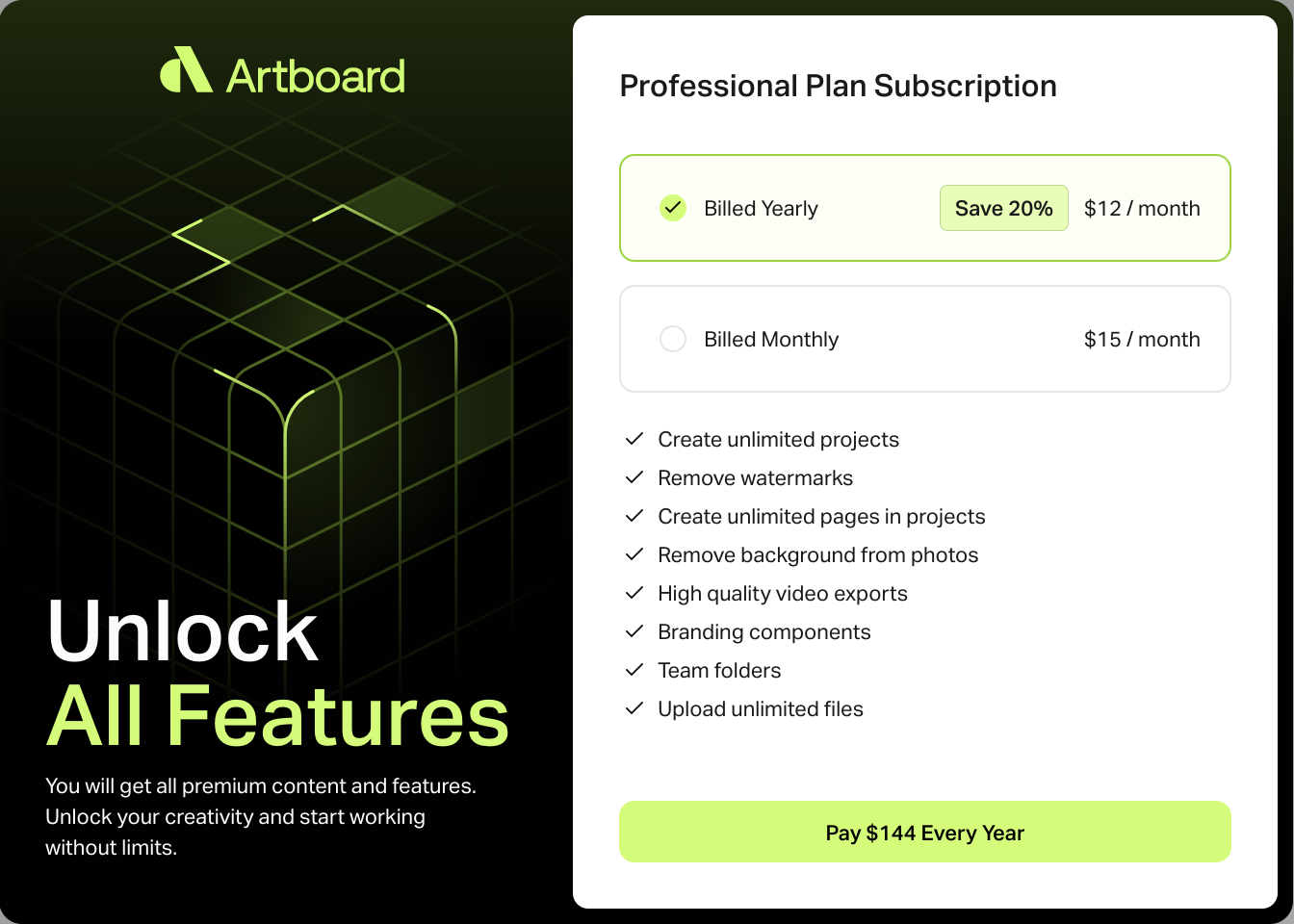
This is a free application that is web-based. It can be upgraded for more features.
