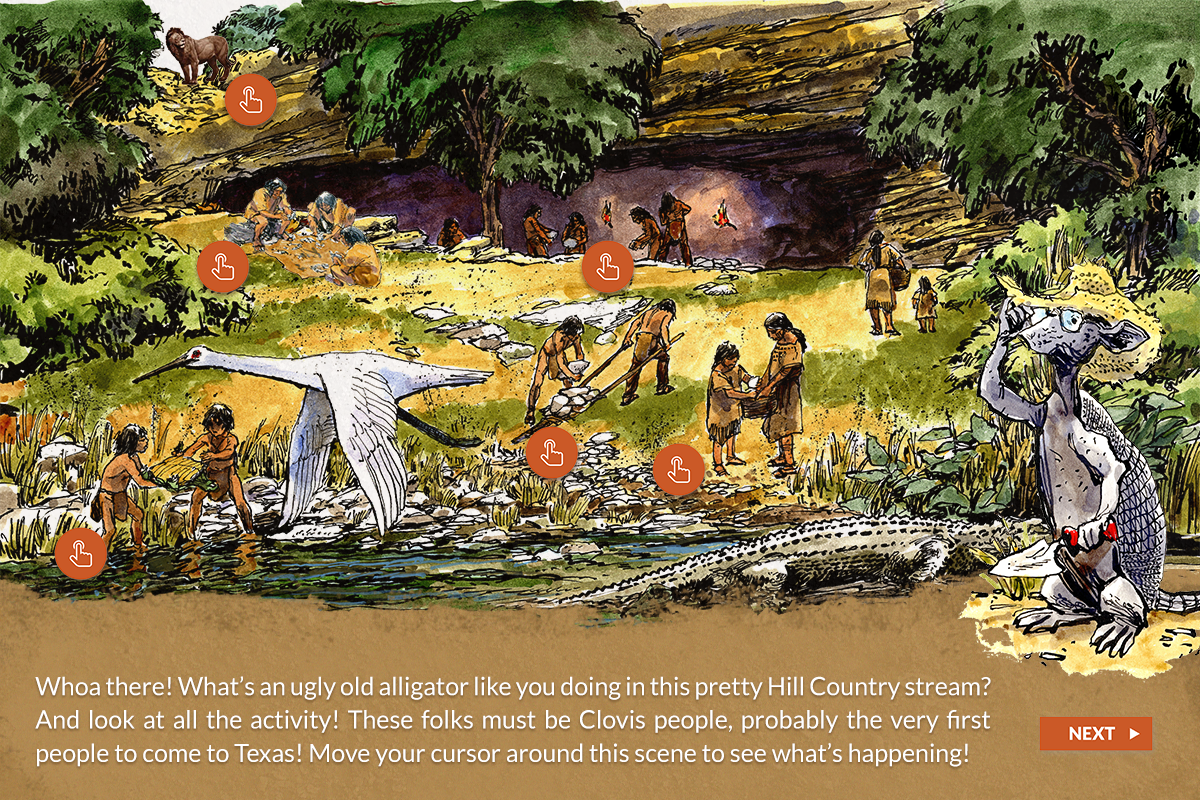
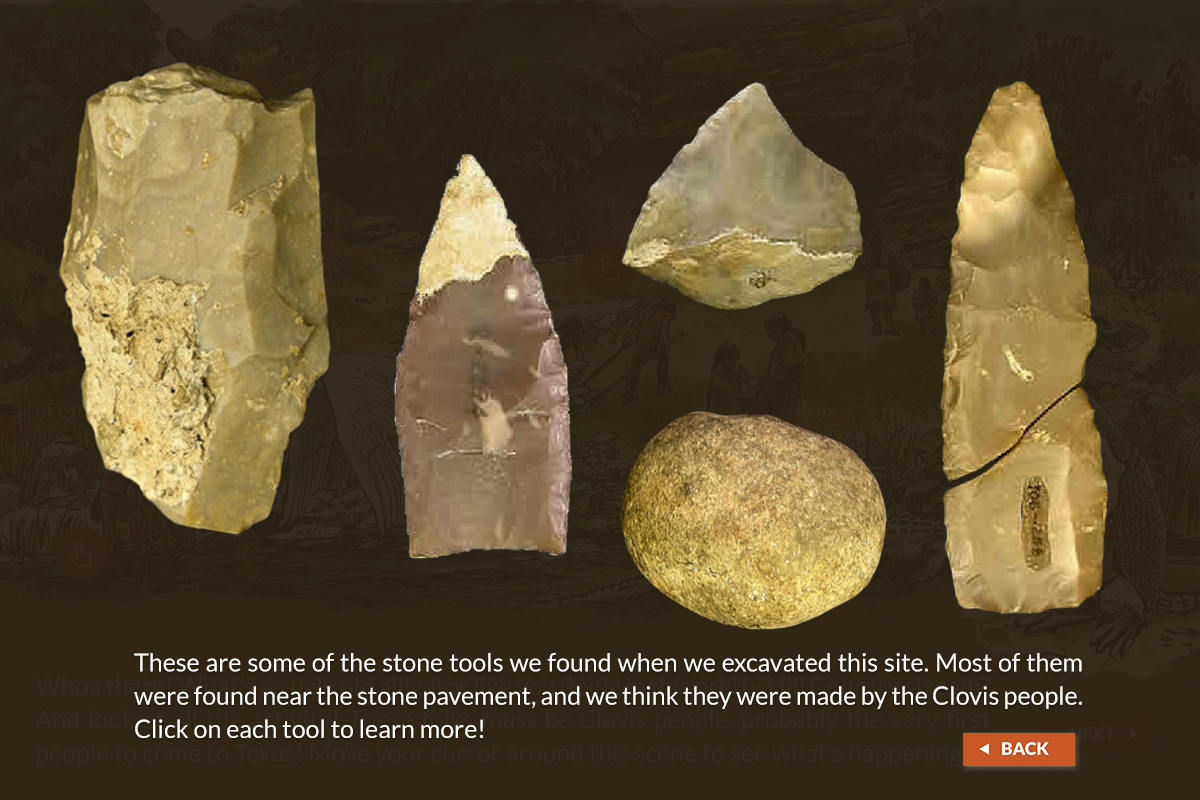
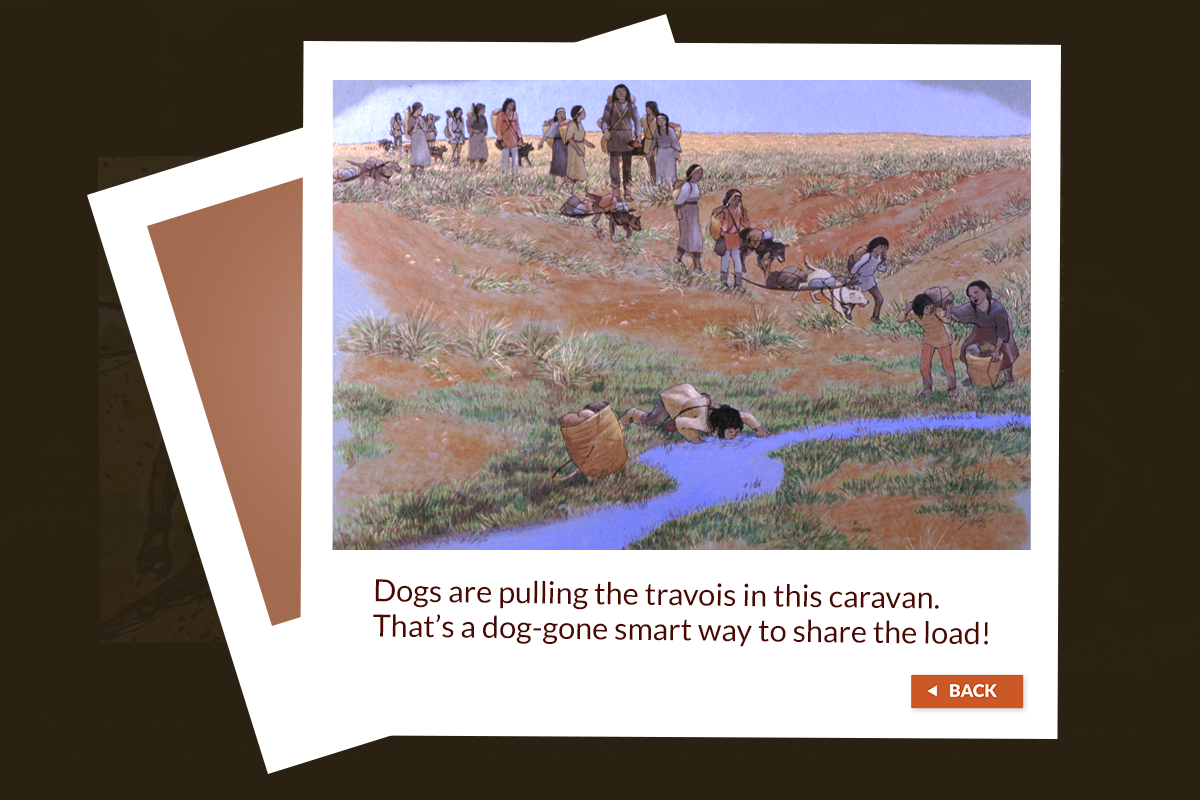
Shaw Scene (top-left)
I added a darker shadow to Jun’s “clickable” buttons in