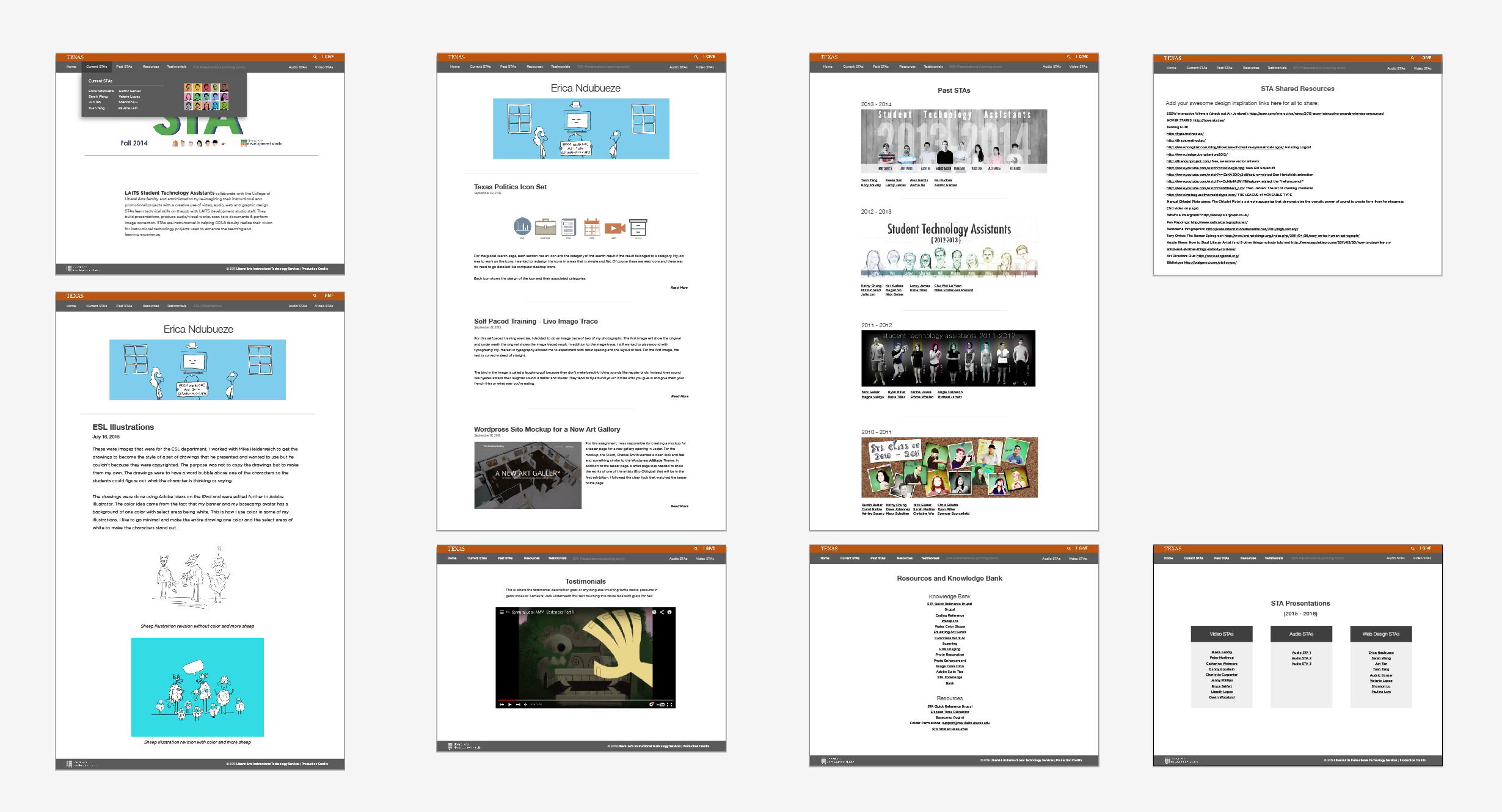
As you have seen, the STA page looks different.


If you look at the old STA blog and the current blog, you’ll see many differences. The STA blog is used to showcase what the Student Technology Assistants were working through their time in the program. In the current STA blog, you’ll see a more organized navigation. The front page will show the STA banner of the current school year. The navigation separates the current STAs from the past STAs so students who are no longer in the program will be archived in the next school year.
