AVAnnotate Styling
Start: April 17th, 2023
To be Completed: N/A
Client: Professor
Staff Guidance: Maddy
Description: This a Figma project that dedicate to a website that promote verbal annotation online. Maddy designed the mockup for the prompt and I’m asked to style it .
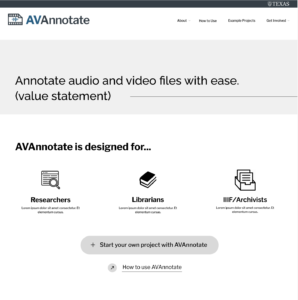
The original design:
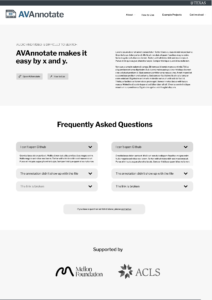
My Styling:
- I mainly worked on the button tags and tags (the interactive media) to guide the audience.
- I added the little icon in front of each button to indicate the function of the button or where it guide to.
- I also add color block to differentiate each section in a more noticeable way.
- I styled the button with two design: rounded one for the most “call for action” – build the project now; meanwhile, the one with underline is more non-noticeable and just “exist” there.
- For tags, I lower the contrast, as well as keeping the color tones, between the tag and the typo to differentiate it from button.
- I terms of Frequently Asked Questions, I made it stacked with a bigger typo since I believe people wouldn’t care about it until they actually meet a problem.