Today I worked on a v-lab interactive for the e-Anthro course! I asked Estella to help me out and clarify some things about the interactive-making process because I confused myself a bit, haha. I also used Emily’s guide to making an interactive to make sure the text and colors were aligned with the style guide for this project.
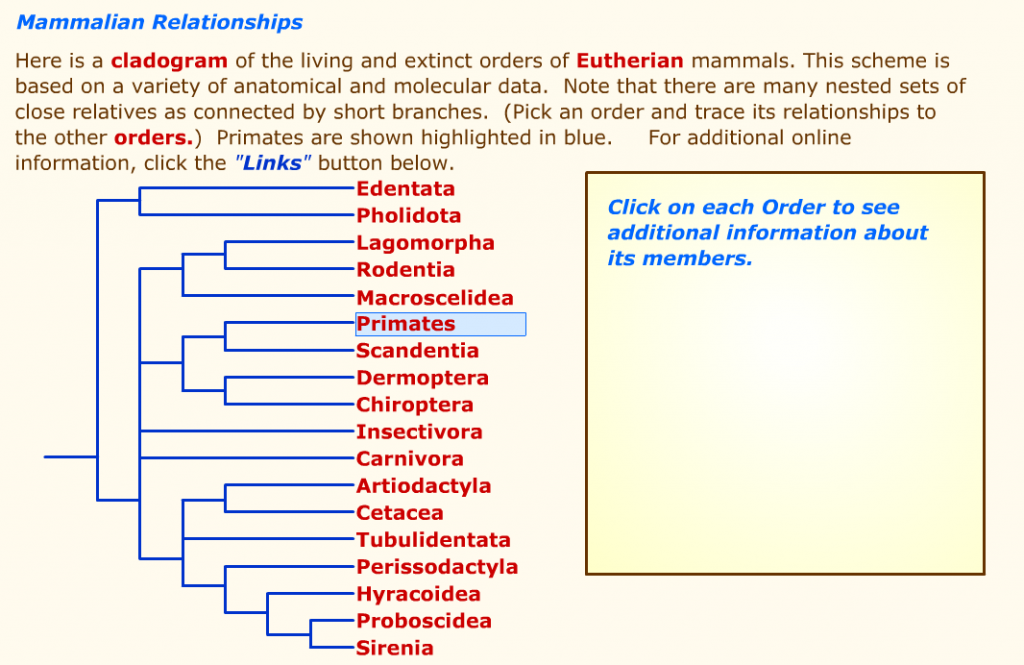
I looked through the list of interactives that Emily assigned me to update and decided to do the Lab 1, Section 2 interactives. After deciding which interactive I would work on, I took a screenshot of the original graphic/interactive that was from that lab and section.

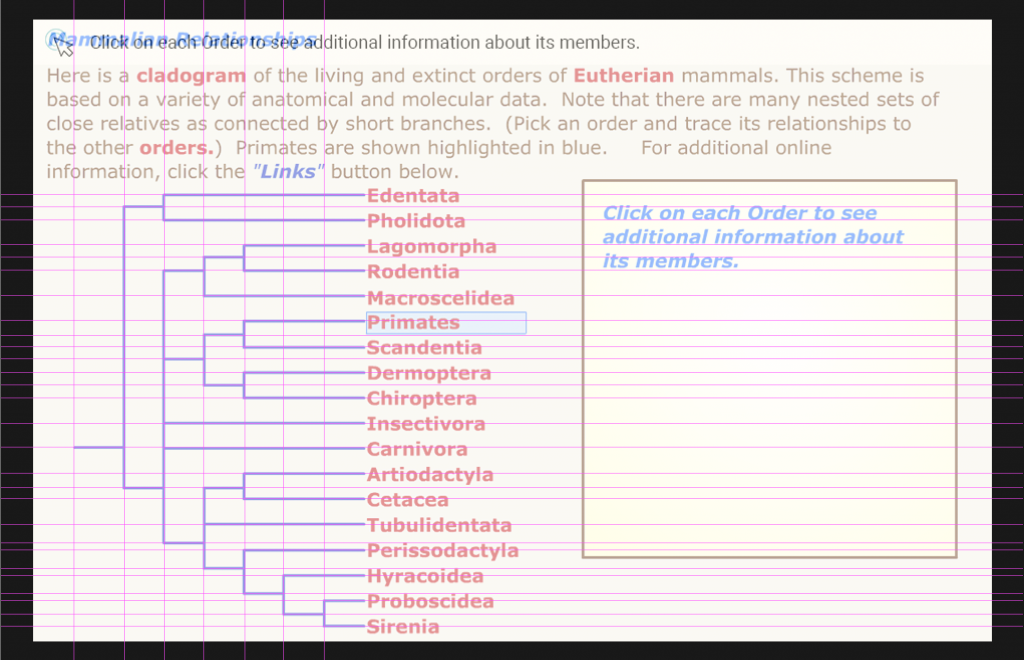
I then dragged the screenshot into Photoshop onto its own layer and lowered that layer’s opacity. Once I lowered the opacity, I created some guides to ensure that the content I create will be similar to the original (albeit with a more modern look).

