Request: Create graphic elements of a grocery bag filled with groceries.Draw specific groceries raw and then draw a plate with completed meals. Once all the graphics are drawn, create a 3 second intro animation of the grocery bag, and finally create a logo version of the graphics in black and white and in color.
Professor: Lydia C. Steinman
Project Managers: Suloni Robertson
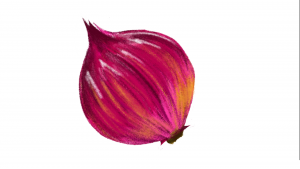
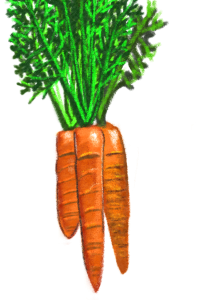
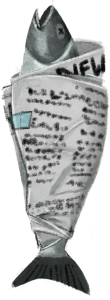
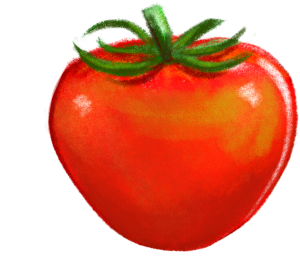
Process: First I was given the task of drawing specific groceries, a grocery bag, a plate, and utensils.The graphics were meant to be drawn in a chalk style . So first I had to establish what kind of chalk style was going to work. These were my first drafts of the groceries.
I had initially drew it with a paper bag but then a cloth bag was chosen instead. After switching the cloth bag, I went back and redrew some of the groceries to make the composition fit a bit more with the cloth bag.
The bag went through 3 different iterations. The feedback I got for the first bag was to reduce the stitching and try a different color. I made the next two bags in response to the feedback and the light colored bag with more contrast was chosen. The baguette also changed since originally I had a white baguette. I had made a wheat one next but wasn’t satisfied with the overall look and redid it a third time and got the result from below. Originally, the animation was meant to show groceries being put into the bag and then when they come out, they get cut/diced/cook/ etc and are put on a plate that rolls out and is placed in front of the bag. There was also going to be some kind of juice to be made with the fruits. Much of the grocery list changed over time and some things were even cut out like a stamp that was going to be placed in the animation after all the food was done.
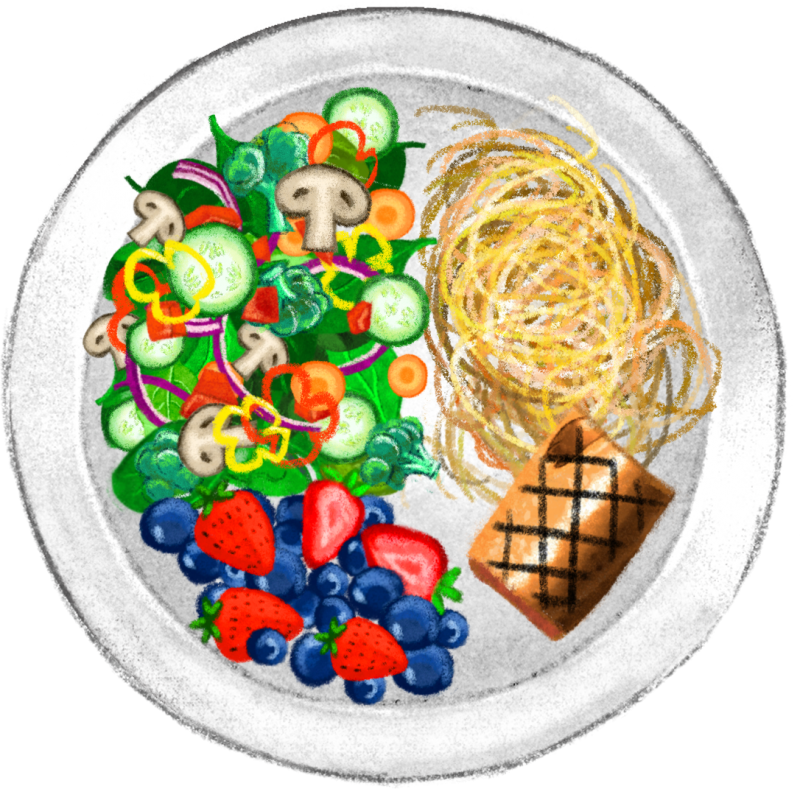
After getting all the graphic elements drawn and approved, I went on to arranging the groceries into the bag and plate.

