Week XXXII
I think these numberings are turning into a fencepost problem since I’m writing midweek anyways, but I want to stick with the roman numerals.
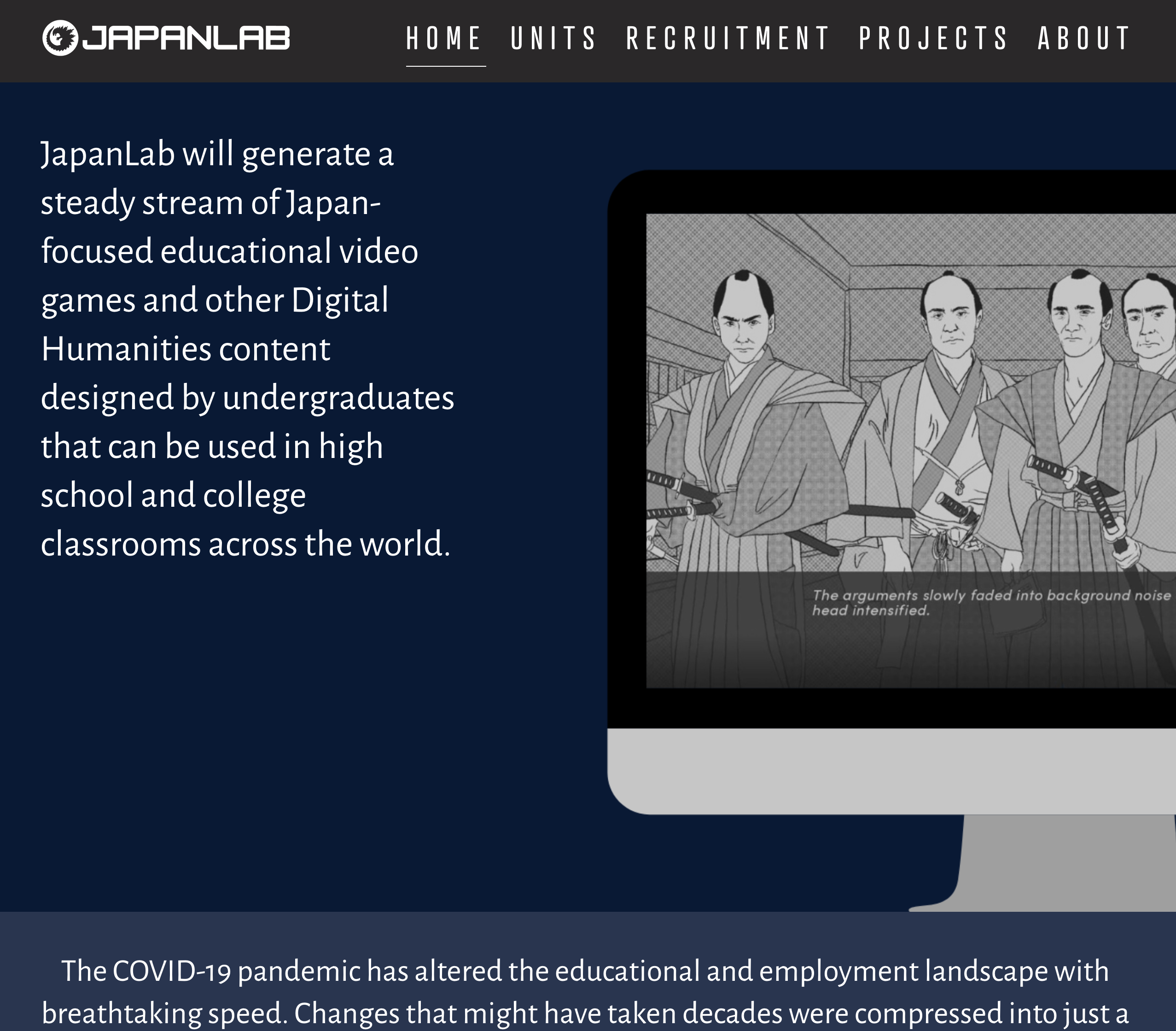
Japan Lab
Project: Japan Lab logo design
Client /Prof: Adam Clulow
completion status: WIP
staff guidance: Suloni Robertson
STA team members: N/A
description/plans: Refine existing logos for the Japan Lab site
To be completed: Mon, Apr 25
This project has a hard cap of 15 hours, so it’s been an exercise in workflow and client communication to get everything done efficiently. The gist is to refine a logo for Japan Lab, a UT project for developing computer games based on Japanese history. It’s gone in a lot of different directions so far.
