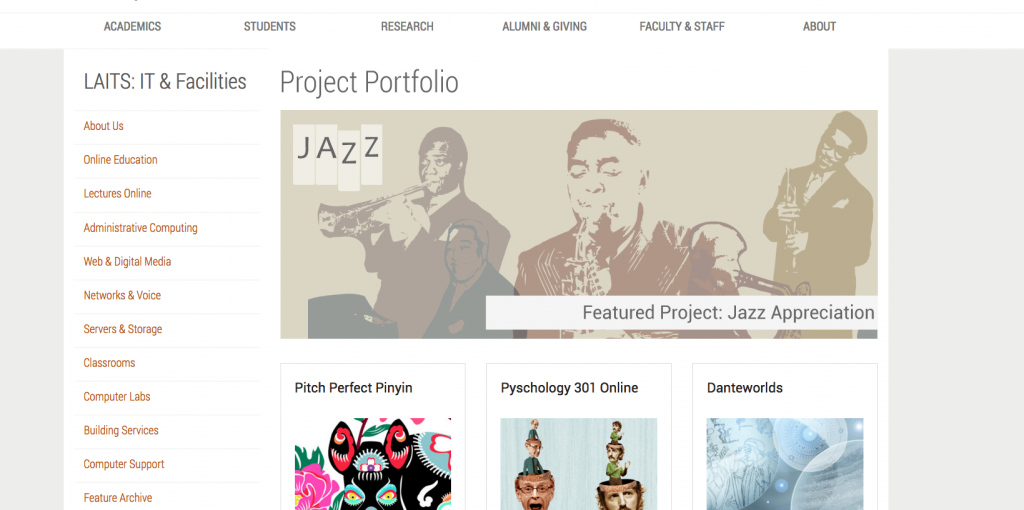
This is the LAITS Portfolio page.
When I first began, there were only 6 boxes/two rows of projects, and only two of those had modal boxes pop ups.
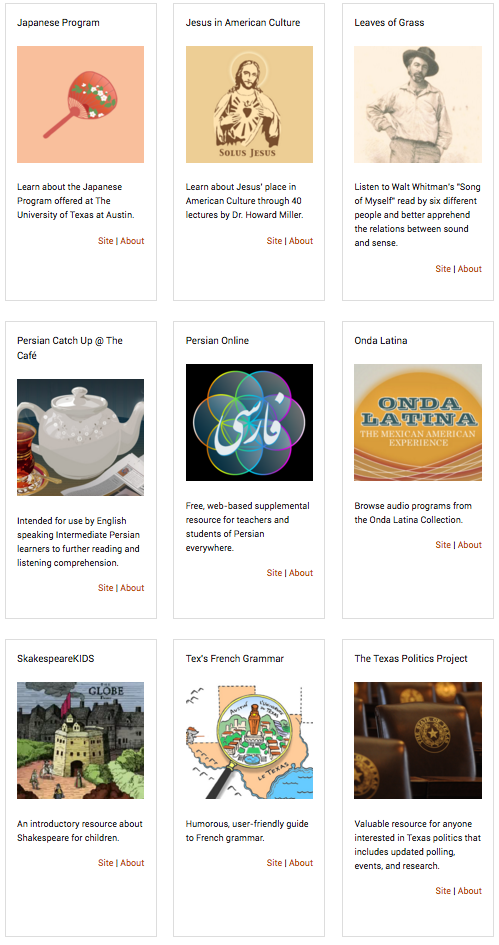
I added 12 new projects/5 rows (1 row not pictured here).