Photoshop to distinguish them from the rest of the image. I also decided to stylize the text box: I created a rectangle backdrop (#hex code here), used eraser (in various brushes) to subtract from the box while accomplishing a stippling effect, and then I used a texture at XX% opacity to make a clipping mask over the rectangle.
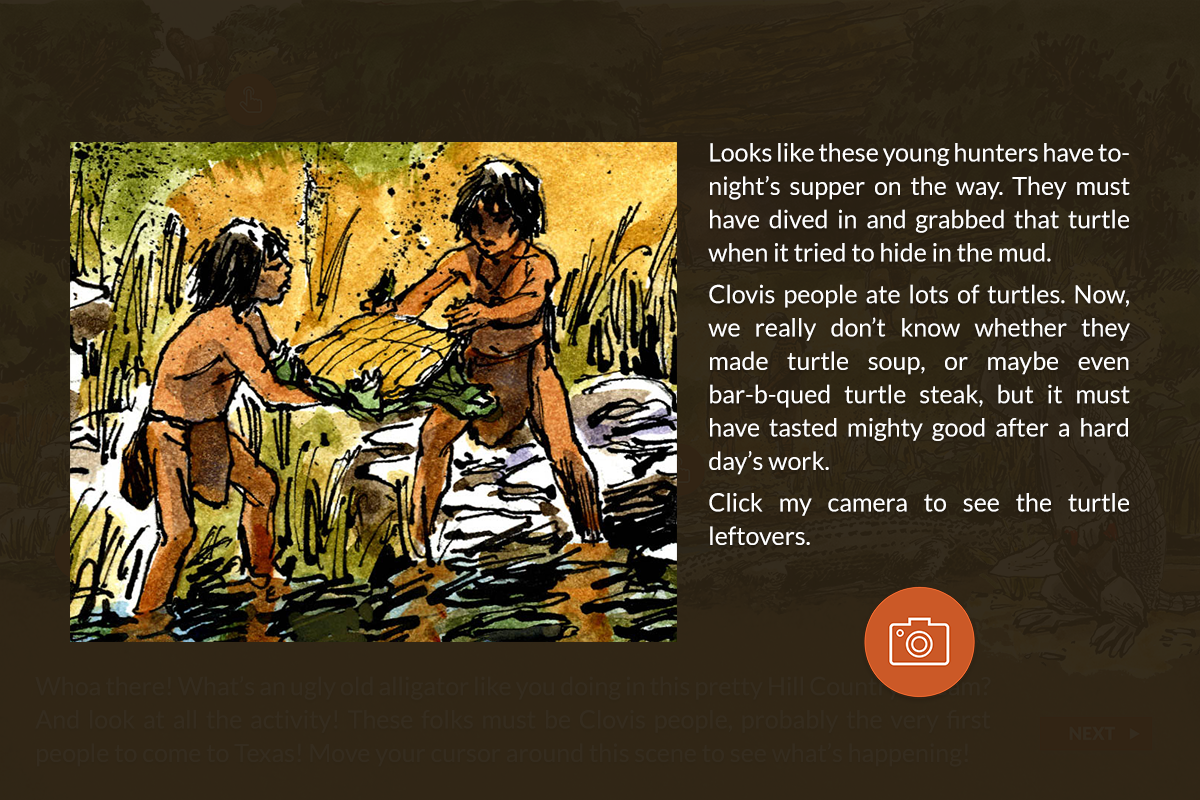
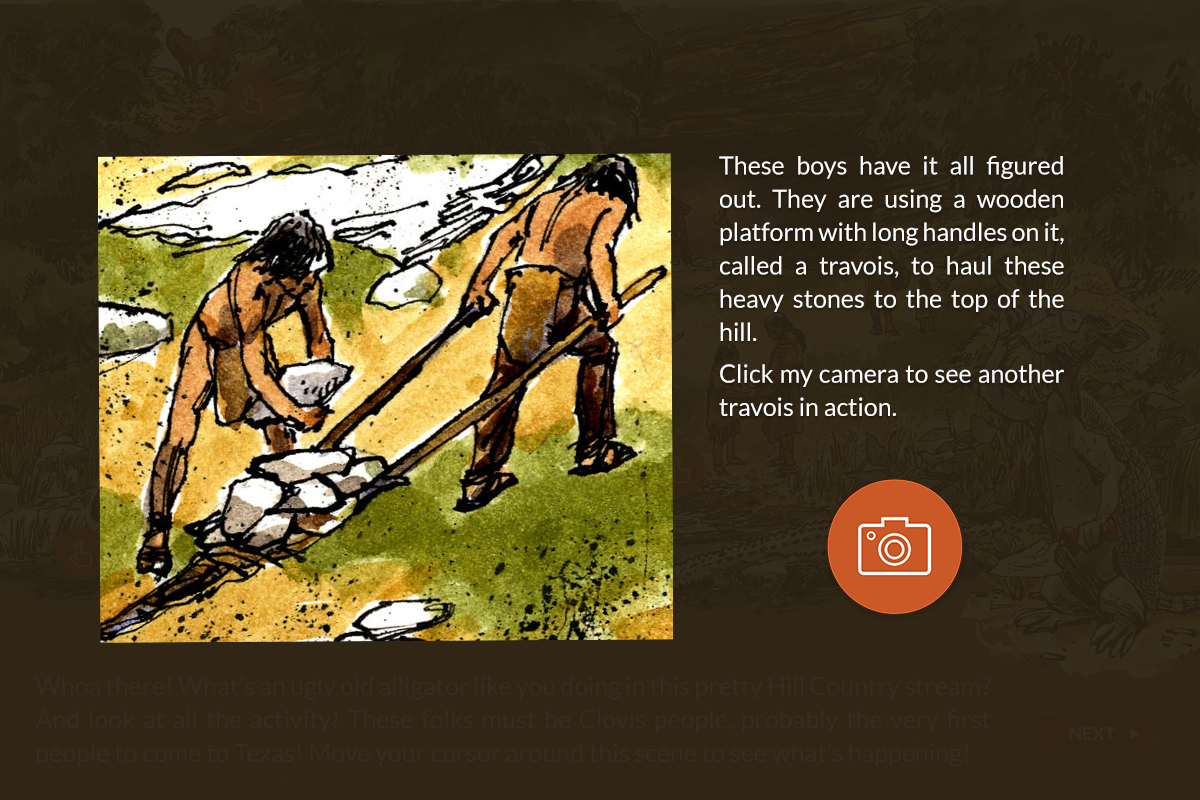