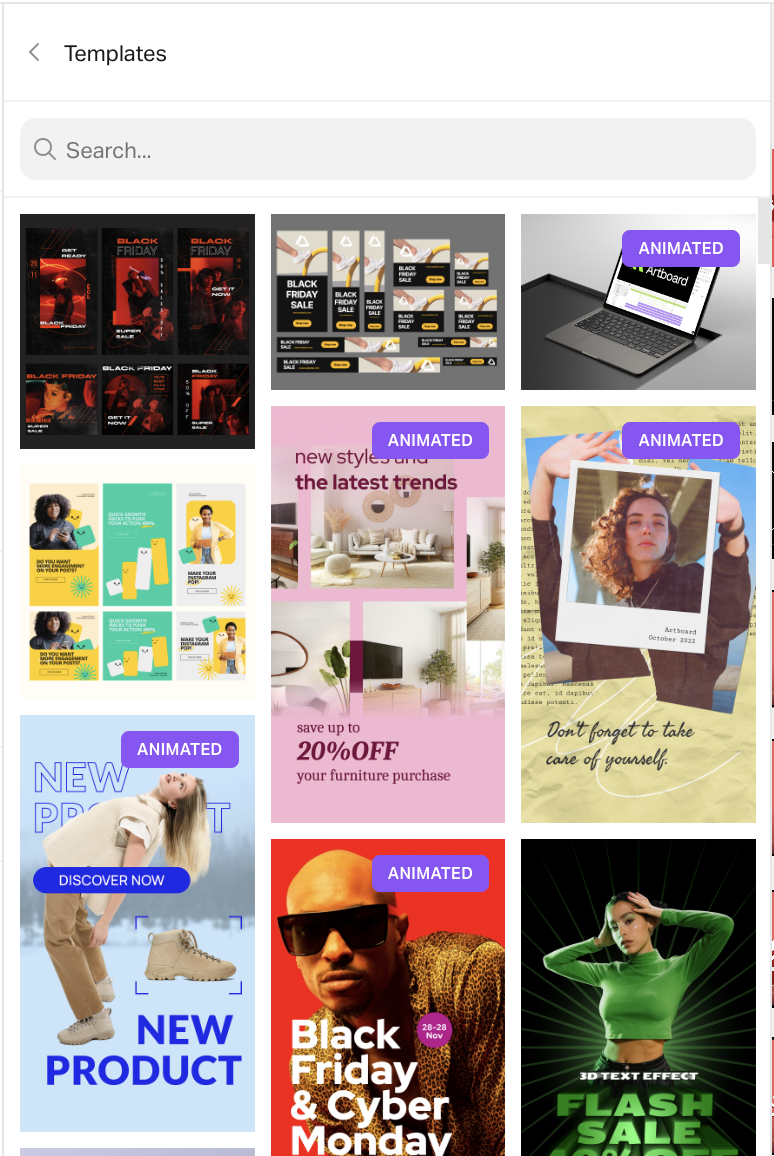
Templates & Assets
This software also provides stock free assets that can be incorporated in your designs and countless templates that can be used.



Imports
In this application, you can also import different personal assets to the site:
- Videos
- Youtube videos
- Graphics (PNGs, JPGs)
- Images
- Custom Fonts
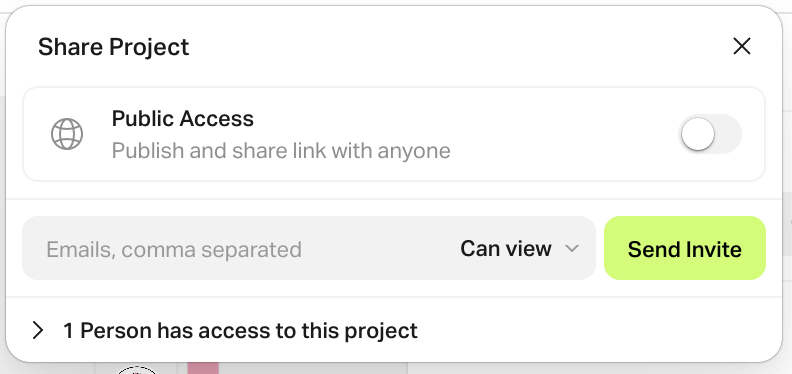
Sharing
You can also share your project. This is mainly for someone to view the project or there is an option for it to be cloned.