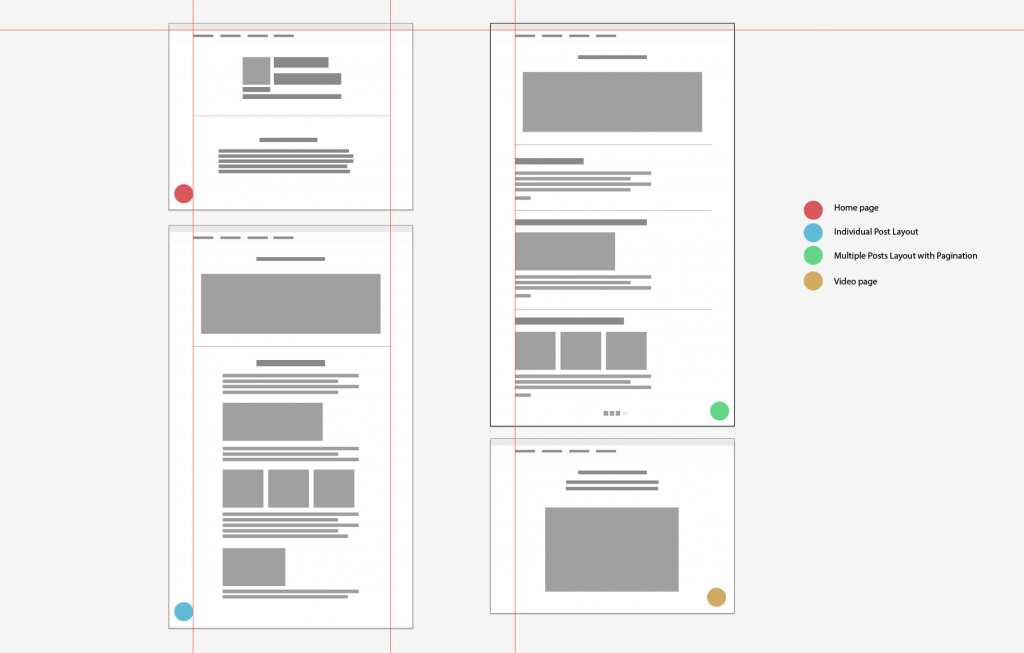
My client and supervisor, Suloni Robertson the STA blog to be redesigned, easy to maintain, and responsive. It was decided to move the platform of the website from Drupal to WordPress because of WordPress easy interface. I sketched out the layout and then began to create wireframes on Illustrator. I organized the boxes to show the amount of information and the kind of information that the page will contain. I wanted to get a rough look on what the website would look like.

Suloni wanted a page that will have the current STAs, past STAs page, a video testimonial page and a page to hold STA presentations when they present what they have done towards the end of the school year. I placed colored circles as labels to indicate which page had what kind of content.
The next step was to turn the lo-fi wireframes into an actual mockup. I wanted a clean and minimal look. This was important because people will read the content so I didn’t want a font that was hard to read. To ease readability, I slightly changed the color from black to a very dark grey, increased the line height to give the text breathing room and I chose a sans-serif font because… the old site had sans-serif text. I didn’t want to transition the site from sans-serif to serif. I wanted the blog to feel like a blog and not a textbook.
I wanted to address a couple of problems with the old STA site and create design solutions for them:
- Unorganized navigation. The old site lacked any formal navigation so I wanted to create a navigation to make looking for content easier.
- The website lacked a common style. What I mean is in some blog posts from the STAs, especially the older STAs (before 2009 school year), one post would have a bold title while the next post would not have bold title. There are places where the posts are written in a different color and size. I wanted a commonality between all posts. All posts would have a bold title, same font size, and equal spacing between images and centered align. This is easy to deal with in WordPress.
- It wasn’t responsive. I knew the WordPress theme will be responsive, but I thought about how I would arrange the layout so when I create the CSS, the website would still look good on a phone or tablet.
