Psychology Lab Template
Start: Feb 4th, 2023
To be Completed: N/A
Staff Guidance: Stacy
Client: All future psychology lab clients
Project Description: While there are requests from the psychology lab to update their current websites, the design team and the web dev want to develop a more efficient workflow to provide several templates for the clients to choose from. The goal of creating the template is to save time in developing “customized” websites for the lab clients. Therefore, the design should be neat to fit the common sections/contents for a research lab as well as easy to develop in WordPress.
Home Page
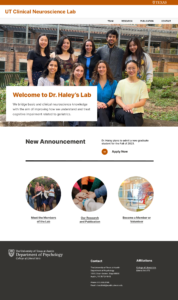
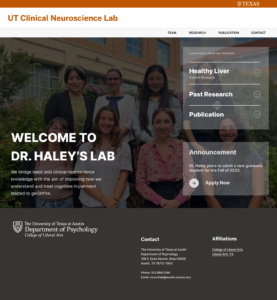
I started to draft out the home page according to two different types of needs. Some professors tend to showcase the lab mission or other essential information related to the lab (ex: announcement, current research, etc) at first glance without scrolling down to the bottom. Other professors request to obtain certain sections on the home page besides the top navigation bar. So I created two main pages – a scrolling page and a page layout.
To align with the UT color palette and emphasize professionalism, I only utilized burnt orange and dark grey to play with the information hierarchy.
Here are drafts I created during the process.
Team Page
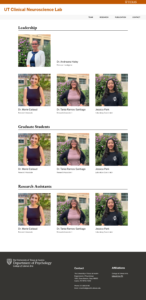
The original idea for the team page is to have a team list and a separate bio page. The audience can check out different types of employees in the lab and click inside to check out their interested team members.
After talking to the web dev team, they think that listing out all the information on one page is easier for people to navigate. Therefore, I create sections to divide the teams and play with the standardized form and extended information on the team page. The whole page is a column layout whereas different sections occupy different portion of the column to fit in. I also use typography for the information structure in the Alumni section.
The next step is to implement all the designs into WordPress.