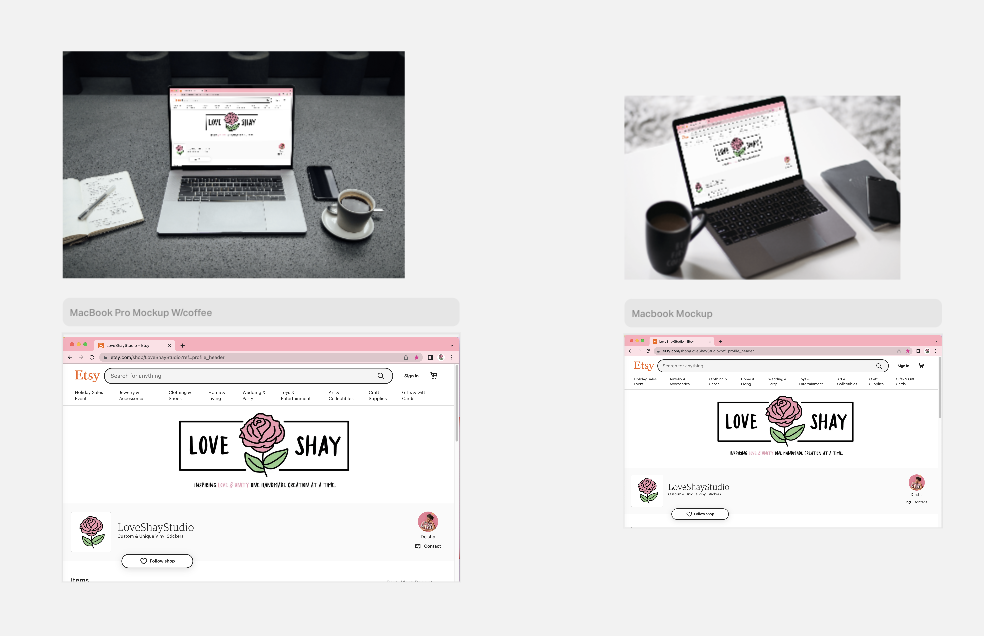
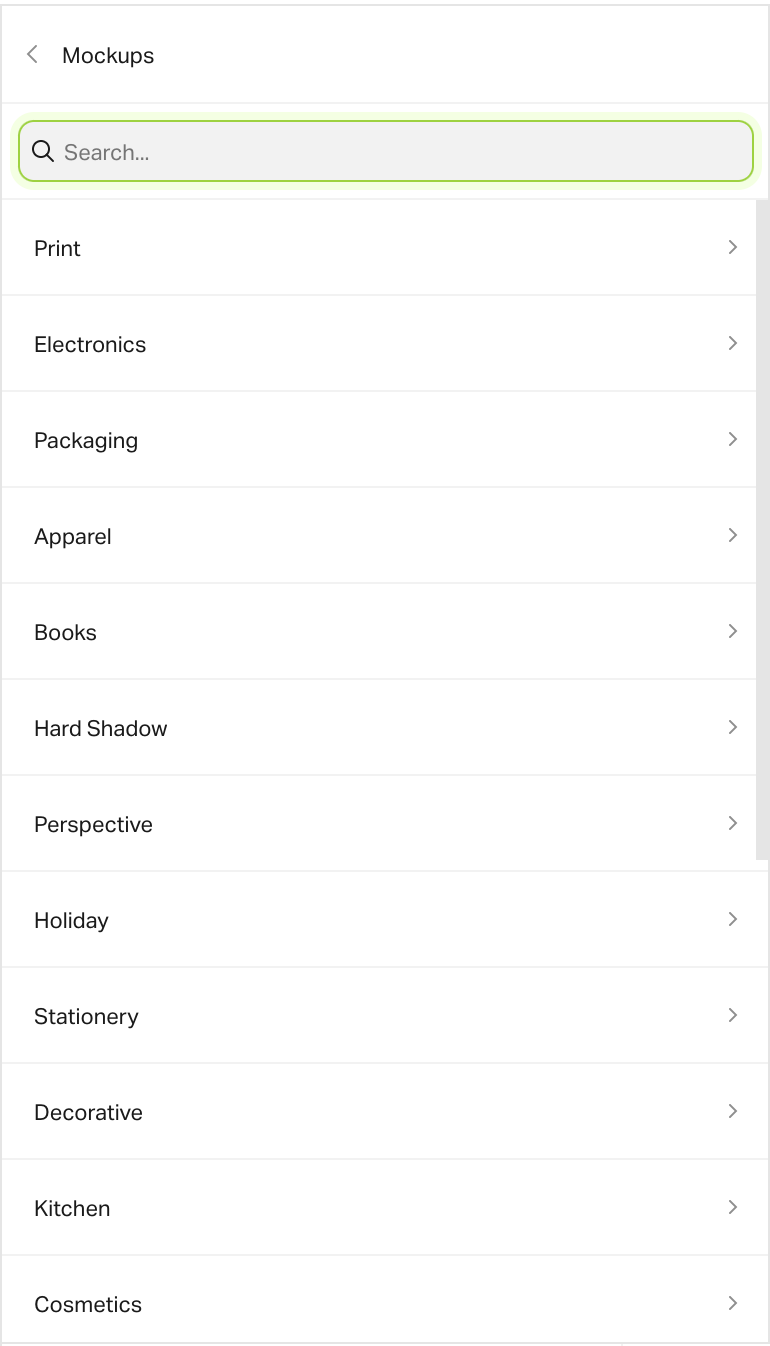
Mockup Examples
Here are some examples of the mockups that can be created using this application. This allows a smart object that you can edit that