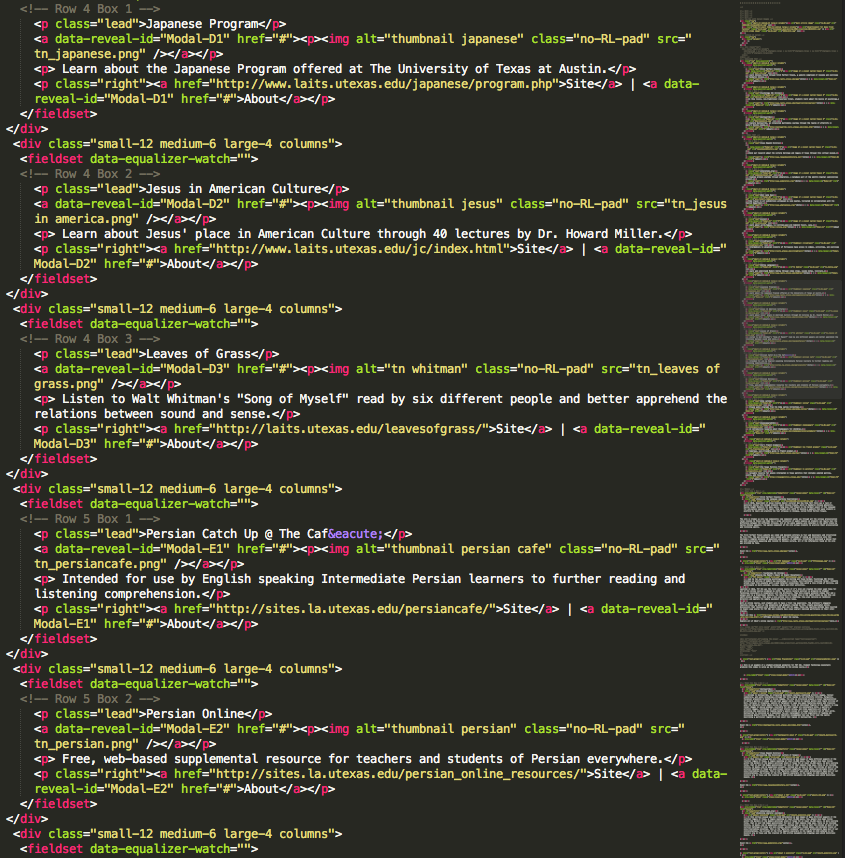
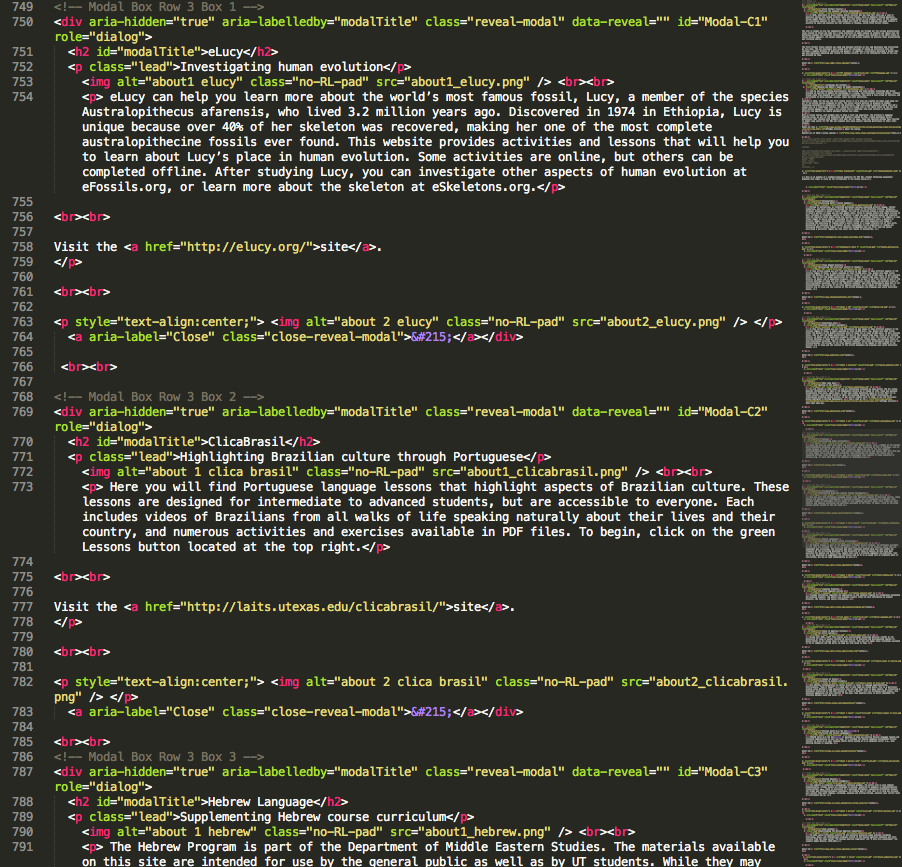
Some code for some of the boxes
_______
I went to every website and found an icon/thumbnail for each.
