Quantum Information Science Logo:
I was assigned to create the logo for the Quantum Information science course. I was instructed to create something that resembles quantum science.
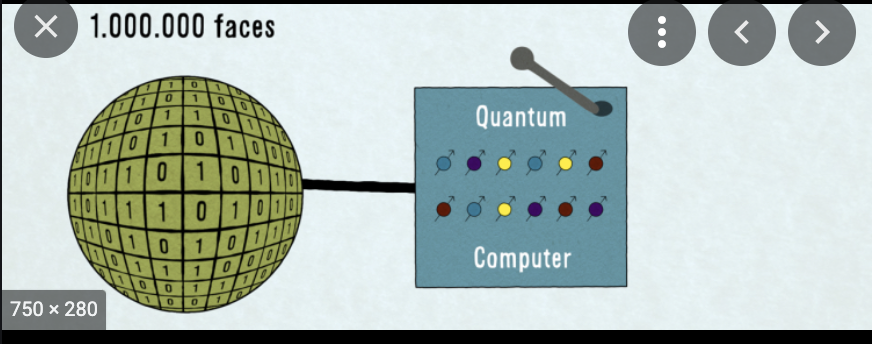
On my first draft of the logo, I thought to use an sphere with divided sections to resemble how quantum, unlike binary, is both on and off at the same time.
However, when this logo was reviewed, it came to my knowledge that it looks more like a disco ball. So back to the drawing board, I decided to use instead an actual atom within a circuit. This design was liked a lot and I had to make a few adjustments to the design.
Here are the different iterations and the final one at the end.
Quantum Information Science Logo Animation:
After the logo design was completed, I was given the opportunity to animate the logo!!!! I was super excited, but first I need to complete the training Automated Logical Reasoning logo.
Automated Logical Reasoning Logo Animation:
JP gave provided me with the AfterEffects template they use to create the animation for the CSMS courses. With that, I also received the AI files for the ALR logo. When I first tried to create the animation, this was the outlook.
For this one, I still didn’t have access to the UT branding or the correct font on my computer. In addition, the animation was choppy. With the proper edits, this was the final animation.
Back to the Quantum Animation:
Now that the practice was completed, it was time for me to work on the Quantum animation. Since I would have to cut out each frame movement individually I decided to mark out the paths first, then create the animation afterwards.
The mapping was ok but the animation was still choppy. So I added in more frames and corrected the frame rate in After Effects to 24fps. This is the final animation. Also, with the adjusted frame rate I was able to loop the animation.