will be changed on the main graphic.
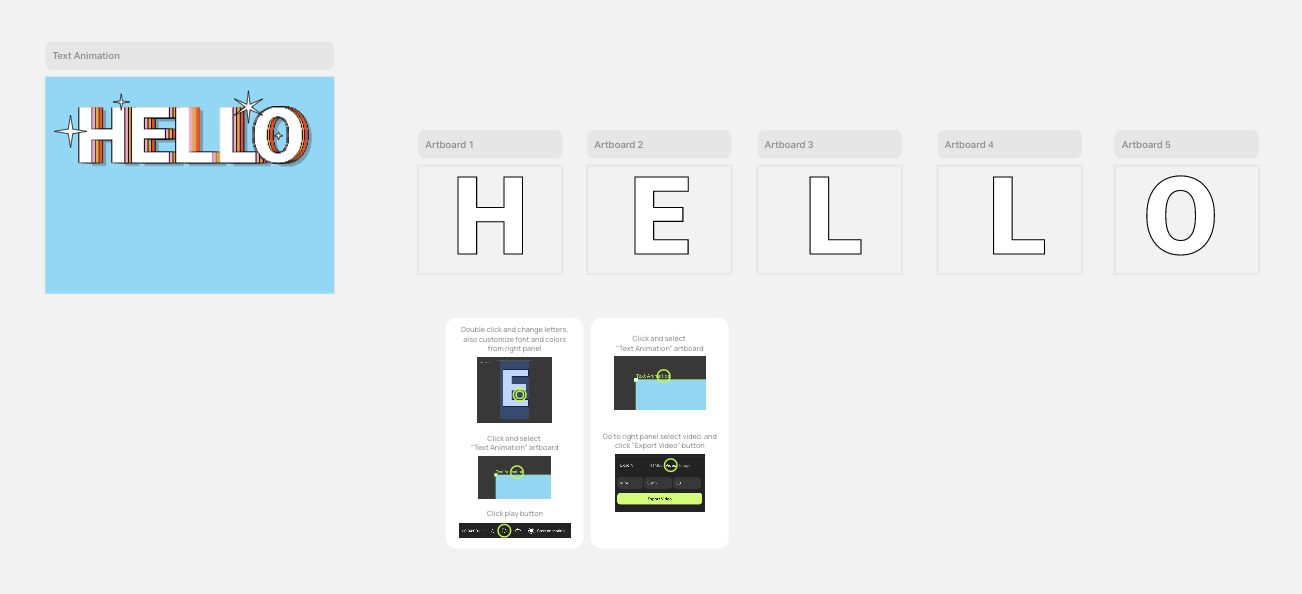
Main Work Station
Artboard studio allows for a huge workspace where you can create different artboards and import different assets that you can organize.
