TBH: Rusk County Map Update Pt.2
Welcome back to the Texas Beyond History Saga. Today we feature the newest installment in the series; “TBH; Rusk County Map Update Pt.2 – Electric Boogaloo.” As you might remember, the essence of this project is to develop an interactive image through Canvasser for a new Texas Beyond History page.
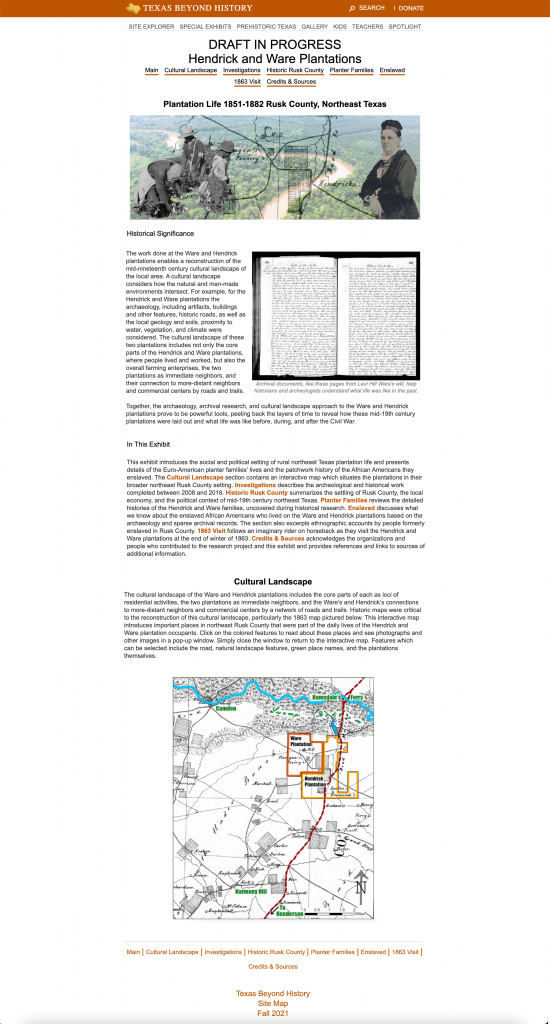
To recap what I said in the meeting last week but didn’t write in my blog, the map is currently functional as follows: the external links (the ones with the descriptions and images from each of the highlighted locations) now open within the same tab as the map’s page, and the user will have to click on the browser’s back space to return the map or –and I’ll elaborate on this in a bit– click on special buttons on each external site that will take them back to the map’s page. I also made an update to the links on the map. Now, the pages you are taken to when clicking on the hotspots take you to the –now pending– links where the pages will be once they’re done, rather than to the backup draft page.
