Week 7
Project: Qualtrics LTI Grade CSV Passback
Client/Prof: LAITS
Started on: February 6, 2023
Completion status: Completed on March 1, 2023
Staff guidance: Chris Pittman, Stacy Vlasits
Description/plans: Feature to download student responses as CSV file
Going back to the MVC (Model-View-Controller) architecture, these are the changes I made in each aspect of the tool.
Controller:
Applications built on the Laravel Framework have a controller that features functions that help the user interact with the database (not directly of course). These methods can be categorized as GET or POST. GET methods or functions retrieve data from the server and presents it to the user. When you browse for something online like pictures of cats and hit search, these pictures are retrieved from servers, so GET methods must be behind this. POST, you guessed it: posts your data to the server. When you create an account for the first time, your information is sent and stored in the server. An example of the cycle of GET and POST methods is when you search for an online store (getting user interface), logging in (posting your info and verifying that it’s correct), and then seeing the items in your cart or wishlist (getting again).
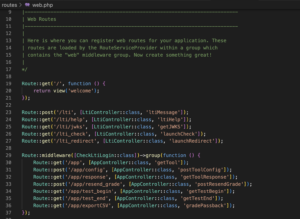
The function I implemented gradePassback() is a GET method. This is the web.php file which includes all the HTTP routes. The “/” app the main URL calls a function that performs a GET or POST method. I added line 36 which calls the gradePassback() function.
These are my changes to the app controller. I used the LeagueCSV library to convert the data I pulled from the data base in a downloadable CSV file
View:
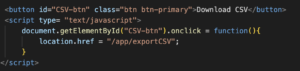
In the teacher interface, I added the button from my previous post. My first idea was to create a button in HTML and to make it redirect to /app/exportCSV I use a JavaScript block within the HTML to go to the link on click. After I made a pull request, Chris suggested that I link to the route and stylize it instead. This solution is much cleaner.
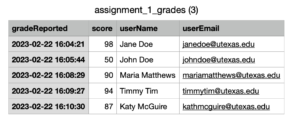
This is a sample of what the teacher side view looks like (these are not real people’s names)
and this is the CSV file that is retrieved when the Download CSV button is pressed
Update 3/1/2023
My contribution was merged to the main Qualtrics-LTI code repository on GitHub! Overall this was a really cool and insightful project to work on. Starting with no prior experience with MVC architecture, I learned about the framework used in a lot of web applications, technologies used in web dev, and the git workflow. Throughout this month I went from familiarizing myself with the project, to sometimes feeling frustration when setting up the development environment and figuring out how all the MVC components interact, to actually making a contribution.