Animation Test
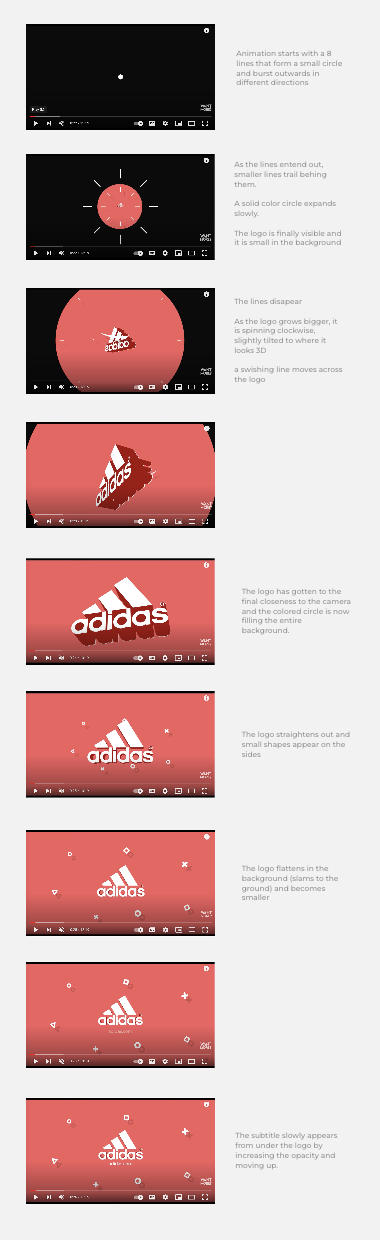
Currently, I am working to see if it is possible to create an After Effects quality animation in this application. This is what I enjoy about the application so far:
- Can import Youtube videos of the animations on the artboard to reduce tabs.

- I can create my animation process screenshots and notes on the side of the work space.

- I can organize the assets I want in the workspace and create smart object for easy edits. You can also import custom fonts for a design.