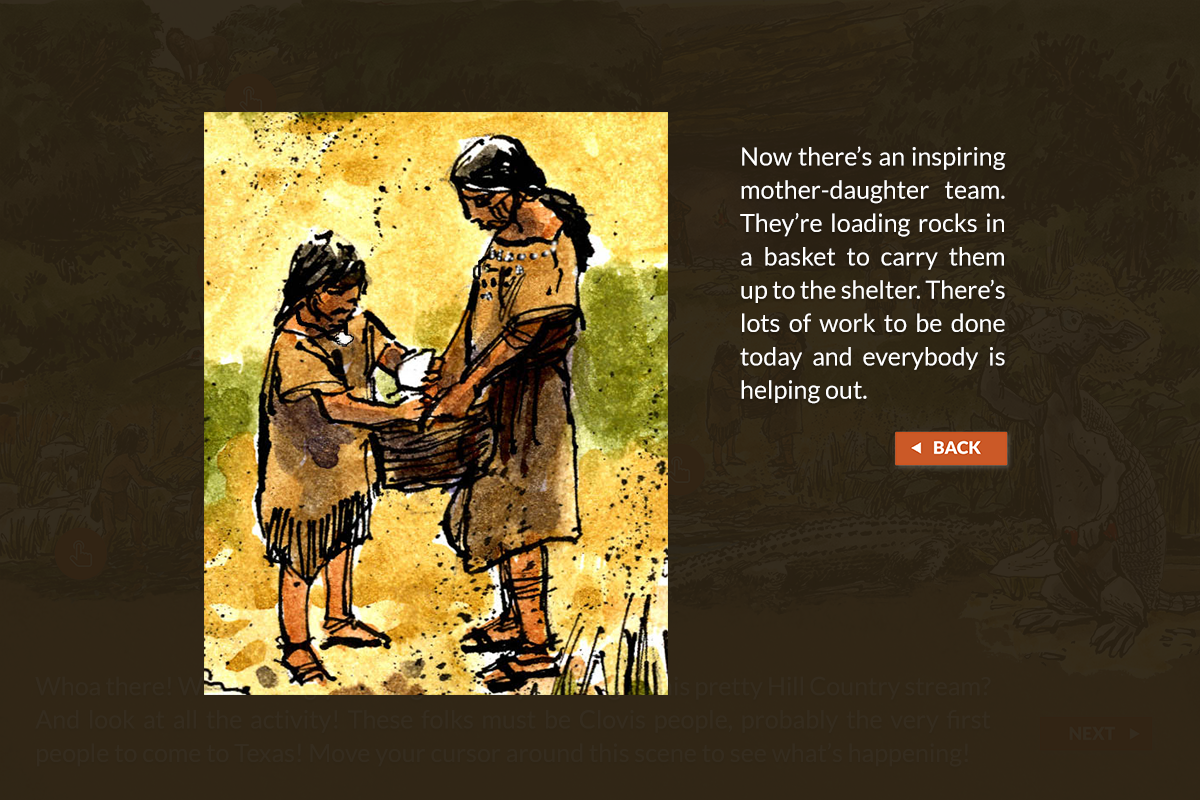
Young Hunters Opt. 1 (top-right)
So far, I’ve decided to go and make the old pop-ups into pop-up lightboxes. I also created another camera icon that matched the style of other the buttons. The camera button is necessary because it’s in the provided script/audio. I haven’t really played with layout yet. I’ll do that once I get everything on the mock-up.
