INTERACTIVES FOR THE MEDICAL BILL PROJECT
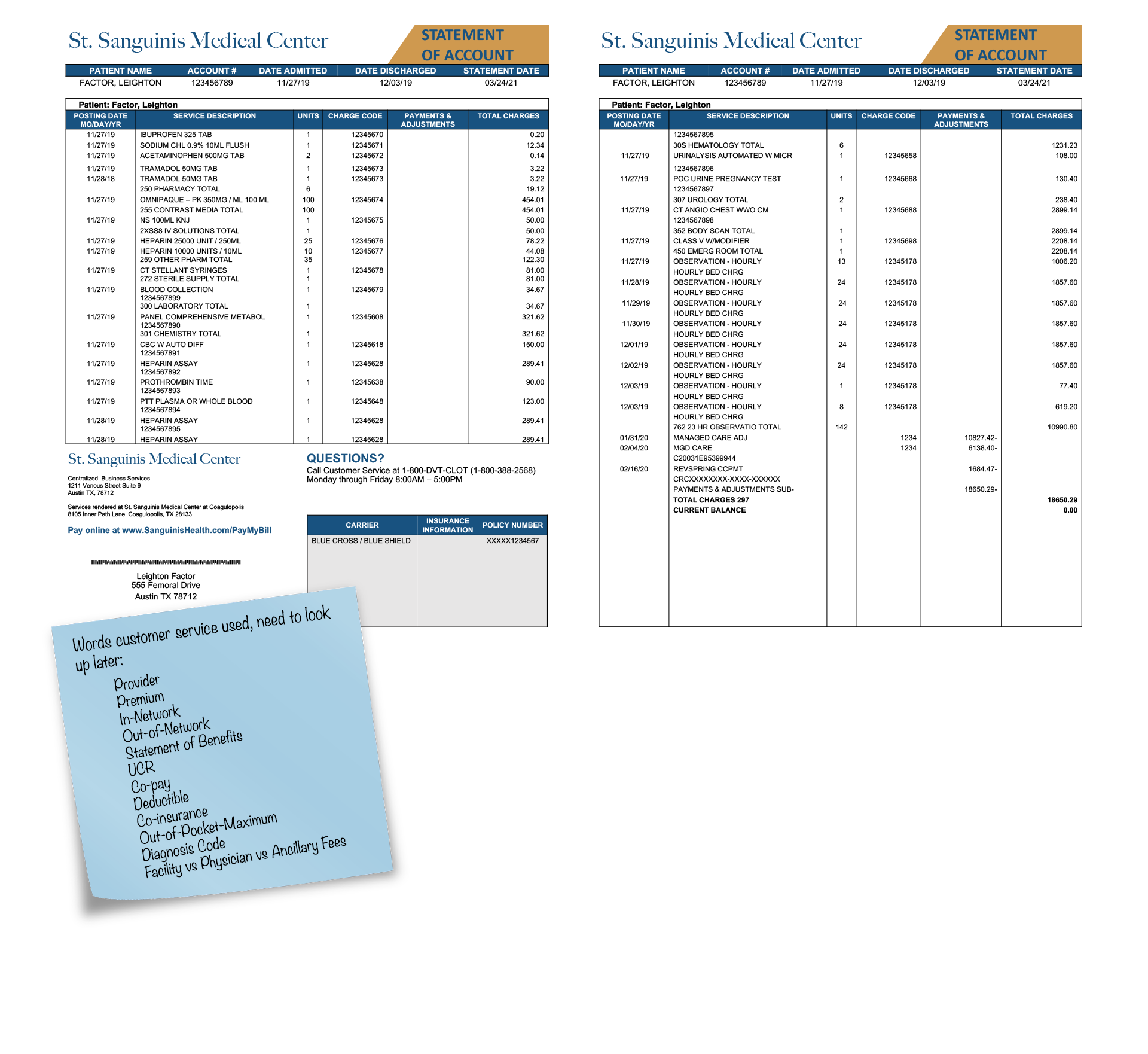
Here are interactives I made for the medical bill project. Essentially, this is an example image of what a standard medical bill looks like. The graduate students who are working on this project want to help make medical bill breakdowns more understandable and accessible to the public. To create these interactives I needed to add clickable elements near different parts of the bill (the orange and blue circles). Then once the circle is clicked a pop-up window with a description of the component and a highlight on the word clicked will appear. I included exit buttons for each window as well so that they can be exited easily.
Initially, I had made this as one big file but it started lagging and got overly complicated and cumbersome to edit. To work around this I broke up the bill into 3 parts. A left, right, and bottom page that can then be assembled through code onto the website by Estella or Thuy. These are the final edits using the client feedback given to me after our first round of drafts.
Click to view:
- https://laits.utexas.edu/canvasser/canvasser_content/medical-bill-bottom/medical-bill-bottom.html
- https://laits.utexas.edu/canvasser/canvasser_content/medical-bill-rightside-true/medical-bill-rightside-true.html
- https://laits.utexas.edu/canvasser/canvasser_content/medical-bill-leftside/medical-bill-leftside.html