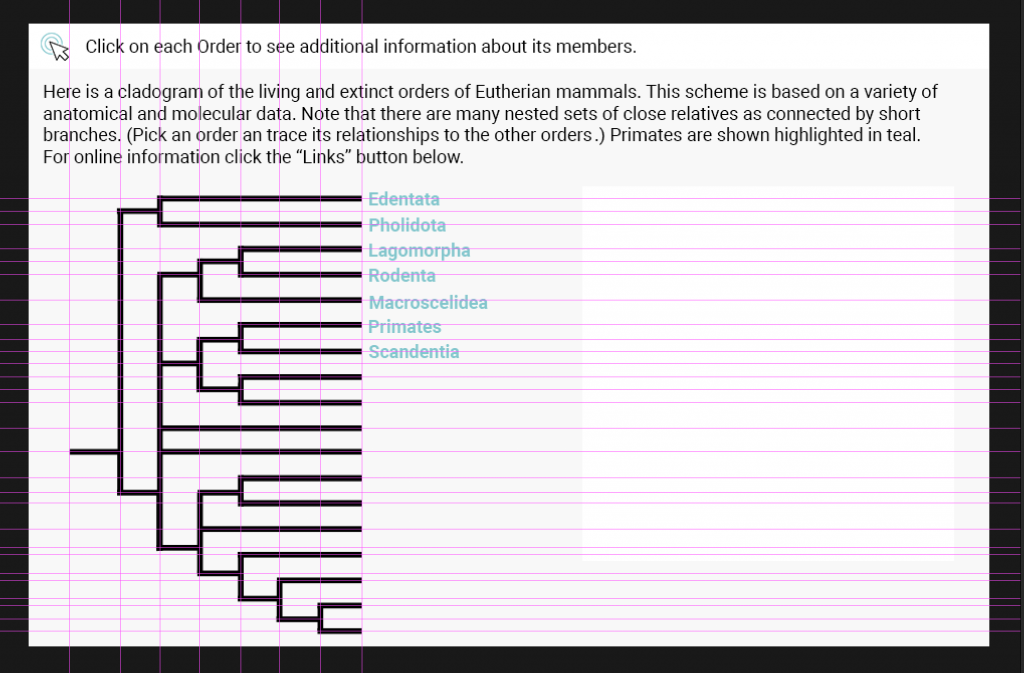
After this, I added the instructions and texts. I followed the style guide/instructions that Emily made and set the text to Roboto, pt. 18 in #ffffff (black). The teal colored assets were accessed via UTBox and they were dragged into Phototshop and into their own layers. I then added the text that is a part of the interactive in Roboto pt. 18 in #7ec7ce (the teal color). I arranged the text so that everything was aligned and that all the text weren’t too snug.

That’s all I did for this shift 🙂