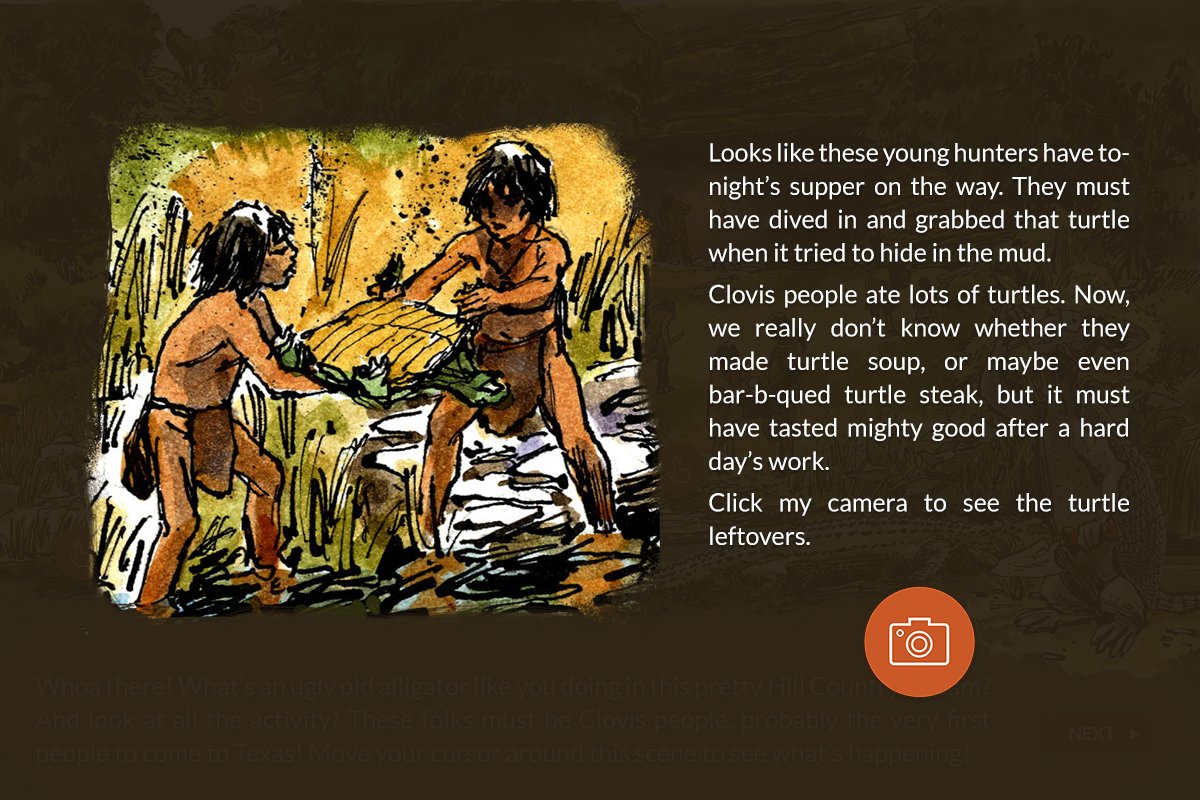
Young Hunters Opt. 2 (bottom-left)
For this alternative, I used eraser again to add texture to the image to match the text-box in the Shaw scene. This was an attempt at thematic consistency.
