Finished up CLIO part II last week but was having some trouble uploading pics so here we go.
For this portion of the training I changed the nav bar and one of my card headers to images, adding a color overlay to the navbar using the CSS editor. 

I also used the CSS editor to add a hover feature on a table, seen here (the row turns gray when you place your cursor over it).
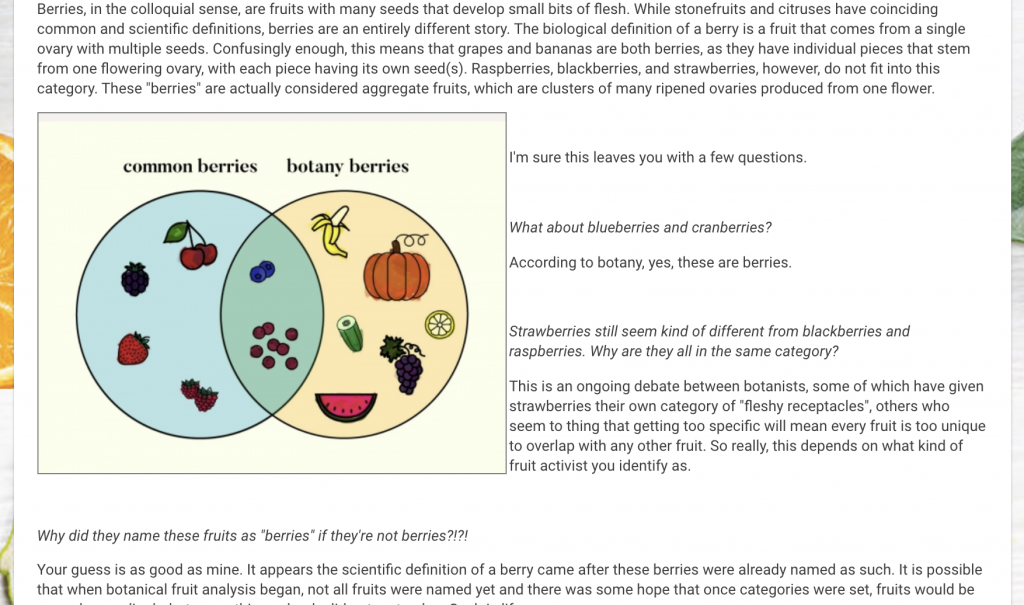
Finally, I edited content card HTMLs to create an image carousel and wrap text around an image.
This training was really fun! I really feel like I’m learning how to properly use HTML and CSS. Thuy also did a really amazing job explaining how the various lines of code functioned so rather than just copying and pasting things, I was more comfortable typing things in myself. Looking forward to parts three and four <3