The next challenge was to transfer data from the old site to the WordPress site. All posts and images needed to be transferred to WordPress. Information such as post date and the author also needed to be transferred. I chose to be responsible for writing a script that will transfer all that data. With the help of one of the developers, Stacy Vlasits to help me get the xml data from every post written in the old STA blog since the launch of the Drupal site. I decided to write the script in Java because I was taking an online MIT introduction to programming course during my free time. The course covered Java and I wanted to put my Java learning into use after a few weeks. I also used a Java XMLBuilder Library which made creating XML files much easier than doing it the raw Java way. I had to convert this giant XML file (26.3 MB) to a WordPress formatted XML. I used a sample WordPress XML file to use as a model so I can input the right data into the correct XML nodes. It took me the entire month of december, including the winter break, to create the script, import it to WordPress, categorize the STAs according to the school year (to help with archiving), and reassign posts that had incorrect authors or had no authors.
After importing every user, I wanted each STA to have their banner appear at the top of the page when they enter their page within the blog.


Stacy created a script that pretty much did that. I uploaded all of their banners in their profile page. Instead of acting as a profile picture, the banner acts as a header image for each user.
The next and final challenge was to change the style of the site to match my mockup. I had never manipulated a WordPress theme before, I wanted to learn how to do that as it will help me know WordPress more.
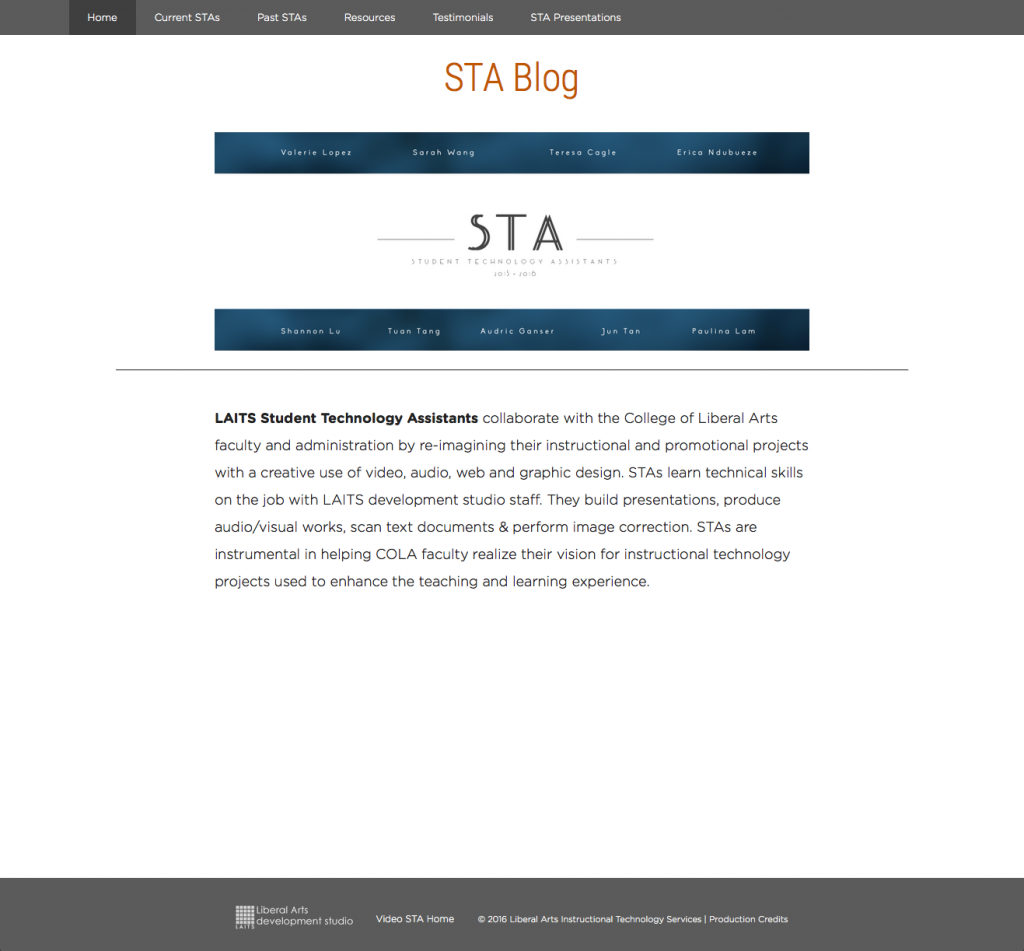
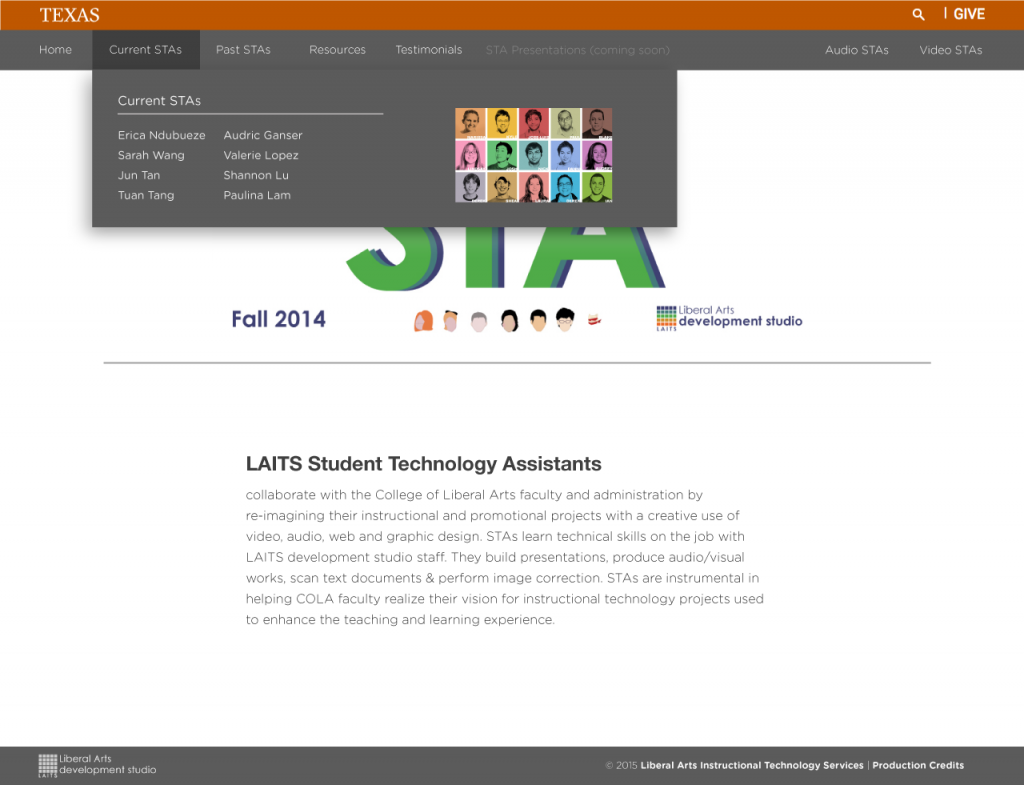
Here is the front page that includes the STA banner of the current school year or 2015 – 2016 if you are reading this many school years later. The tricky part was to make the footer stay at the bottom. The original theme had the footer siting halfway to the bottom of the page.

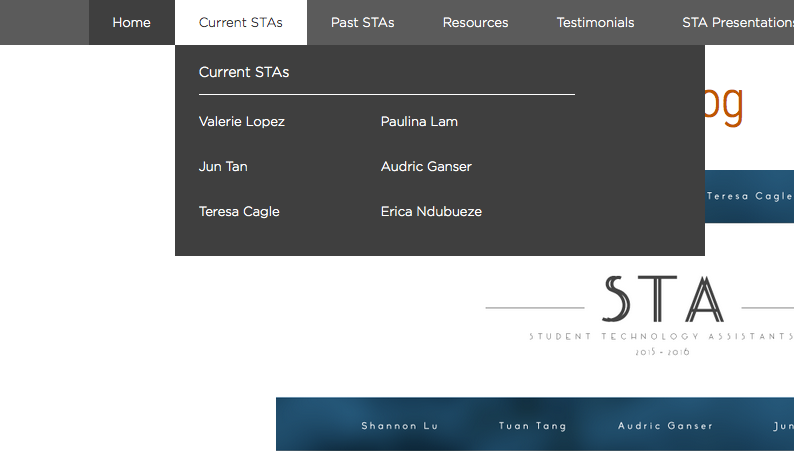
Another tricky thing that I had to handle was the drop down. In the mockup, I wanted a multicolumn drop down.


I removed the idea of the image within the background because, it’s appearance was repetitive and unnecessary. The banner is on the homepage and when you click on the current STA link instead of hovering over it, the banner is there.
That was the entire process of me contributing to the redesign and coding the blog from November to early January. Here is the banner of the front page that I designed while designing the STA webpage.