For example:
From this image on Tex’s French Grammar,
I created a thumbnail image
And inserted it into the code
__________________________________
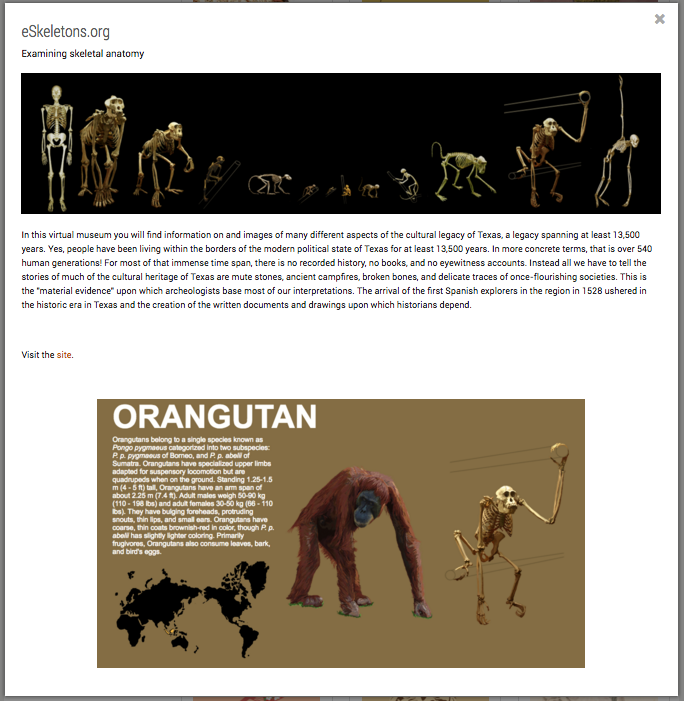
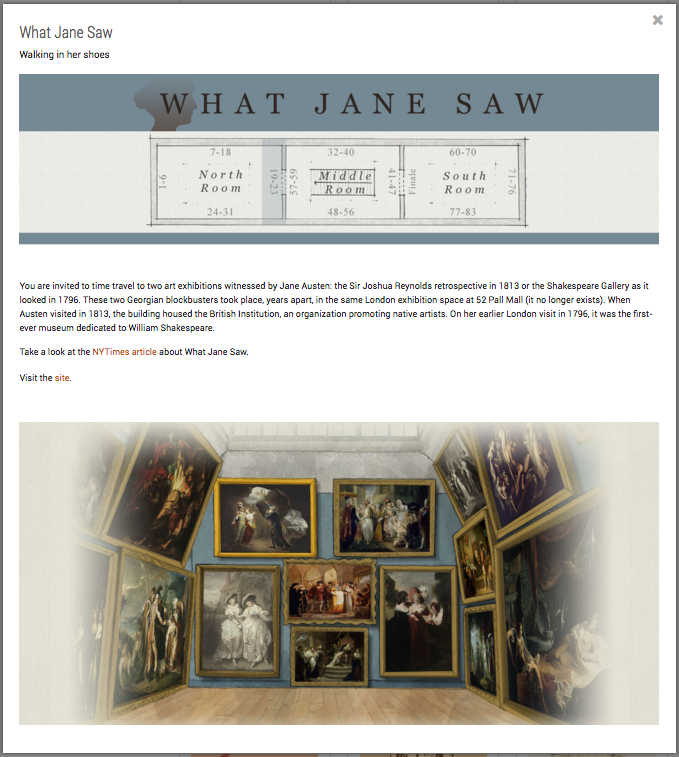
Then I had to make the modal boxes, for example:
They pop up when About is clicked in each project’s box. The banner image and about image had to be taken from the site or created using elements of the site.
Each modal box also contained a summary of the site’s description and an explanation of its purpose, which I took from a provided spreadsheet and edited.
I did this for 13 boxes, as 2 had already been finished.
Some code for the modal boxes.