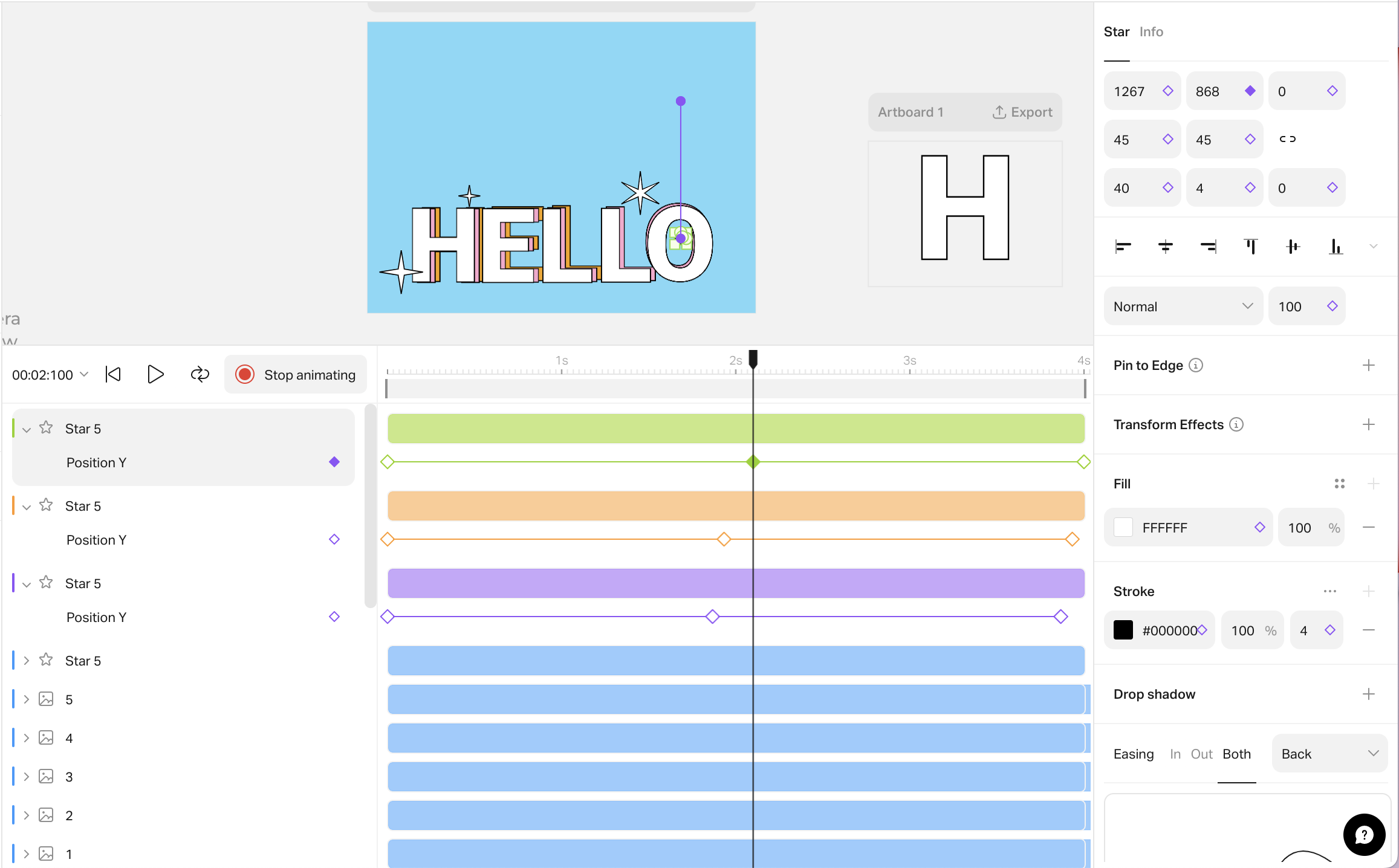
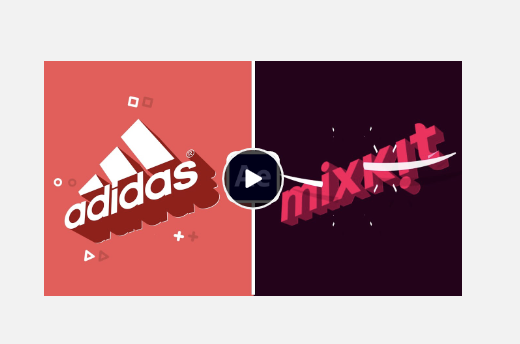
Animation Example
Here is a current animation template to showcase the type of animations that can be created.
To start animating, you have to hit the “start animation button” and you can add key frames for different parts of the objects. Such as position, scale, rotation, etc.
