UX FIGMA Basic Training
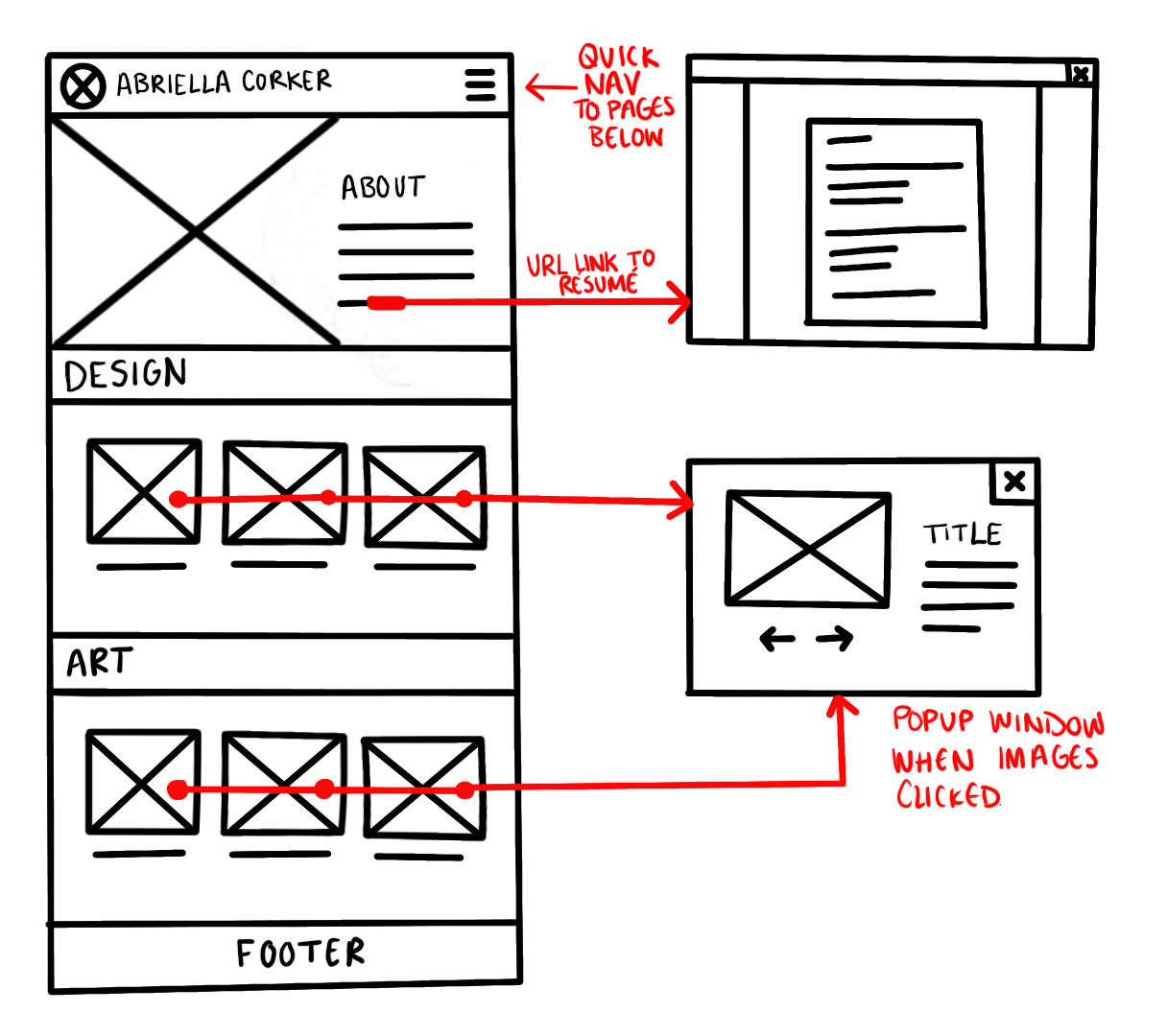
I started out the training picking the option of creating a portfolio over a floral shop website. I used procreate to draw out my wireframe sketch. I used red to label elements and show connections between frames.
