Battle Casts Updates
I’ve been working on the skeleton site for Battle Casts. For this project I’ve been using plain HTML, CSS, JS, and Bootstrap. Stacy also suggested me learning Less.js and / or Sass to write cleaner CSS, so I’ve been doing that as well and it’s been very exciting. I ended up choosing to learn Less.js, but it turned out that I needed to use Sass as well because I wanted to customize the Bootstrap default theme to fit the client’s prototype’s theme, and the customizing that requires writing Sass. Either way, both are pretty intuitive and easy to understand, so the learning curve was gentle.
The biggest thing that I learned so far in this project is how to utilize Bootstrap to make the site 100% responsive. It can be a pretty fun exercise to think about how certain website components translates to a smaller viewport.
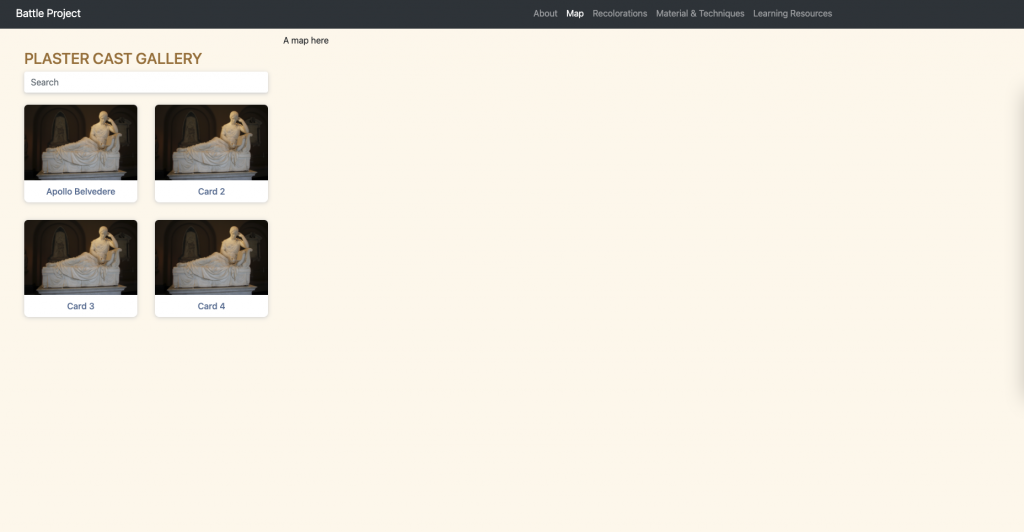
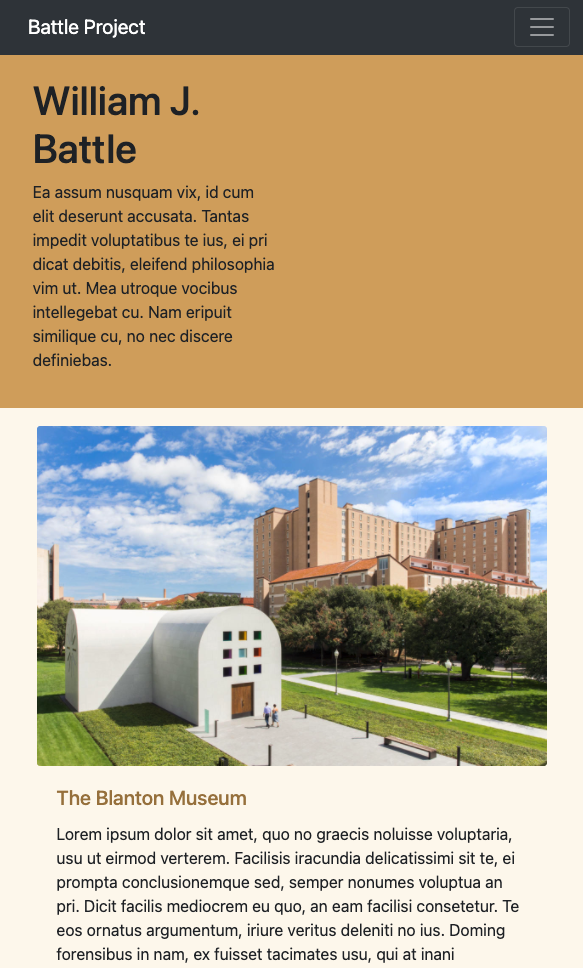
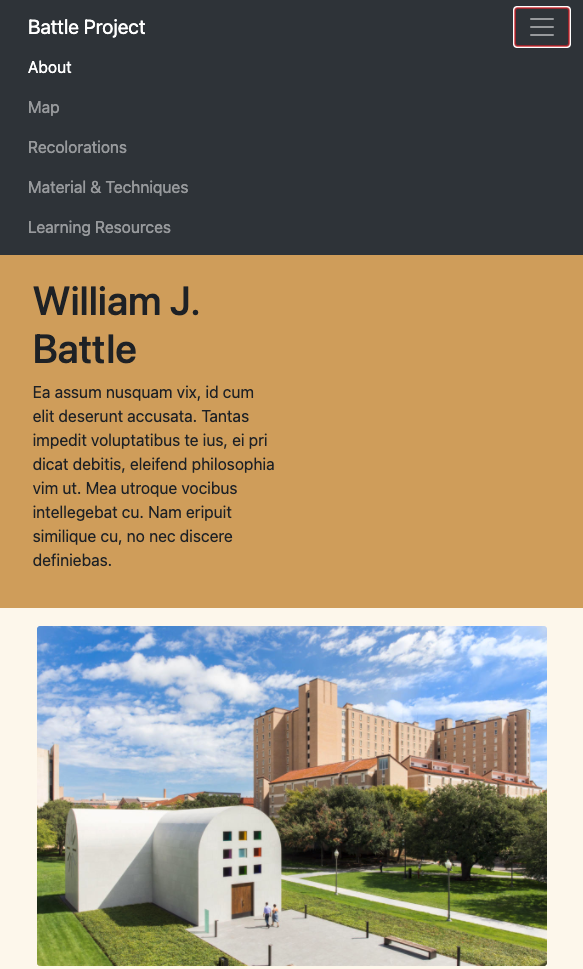
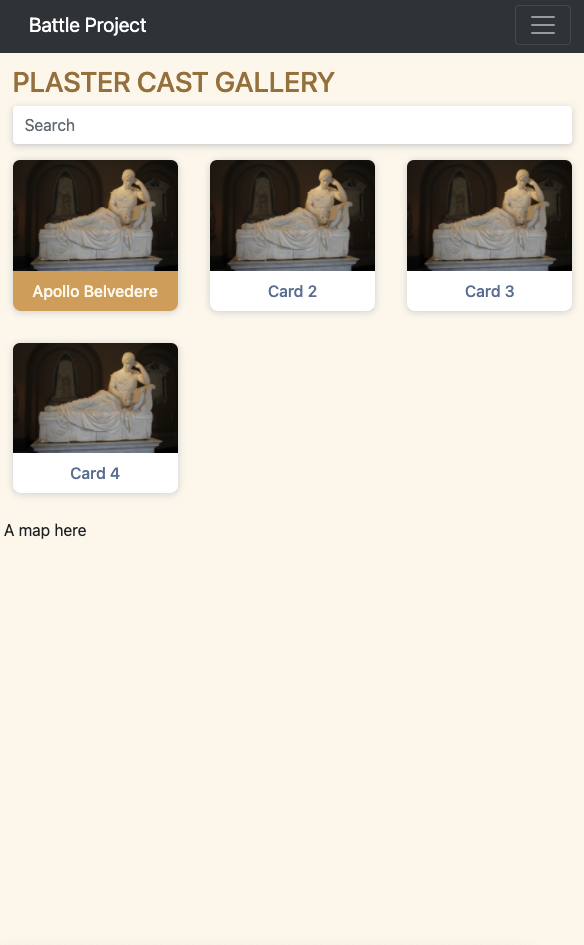
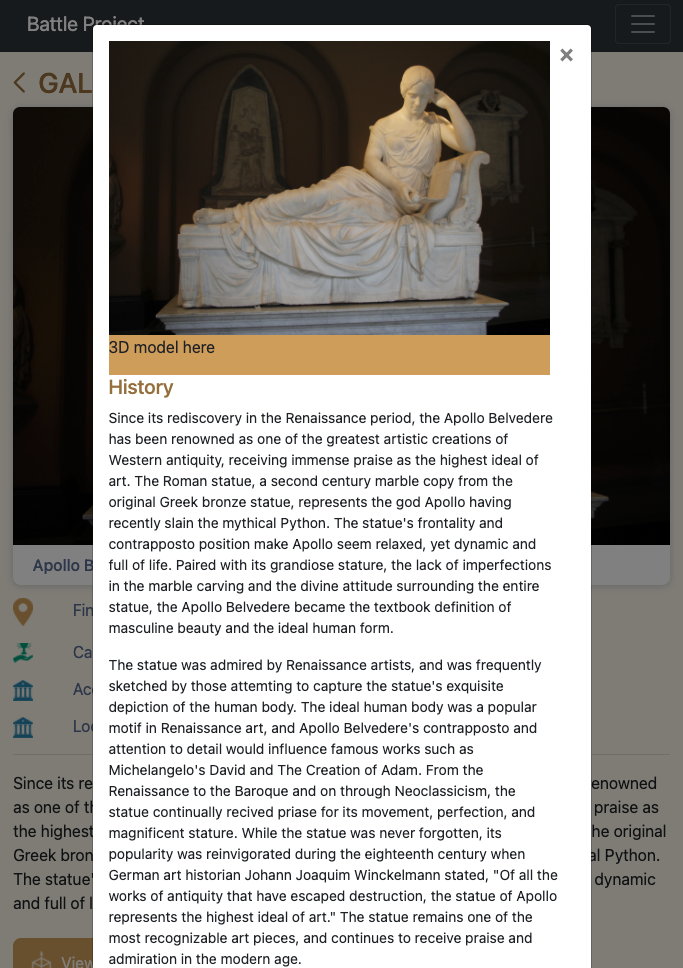
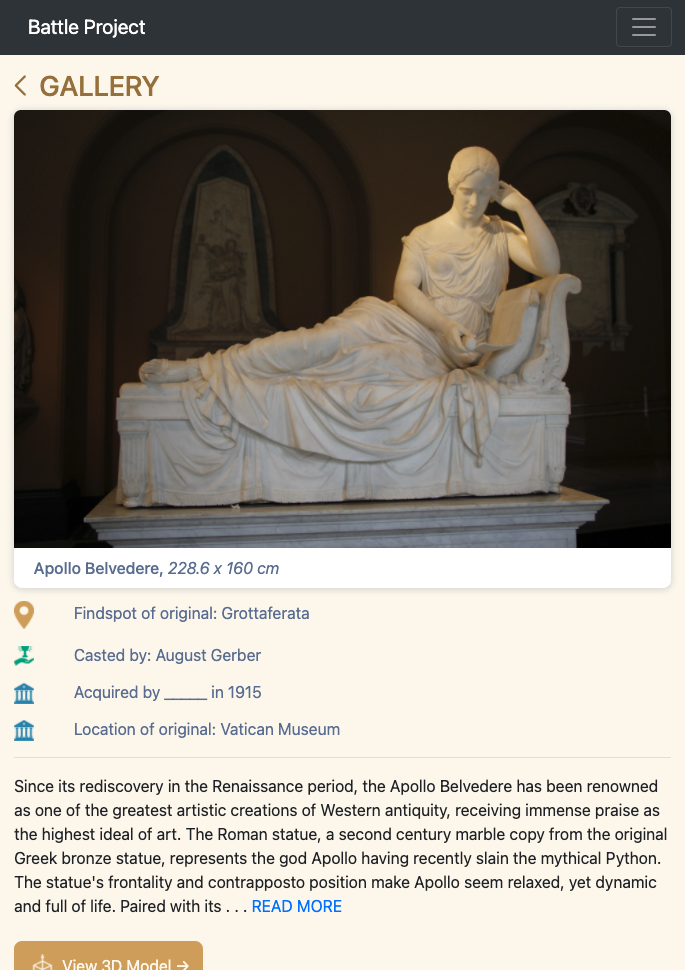
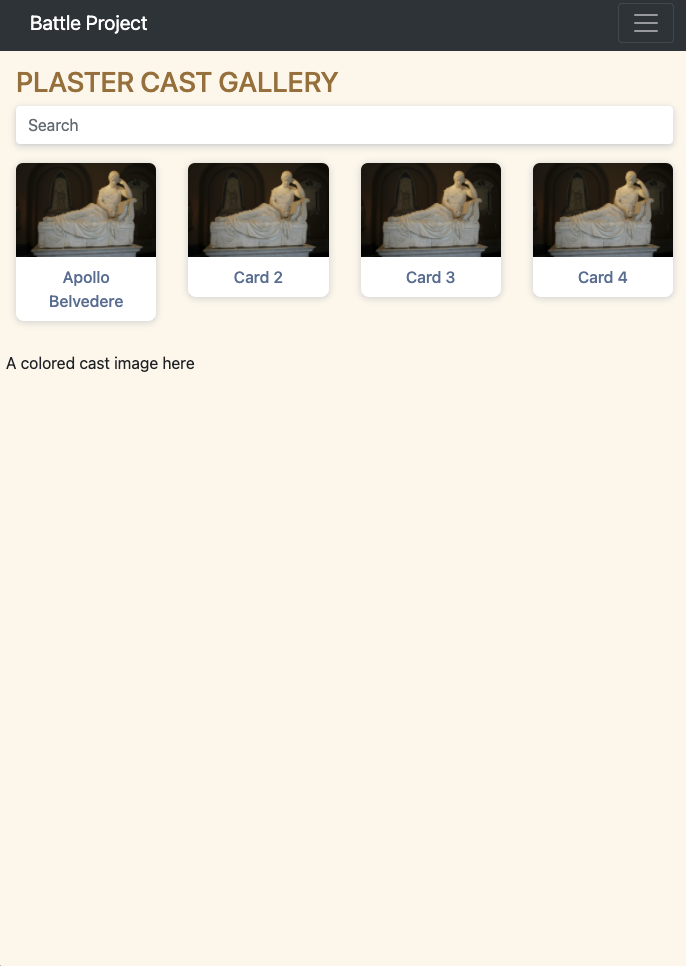
Here are some screenshots of my progress so far.