I started by, at Suloni’s suggestion, choosing the 3 frontrunners from a long design document of logo drafts, and incorporating a vectorized Godzilla shape the client was hoping to see, as well as mocking up how they look in the site.

The client then expressed interest in my own ideas, so with time constraints in mind, I drafted a simplified vector.
(I say simplified, but I just want to show off how stupidly complex I made this vector, because I don’t know how to draw just the white outline)
The client then reminded me that the project is computer game-related, which I hadn’t thought about because I didn’t really read the site, so I drafted a pixelated fujiyama. This one was my personal favorite design so far.
As of writing, we’ve left off with ~30 variants for the client to choose from (with multiple fonts and new graphics such as a pixelated Japan shape) so I am waiting for those to be narrowed down.
Advanced Training: Create Pixel Art in Illustrator
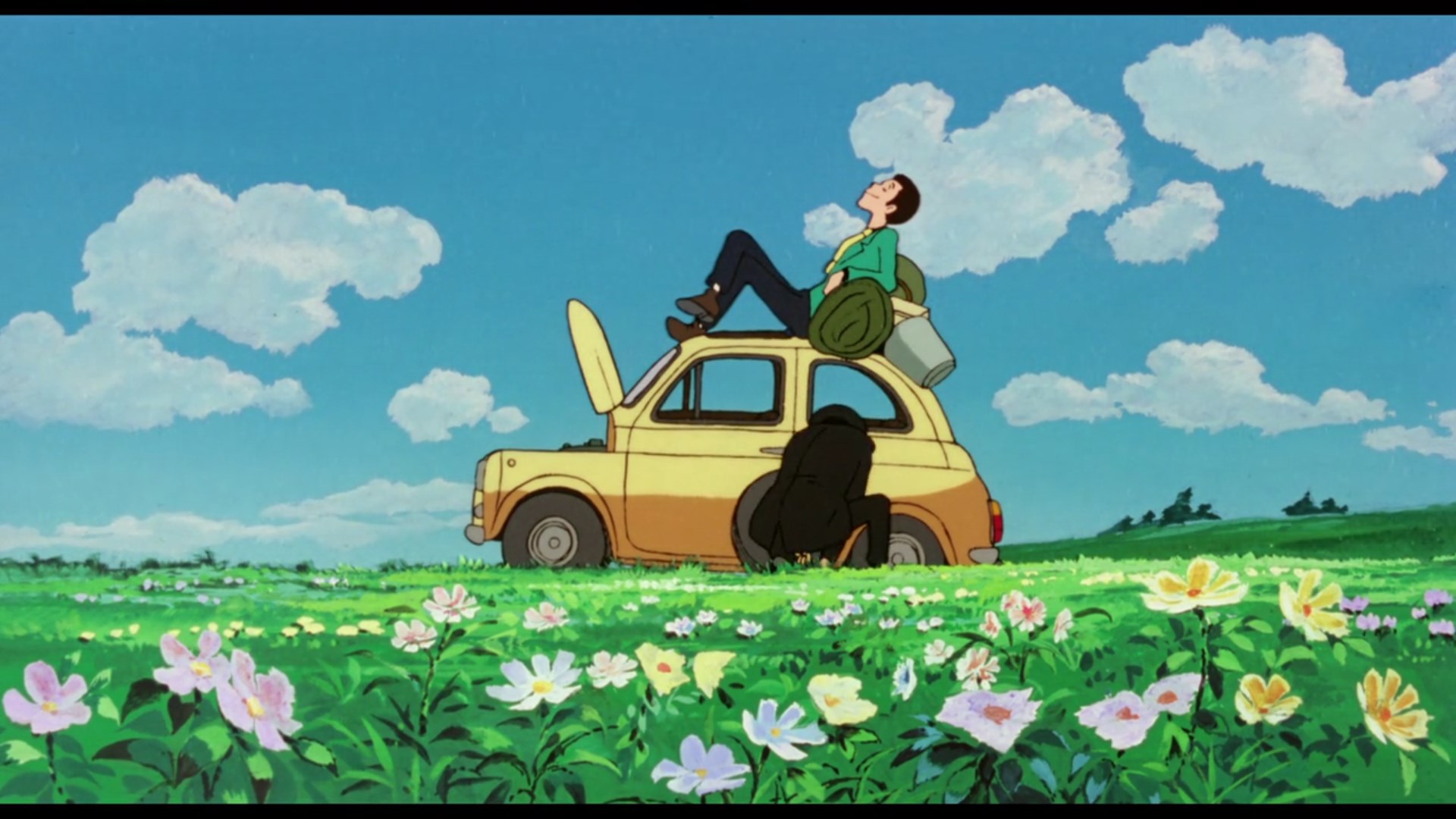
Suloni suggested this because of the above project. It’s straightforward enough, so of course I had to make it more complicated for myself and choose a difficult image, an animation still from Castle of Cagliostro.
The shapes were difficult to get right, but I was happy with how the colors and overall composition came out.
Out of sheer curiosity, I tried simply shrinking the image and indexing the same number of colors, to see how my work compared to the computer’s, and then overlaid them in a GIF.
The computer’s was definitely bumpier, albeit more accurate shapewise. I’ve done a lot of pixel art, but often by shrinking the reference first and then cleaning up the shape. This training was very useful for learning an entirely different approach that I ended up using for one of the logos not long after. Thanks Suloni!
CoLA Refresh
We’ve been cleaning up a lot of auto-migrated sites both small and large, and while it’s too much to summarize everything, I want to show one example of the type of philosophical issue I run into.
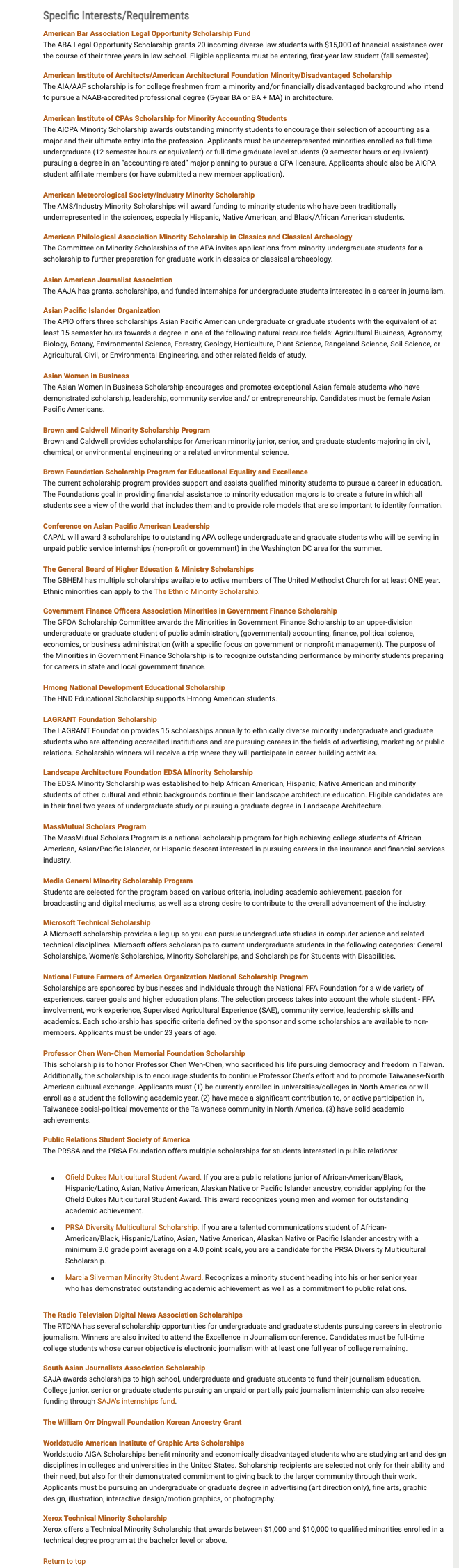
On a long page like this, with anchor links at the top (a feature not supported in Pages) our rule of thumb is to translate the sections into accordions or tabs. Makes sense, right? Shortens the page, makes it more navigable at a glance. Well…
It seems as if each of these categories had several subcategories. Ranging from 1 or 2,
To… however many this is.
So an accordion would look like: 2 sentences, 2 sentences, 1 sentence, 2 sentences, several pages of info, 2 sentences.
And then you get into the question of, what are these categories anyways? What is the hierarchy supposed to be here? Is Specific Interests/Requirements noteworthy enough to deserve its own formatting separate from every other section of the page? How much does consistency matter?
Cascade layouts do not make it easy. For now, I’ve been noting a lot of these long pages and leaving them on the back burner.