I went through the basic instructions on FIGMA to get familiar with the platform and how to wireframe and prototype. From there I started working on creating the template and picking a color scheme.
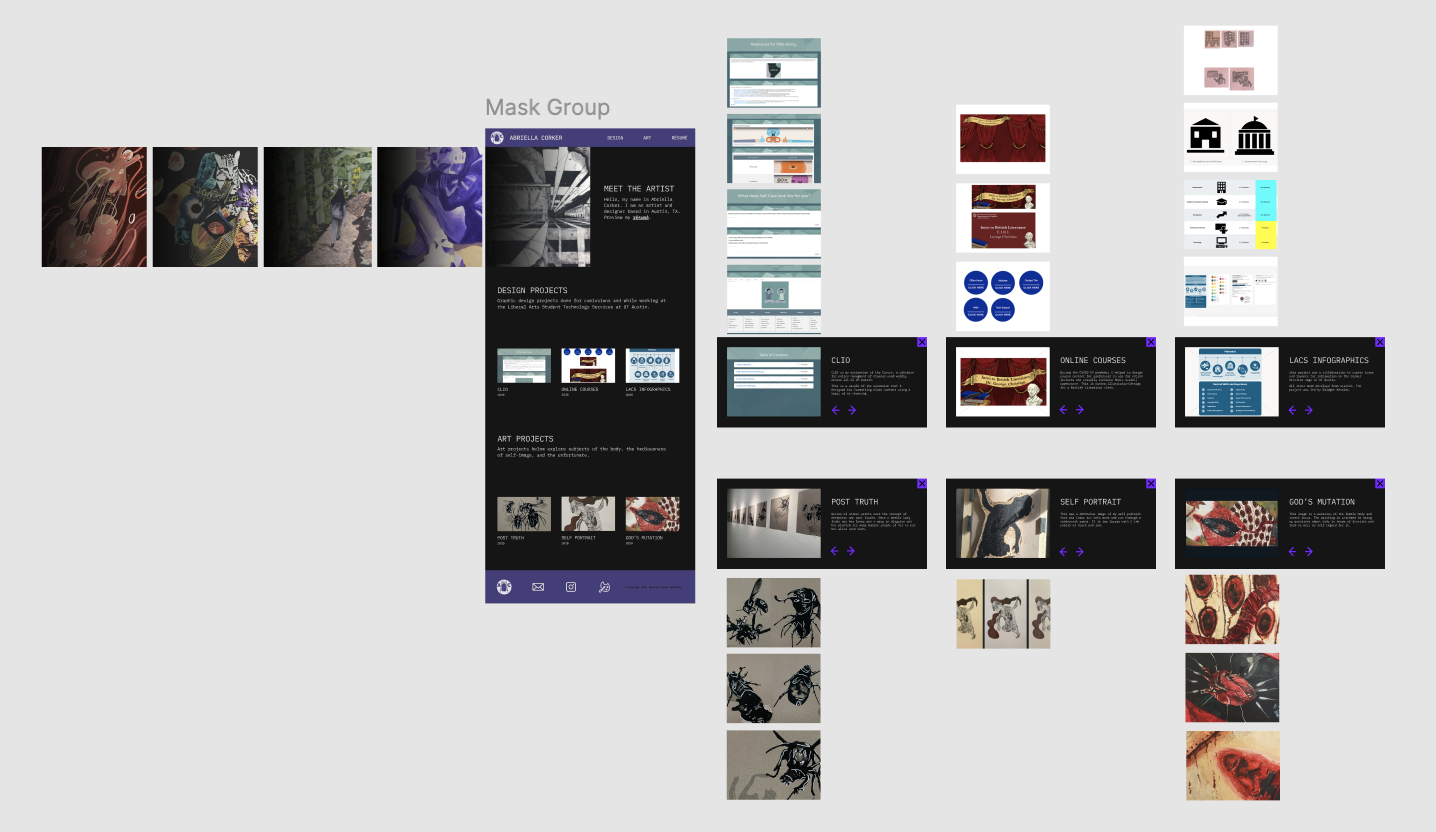
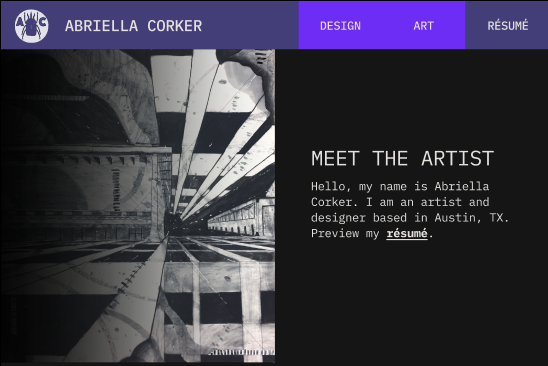
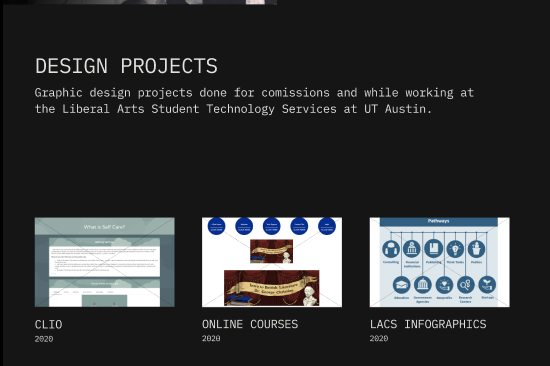
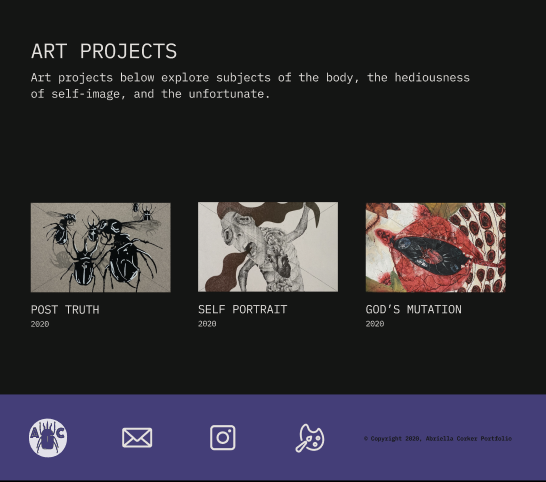
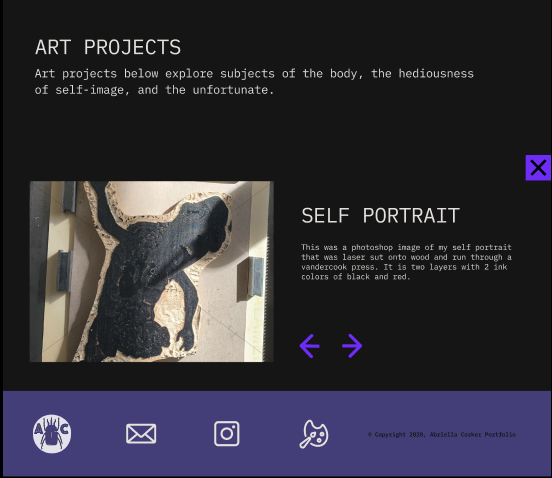
This is how it ended up looking with all the content laid out in it. A hero image will flip through different pictures when tapped. When the user clicks one of the three projects on the main pages a window will overlay on top so they can see a description and more images of the project. I couldn’t get the navigation elements to do the commands I want because FIGMA isn’t equipped for the edit I want so I placed in the elements but they aren’t functional.
Thuy and I will walk through and test out each other’s templates next and provide feedback.