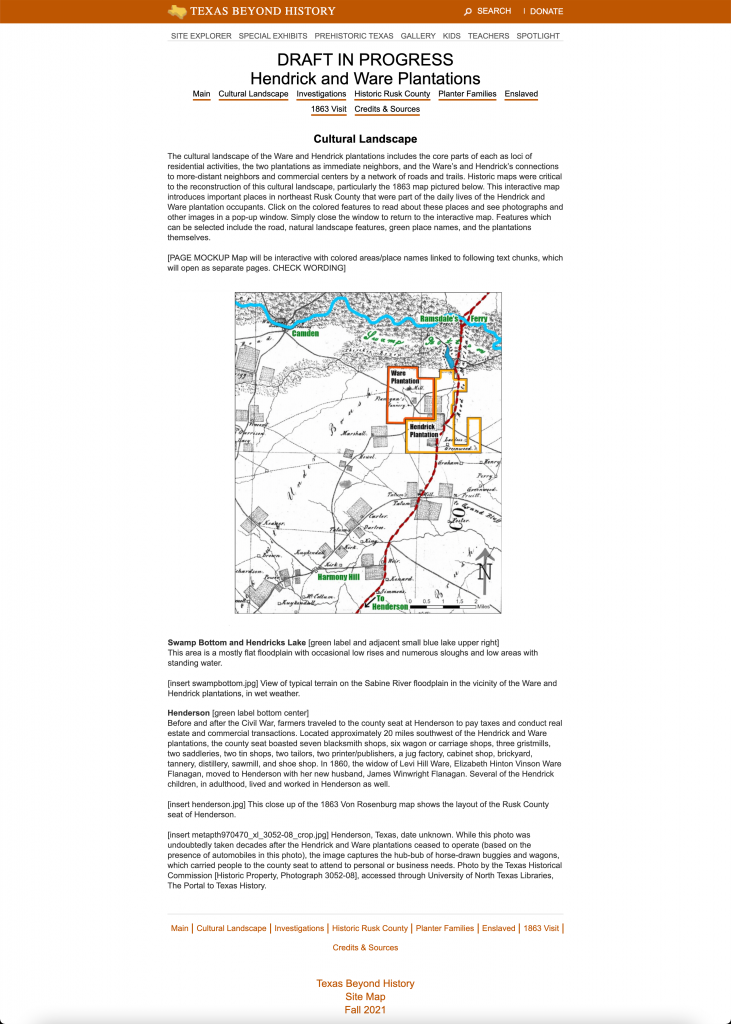
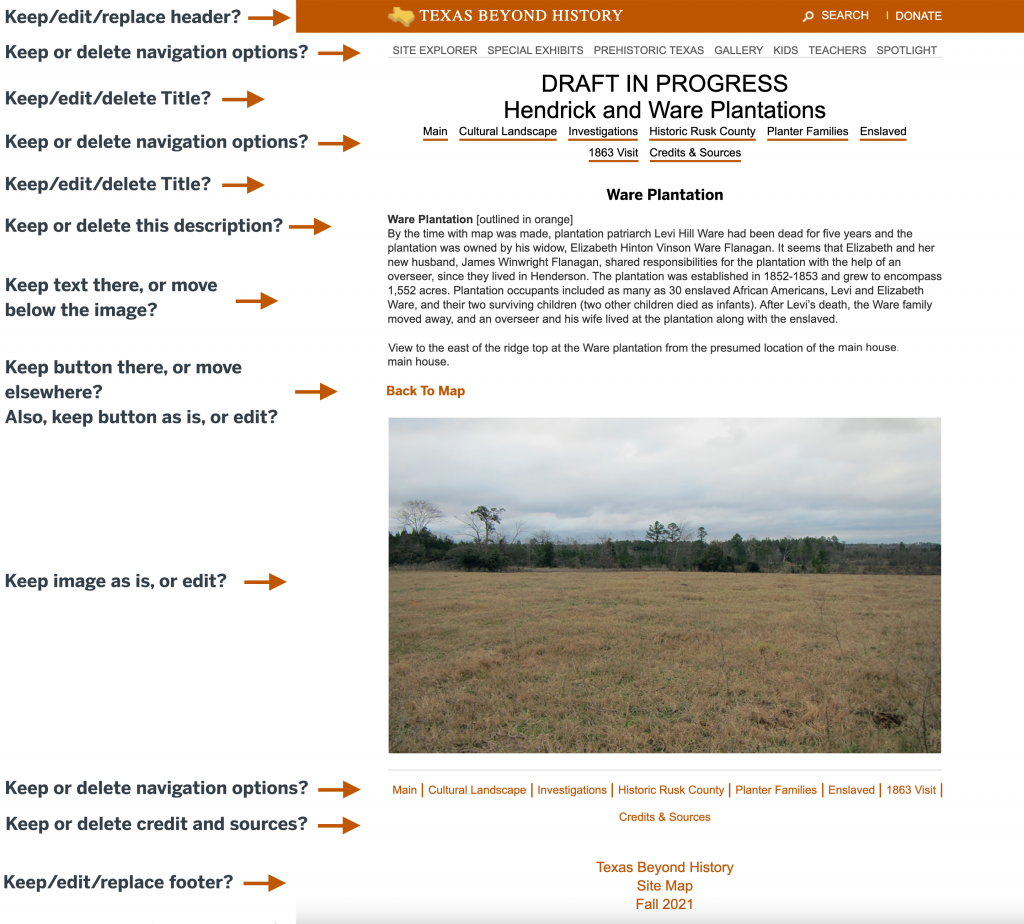
Now that the interactive map itself is pretty much done, the next step is to focus on the web development part of the assignment. Specifically, we have to focus on three different sites. One, the page where the map will be placed after all; two, the draft page where they want us to embed the map now; and three, a sample page (specifically for the Ware Plantation spot) for them to use as a reference to copy/paste the format and rework that into all the other sites they will make. So, given that this is a lot to ask of us without the proper clarifications, as Lauren, from the webdev team helped me build a little something-something for the Ware Plantation site, I worked on some mockups to get the client to tell us specifically what they think.
