Pixel Art Training
Goal: With the live paint tool in Adobe Illustrator, create pixel art based off of a reference image
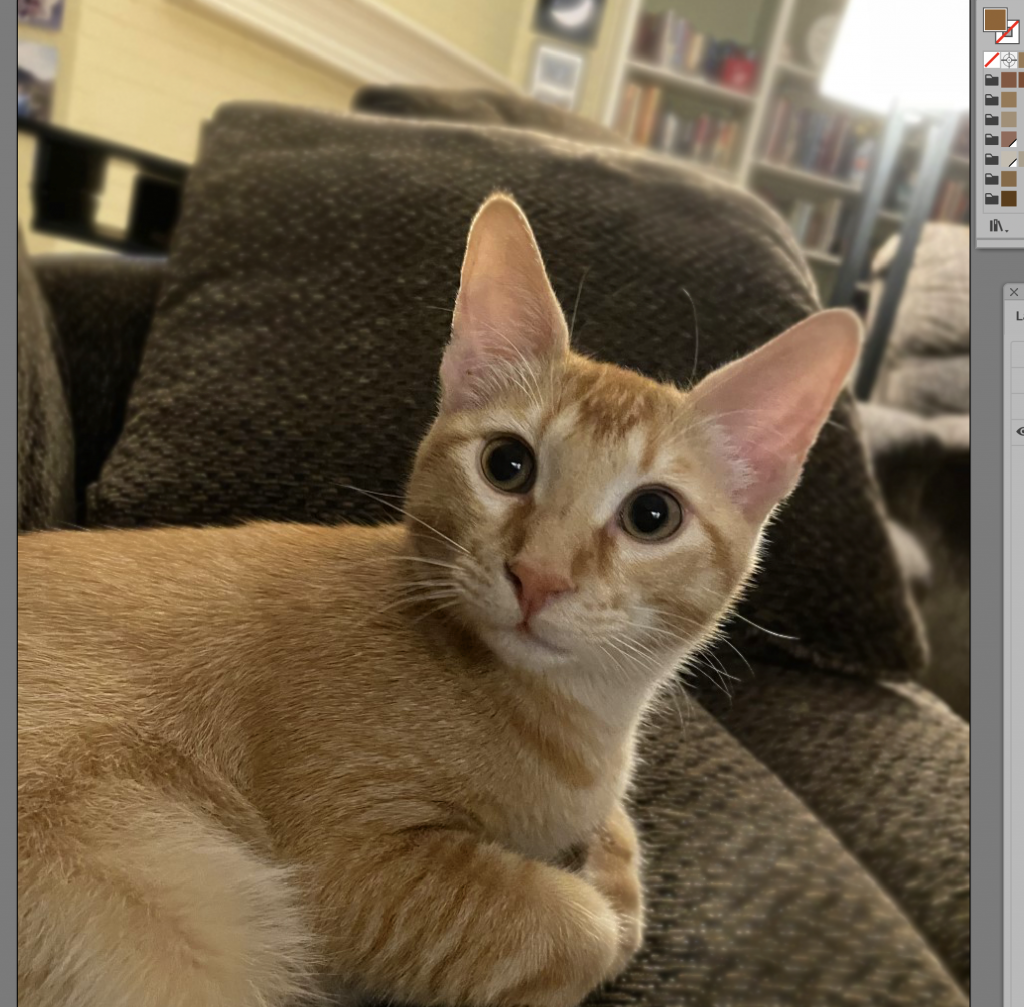
For the Pixel Art Training, I had to first take an image and create a color palette based off of the image using the eye-dropper tool in Illustrator. I chose this lovely image of my cat, Travis.
I made a few extra palette groups to keep track of the colors that I ended up changing once I realized that the colors I chose were not perfect.
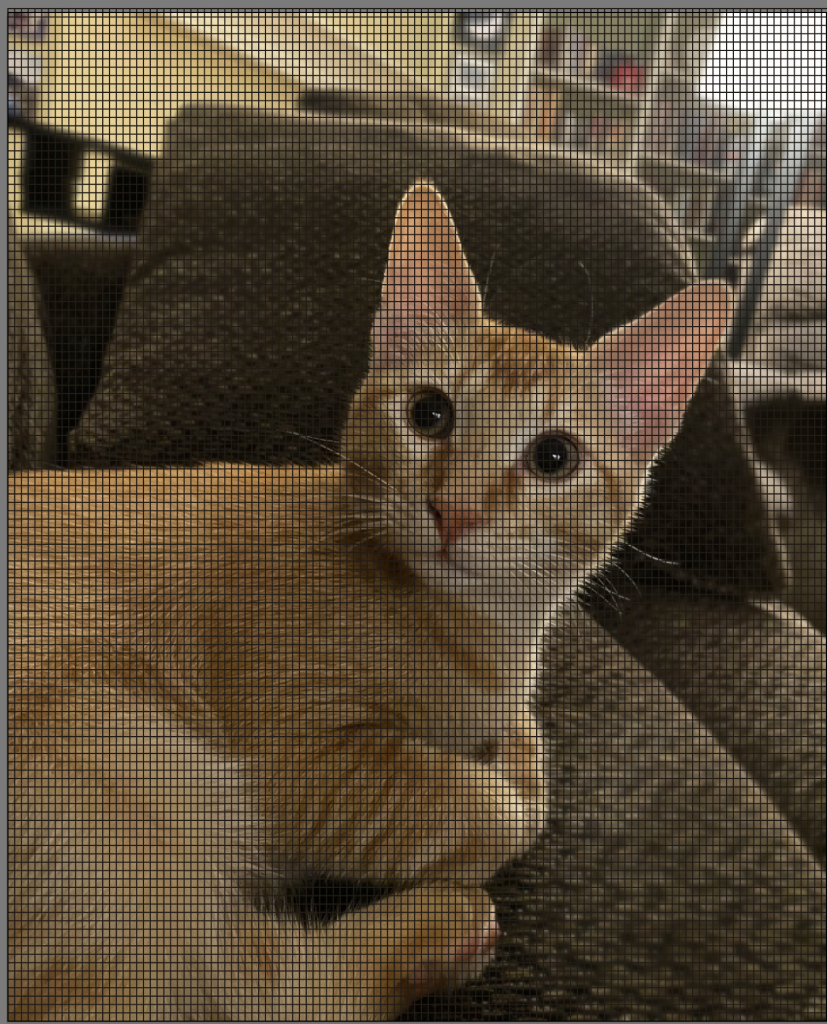
Once I did the palette, I created a 120×120 grid in illustrator (because I hate myself), and used the Live Painting tool to paint pixel-like dots over the image I was referencing.
After this, I used the live painting tool and pixeled him in! I chose to crop the image a bit to make it more visually interesting, as his feet looked a bit odd in the pixelated version.
This is the final result!
-
What I learned from this training:
- How to use the live paint tool
- Successful ways to color pick that convey more complicated shades with less colors
- Less is often more
- Sometimes you want to abstract features more to make it look MORE like the thing you’re imitating (his eyes don’t have any color besides black and a bit of green because the green color makes it more cluttered in the pixelated version)
- How to change out colors in the swatch tool