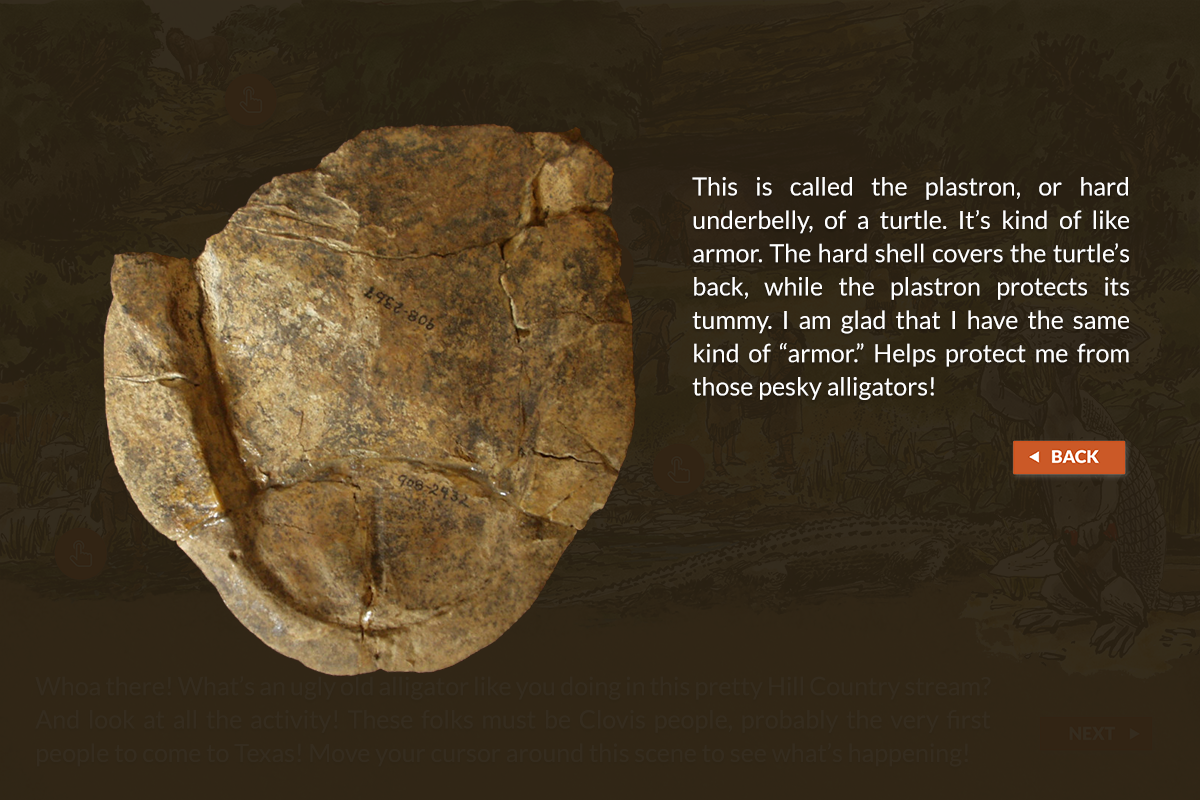
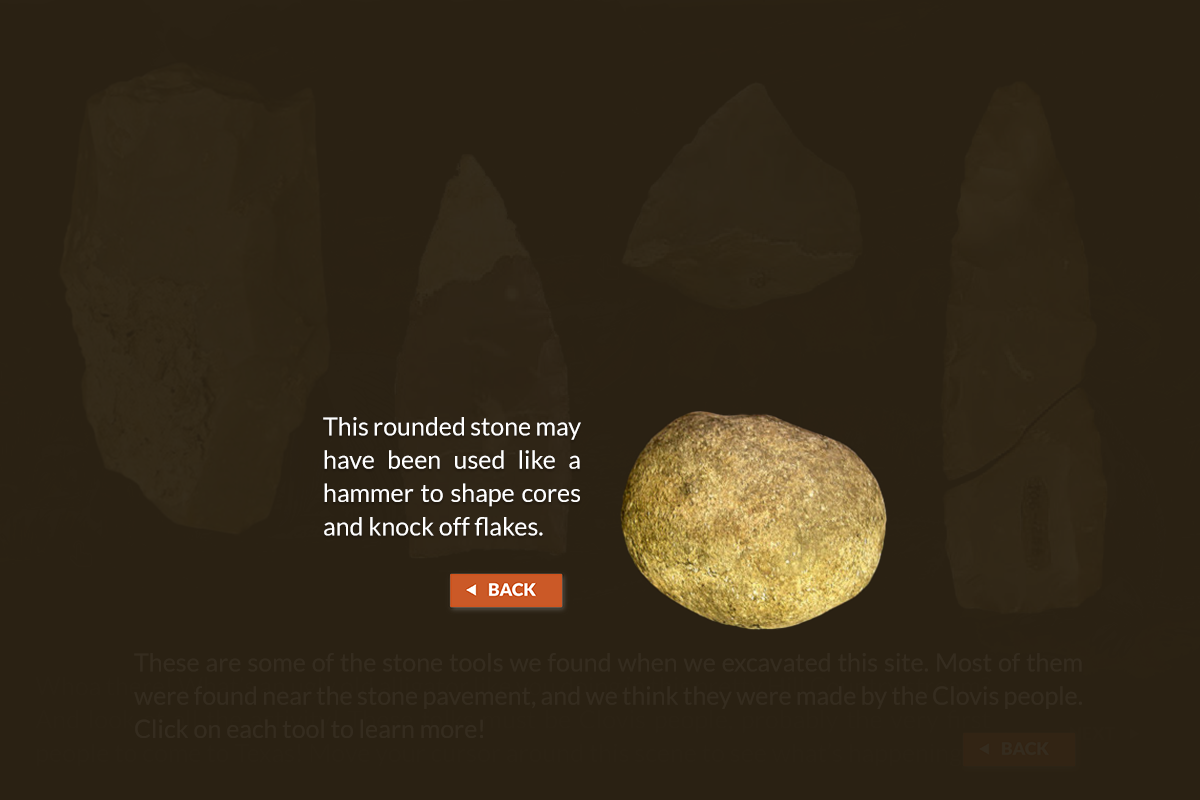
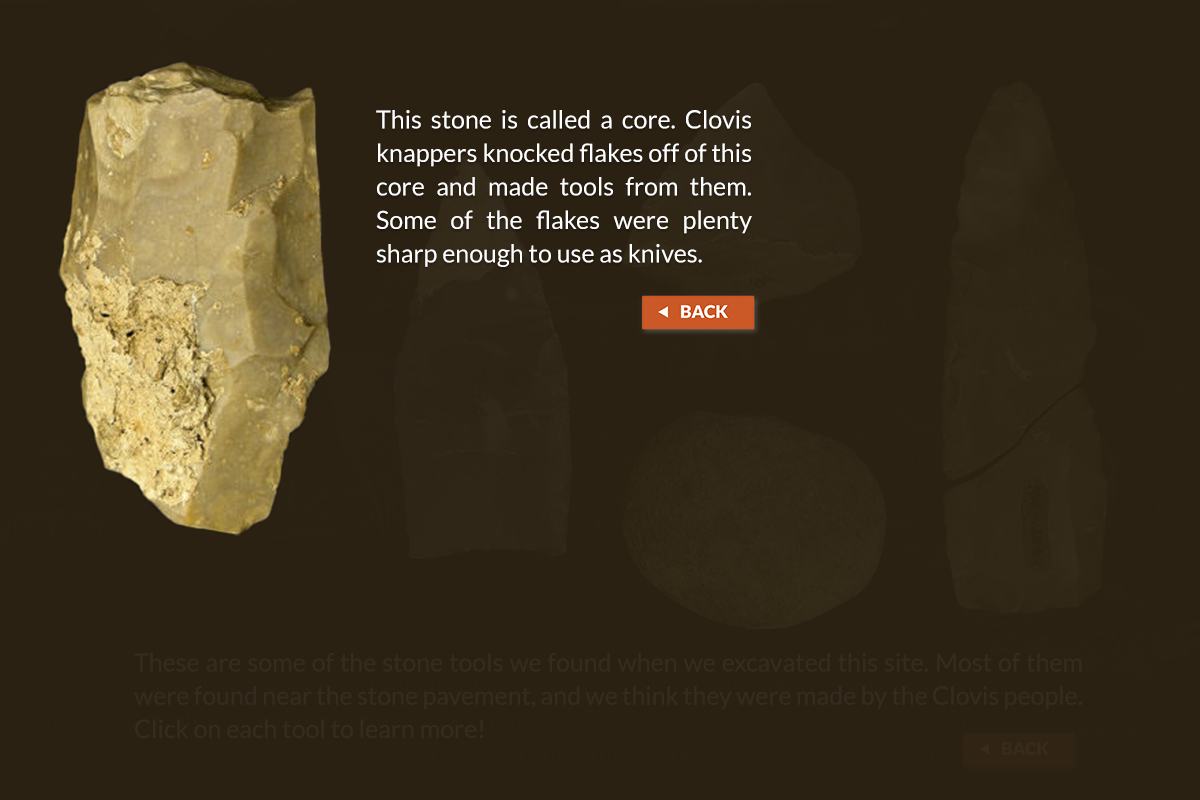
Plastron (bottom-right)
I just used the Jun’s back button here, but I’m considering making an “X” button for the interactive. It would be better to get rid of the coloration in the drop shadow in the actual draft since the lightbox is dark and not orange.