This week I had my first two assignments! After finishing up with the Intro Training: Custom/Studio Course Graphics, I started on the graphic request for ANT 302 and GOV 310L. I also finished the Basic STA Skills training! Afterwards I’ll start on the Web Design training.
ANT 302 Stinger
Start: September 11, 2023
Completed: September 14, 2023
The course requested an additional stinger for an “In-Class Exercise” to which there wasn’t a custom stinger. I chose a stinger that the class didn’t use and created the stinger. I used the templated given and the same colors as the rest of them.
GOV 310L PPT + Buttons
Start: September 12, 2023
Completed:
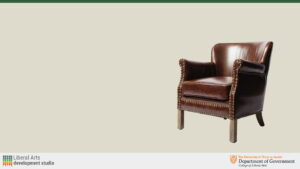
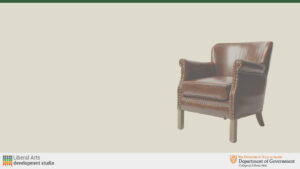
The request consisted of 2 extra PPT slides for the section in the lecture “Who’s in that seat?” where a representation of Congress or a political chair was requested as the image. I created two designs and went with the one that included both a background image and an image on top. I wanted to keep the ongoing designs and color to make look cohesive, but at the same make it be differentiated
Afterwards I saved all the standard buttons for the course and added them to the UT BOX folder.
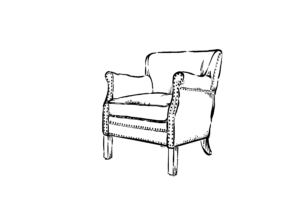
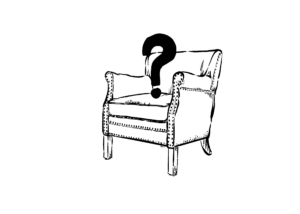
After getting some feedback from Anne and De’Sha on the direction of the slides, I hand-drew the chair in the same style as the first slide with the capitol. Along with the chair design, I also included the question mark “sitting” on the chair while increasing the font size of the title.
First rough drafts of the chair with the question mark.
Then, after getting feedback from De’Sha about the question mark, I created another one using vectors to make it look more smooth and place them in the PPT slide. I chose to go with a darker green for the background color per the client’s request to make it stand out and be different the other slides. I additionally created the content slide along with the title slide.
After deciding to go with the vector question mark, I added the title as a one line title, but changed it to 2 lines and centered it to fill up more space efficiently.
When it came to the content slide, there were more iterations where the background color, header strip, or layout changed. At first the background was dark green with the chair logo at the upper right corner, which was then changed to the lighter, tan background with a dark green top bar. For the latest iteration, the chair in the background was mirrored and moved to the upper left corner followed by the segment title while increasing the width of the top dark green bar.