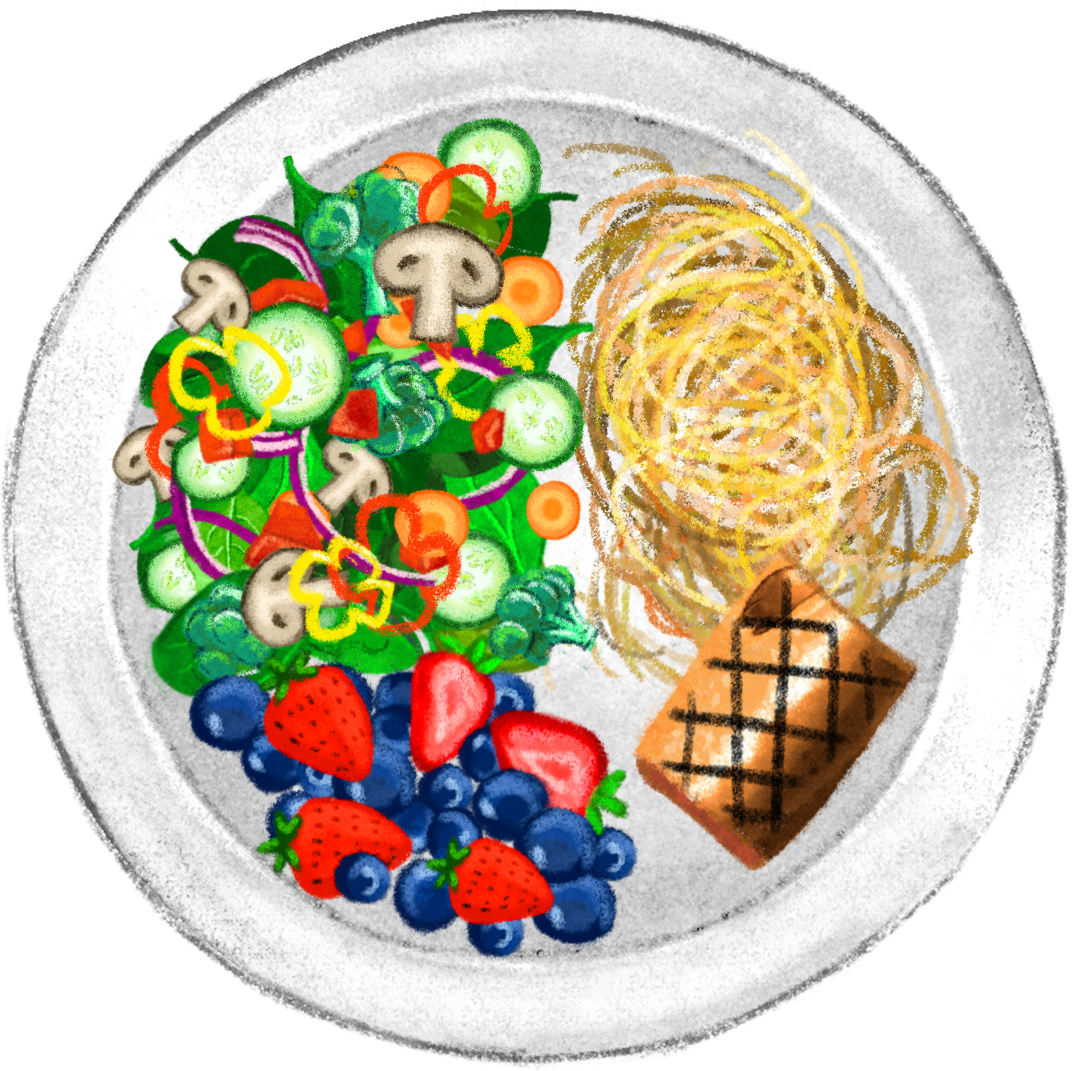
The food arrangement also went through many iterations. It was important to get the proportions correct since the point of this animation was to show you how to eat healthier. Before, everything covered about 1/4 of the plate but after speaking with the professor we ended up taking the bread out of the plate and leaving the pasta as the only source of grain. It was important that the fruits and vegetables took up half the plate and then arranging the fish and pasta in a way that would keep the plate from looking too empty or too crowded.
Finally, the text banner was to be made. This banner was suppose to be the napkin that rolls out after the food was made but changes were made when we saw how big the napkin was. I tried making it smaller but I didn’t want to make it too small since it was still going to be the rolled up napkin I had drawn earlier. Then I tried placing it on the bottom of the image but the professor was concerned about the amount of space it was taking up. Finally we settled on just making it a normal banner and taking out the napkin from the image. A lot of time was also spent trying to figure out what font to use for the image. I tried using a typeface I made on my own and 2 other free ones from online. None would fit just right. Then after meeting with the professor I narrowed it down to 3 options, a collegiate one, my script one, and a serif font. Then aligning it just right also proved to be troublesome. Finally the collegiate font was chosen and we kept it at the color black so that it would stand out even if it was reduced to a smaller size. I got rid of the spoon and then placed the fork and knife on either side of the banner to create more appeal. The placement of these utensils also prove to help us come up with a simple yet interactive animation for their movement.
Finally the completed graphic would look like this:

In the beginning, the animation was something that would be very complex but then it turned out we only had 3 seconds of animation time so all of the original ideas were cut and changed. After speaking with Professor Steinman, we agreed on having the fork and knife come up from the plate and move out revealing the banner. At the time I was left to complete the animation and came up with this result:
From here the audio STA’s took it in and added sound effects to the video. Professor Steinman had requested some changes to be made but the video was given to one of the video STA’s to take over while I was called onto another assignment.
A couple of weeks later I came back to work on this project and finished off with working on the last of the request on making a logo version of the graphic. This meant taking it into illustrator which is the preferred software to use for logo design. I had to simplify the graphic which meant leaving out details and not having the chalk style. I was first told to create the logo in Black and white and then move into color from there. My project manager Suloni gave me examples of the desired look and from there I created the first version. Then I moved on to adding color and came up with 3 more versions. The second has the thick black lines but is colored in. The third one , I replaced the thick black lines to a desaturated dark blue so that it would look a bit more flat. And finally I made the last version with colored lines to give a bit more dimension.