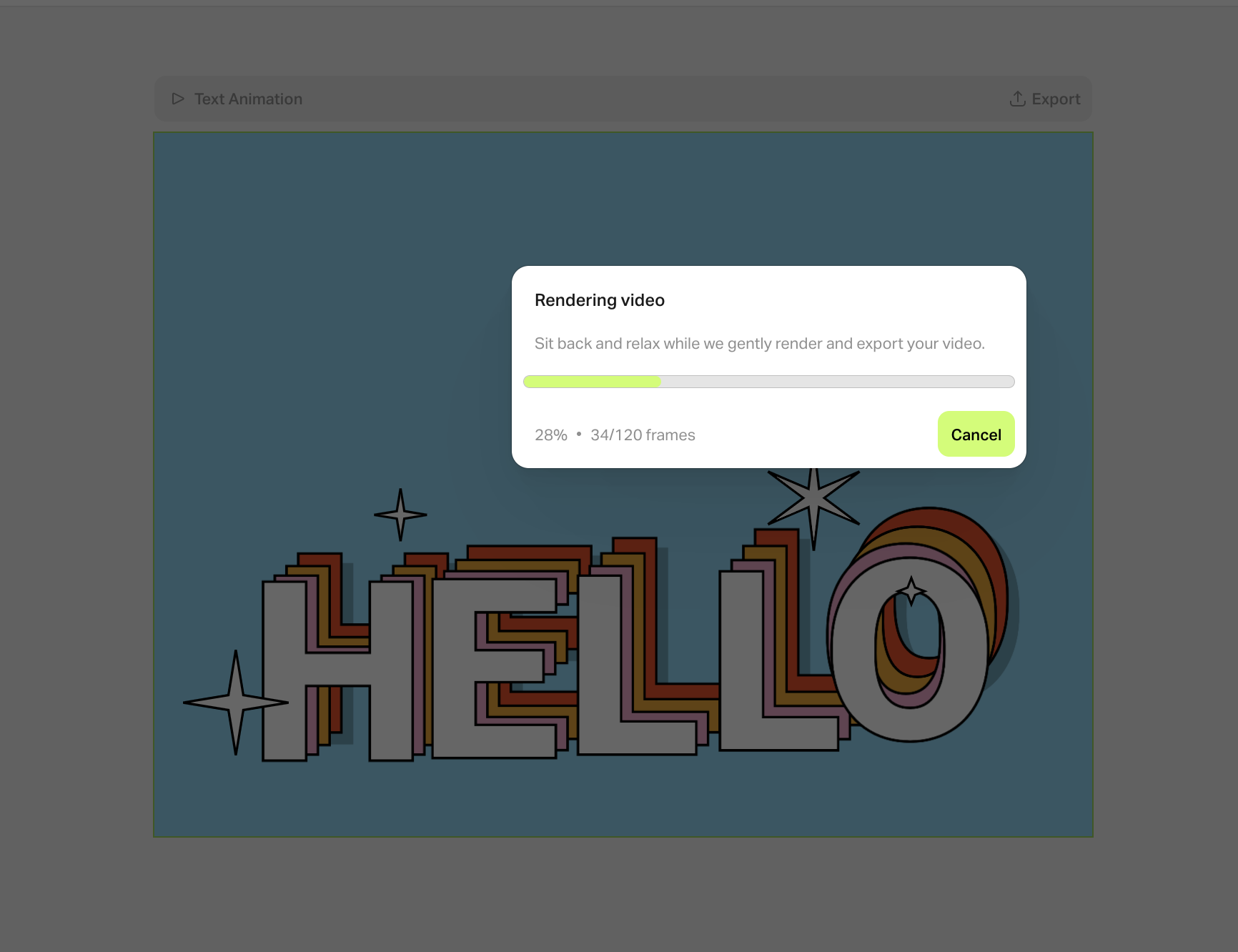
Downfalls:
- Since it is a web-based application, the rendering of the videos takes awhile. It is strongly based on your internet connection.
- The pen tool is nice, but it isn’t as smooth and concise as in illustrator.
- There aren’t a lot of tutorial out on creating different animation styles in this application.