_________
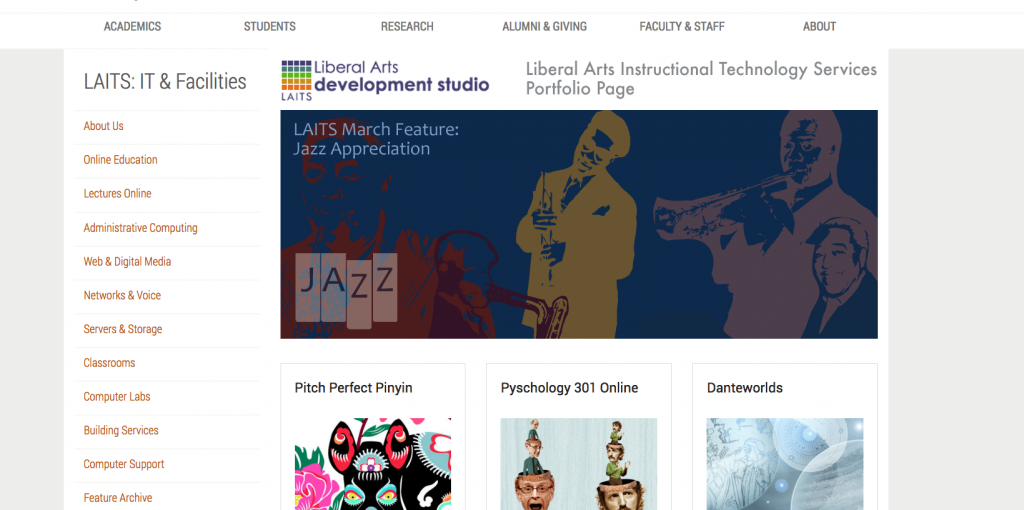
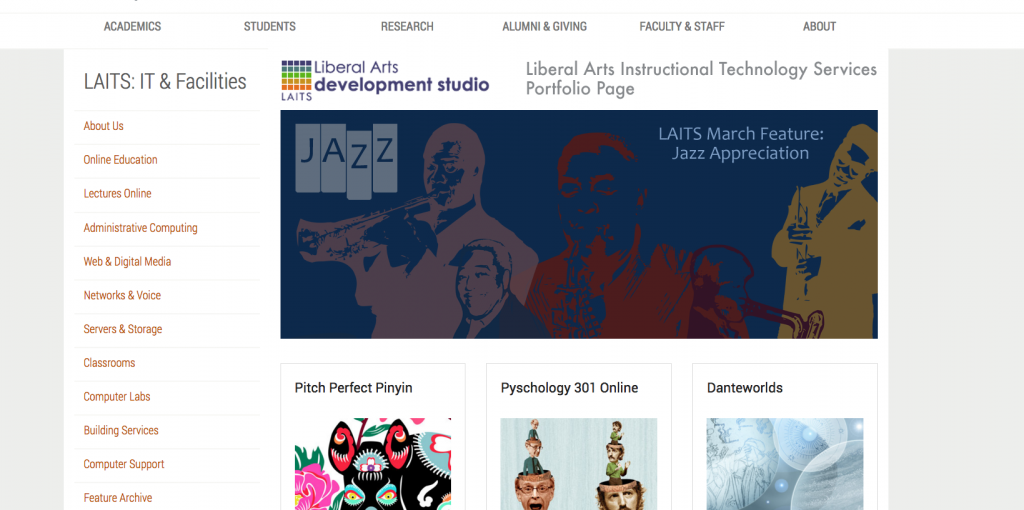
We wanted to change the top header image into a featured image. The featured project was Jazz Appreciation.
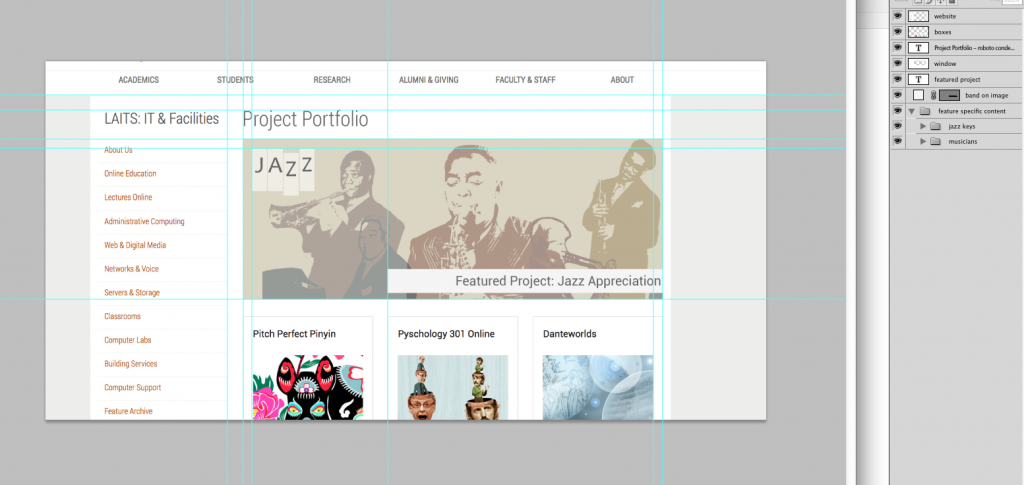
I mocked up a design for a header image:
These musicians and format are from a previous project I did for Jazz Appreciation.
We switched the color palette and changed/added some text.
Here is the final featured project design with guides and layers. Layers will be used as a template for future projects.