Project: Elements and Principles of Design
Start: Oct 20th 2022
To be Completed: N/A
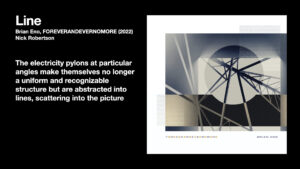
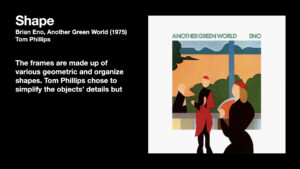
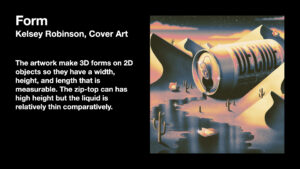
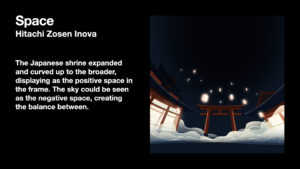
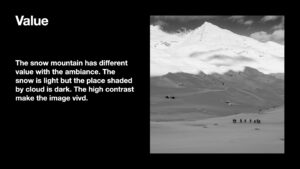
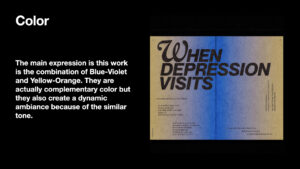
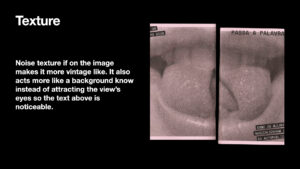
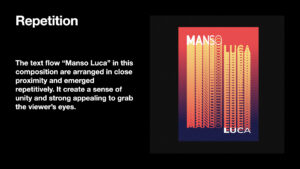
I started a new training this week by identifying what elements and principles of design are and how they function. I’m asked to find an artwork or design work that contains the relationship with one certain element or principles. Through the process, I’m able to learn how to arrange elements in a way that is visually more effective and aesthetically pleasing.
Project: French Connexion
Start: Oct 21th 2022
To be Completed: Oct 30th 2022
Staff Guidance: Maddy
UT French Connexions is a new online French course being developed by LAITS. It will live on the language learning site LingCo. Aside from language learning, the course is placing an emphasis on the culture of French-speaking countries beyond France (Europe, Africa, Carribbean, middle east, Canada, etc). I’m asked to make a website for the project that showcases all information about UT French Connexions, which including lots of action call and the online courses resources.
I started this project with building styling of typography, color scheme and interactive elements in Figma. I referred to the French textbook Design Asset and UT brand color & Typography to get inspiration. 


However, the dark tan looks a little dated as the background color in this context of a website and dark blue button is dark and listless. So I make three experiments on the site:
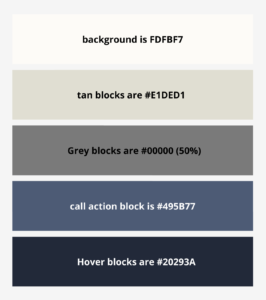
- experiment #1: I tried the family of blue and go lighter than the A5bDD (the brand color of UTFC) by lowering opacities of it. The more subtle background colors of a website is more modern and better.
- experiment #2: Stay with tan, but has the lighter shades of tan.
- experiment #3: Custom Color without considering the UT brand Color and UTFC textbook color.
Finally Maddy and I decided to work on the custom color scheme since the light background works well with the light blue.