Also, to clarify the vocabulary I used in the third mockup, here is what I mean by that:
Keep: Leaving the element exactly as it is.
Delete: Getting rid of the element altogether.
Replace: Continuing to use the concept of the element (i.e. a header or title) but replacing the format to a different style of your choosing.
Edit: Continuing to use the concept and specific element but making further changes to improve upon it. Make sure to further elaborate on the edits to be made. For example, keeping the image but resizing it, requesting to move the text below the image, removing a specific portion of the text, changing the wording on the titles, etc.
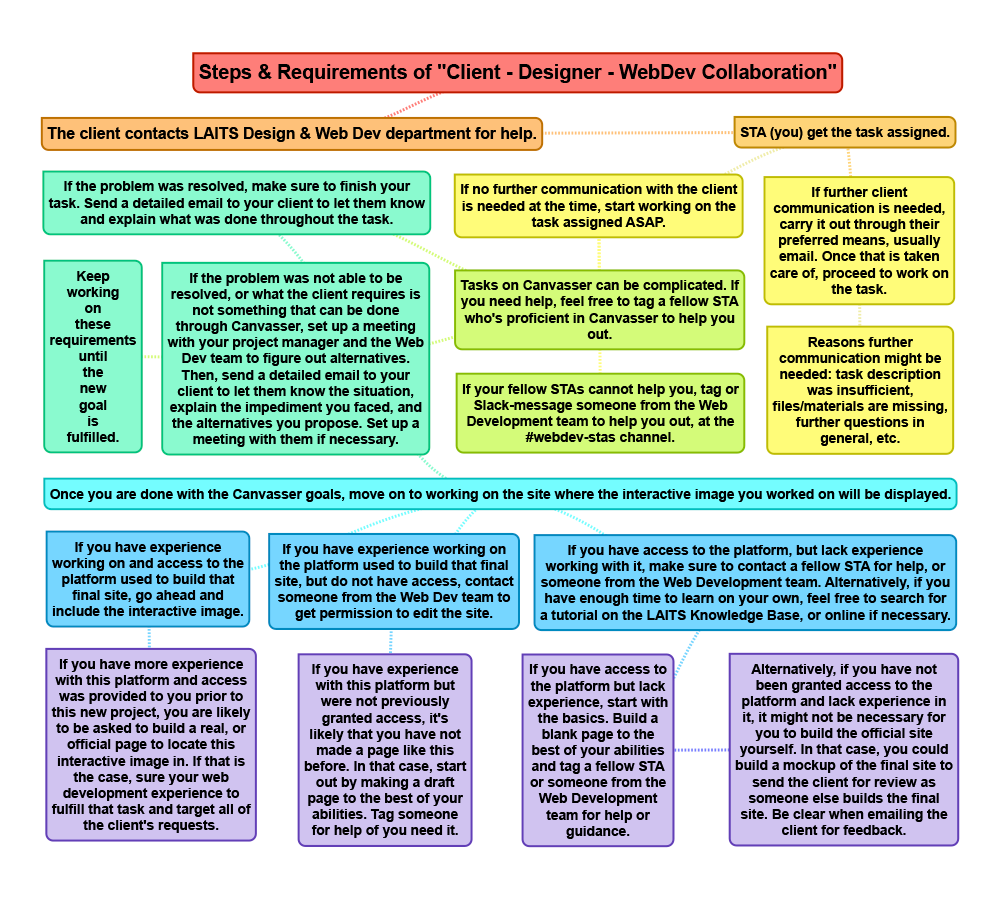
Finally, after sending all of that in an email to the client [response still pending], today I worked on a flowchart of the collaboration process throughout this project. I haven’t had any feedback on that yet, but so far, this is how that looks like: