As you can see, I have figured out how to add fun sparkly text to my blog. This is purely for fun, although I imagine the skills will come in handy in the future!
I dedicated most of this week to working on the TA Graphic Stinger Design. It’s been a bit tricky to figure it out, although I have had some wonderful feedback from Maddy, De’sha, and Suloni!
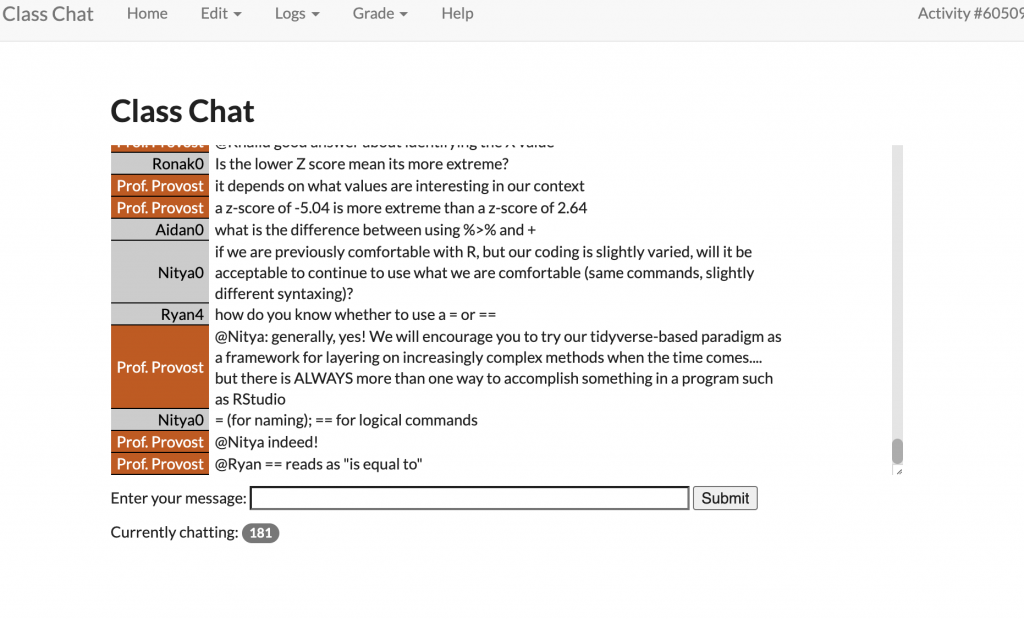
Before I get more into that, here are the final versions of the Chat and Insta-Poll stingers.
These have been finalized, and should be accessible within the finalized After Effects file – so they’re basically ready to go!
We went through a few stages with the TA Stinger and still haven’t finalized it quite yet (I will post an update on this before Tuesday if we make more progress.) The initial animation I had drafted had looked like this, but the graphic honestly looks a bit too much like the Chat stinger and doesn’t have a lot going for it.
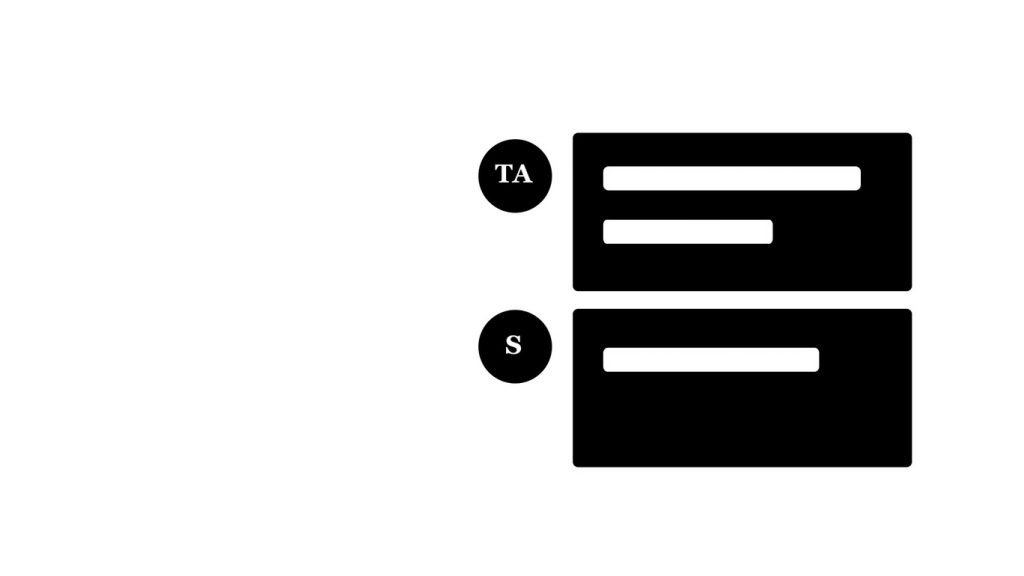
I drafted up a few separate ideas for the new TA stinger, trying to keep up with how the actual Tower Canvas discussion looks:
The goal here is to mimic the idea of a conversation between a TA and a student without it seeming too much like the TA is more valuable than the student. The initial design seemed to imply that, so we wanted to avoid this in the new design. After several iterations of exchanging ideas, we landed with two separate ones. One that looks more like a traditional chat exchange, and one that looks more like the Canvas Tower page.
On Monday, I am planning to try and combine these two ideas together to create another draft. I will update with this if possible!
I also spent a portion of this week on creating my banner for the banner competition, although that is secret redacted information. I may share it later on, though, after the competition is over. It was a lot of fun designing and painting my banner! It can sometimes be difficult to add typography to a more painterly-style image, so I had to experiment with a few different styles to find something I liked.