WEEK 4
Training for Web Dev: Advanced Training Create Pixel Art
Started on: September 30, 2022
Completed on: September 30, 2022
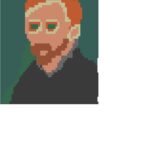
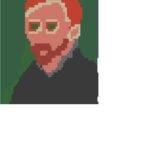
Description: In this training, I learn to use Illustrator to create pixelated art. It was a really fun training because I got to learn more about different Illustrator tools to help me with painting over the image. For the image, I chose Vincent Van Gough.
Meeting with Clients and Web Dev Team
Happened on: September 26, 2022
- Learn a ton about internal components of the website
- Learn a ton about what to fix for the website
- Learn a ton about how professionals work in the field – identify the problem and manage efficient workflow
Training for Web Dev: HTML/CSS
Started on: September 27, 2022
Completed on: September 27, 2022
Description: Learn about the fundamentals of HTML and CSS to create a beautiful layout and design for the website. For this training, I recreate one of the website on COLA about Development Studio.
After editing more and playing around with the CSS, here is my final product.
Training for Web Dev: Web Accessibility
Started on: September 28, 2022
Completed on: September 28, 2022
Description: I learn about UI/UX Design Training with web accessibility for everyone. I learnt that in order to make a good design, it needs to be perceivable, operable, understandable and robust.
UI/UX design Training:
Accessibilities Principles:
- Perceivable:Designs should have options for people to perceive in whatever way they are able
- Operable:UI designs should be keyboard accessible and designs should not cause seizures
- Understandable:Designs should be readable and structured in a way that makes sense
- Robust:Designs should be compatible with all devices + assistive technologies
Types of Disabilities:
- Permanent: A person has one arm.
- Temporary: A person’s arm is injured.
- Situational: A person is working from home and has to hold their infant in one arm.
Task: Scan the website through WAVE which identifies some of the issues of the design, the layout or some other HTML components. Then, import it into Figma and fix the design.
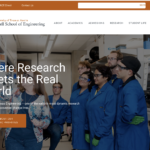
I chose Cockrell and COLA homepage. Through WAVE, it notified that in some of the sections, the contrast is low. Therefore, I went ahead and added overlays to the images.
Training for Web Dev: History Of Design
Started on: September 29, 2022
Completed on: September 29, 2022
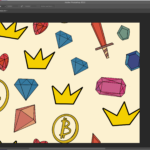
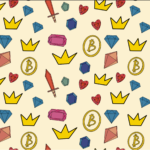
Description: I learn about the history of design with different design movements. At the end of the training, I was asked to follow a Youtube tutorial to apply my understanding in creating design following a movement of my choice. For the tutorial, I choose Make A Seamless Pattern Training. I learnt Photoshop: move objects, resize objects, copy/paste objects and make seamless patterns.