Draft Web Service Page In Cascade
So, this is a project left behind by a recently graduated STA. The project was meant to be a Cascade page draft that would advertise the web development services offered at LAITS. The original requirements of which, went as follows:
– 4 buttons on the page (wp drupal grav grapes) that link to the appropriate help e-mail
– A write-up too about each CMS? pictures of sites using these CMSs
– Types of services( tech support for existing sites, or does the client need a new site… designed… etc)
– A banner
– More…
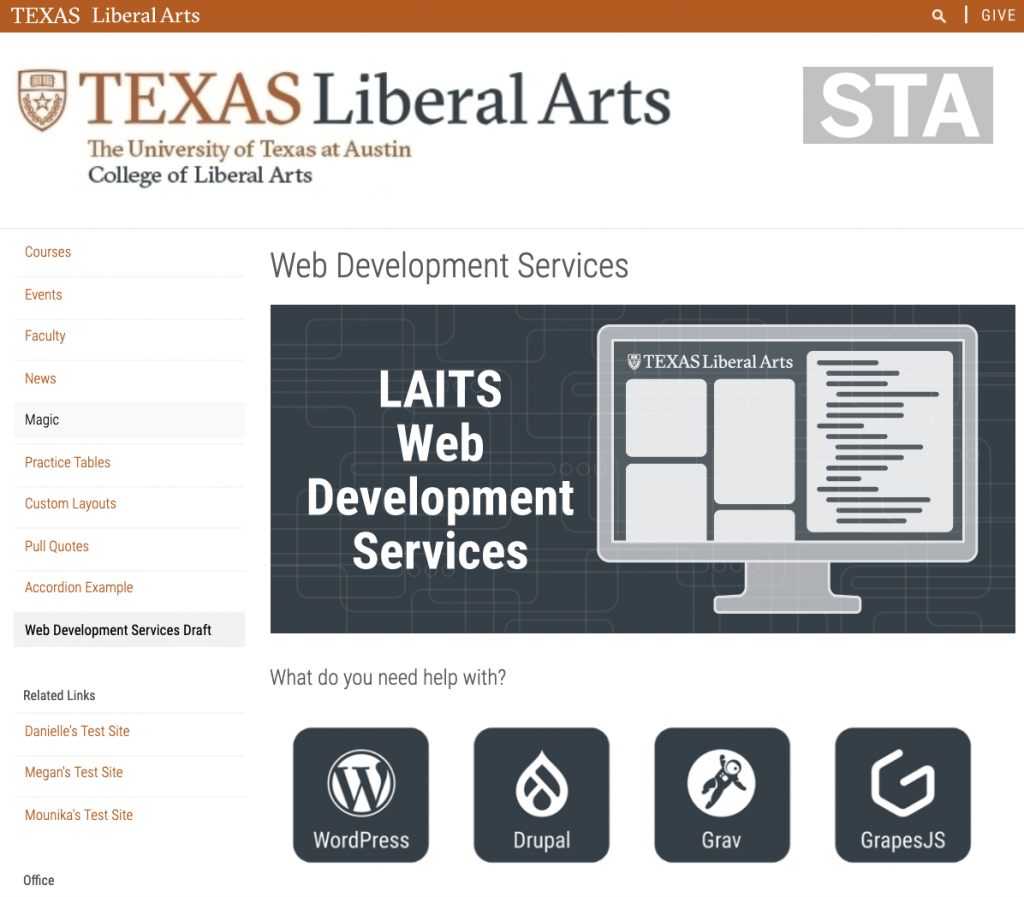
Some of these requests have been recently scrapped, and some of the other ones were worked out by the previous STA working on this project. The the following mock-up page for reference.

However, this Tuesday I had a meeting with Suloni on ways to improve upon the current banner, like reducing the height, looking for more/brighter colors, and considering that the computer motif has been a bit overplayed in the web development/technology scene.
So, here are four different banner ideas I have designed for this purpose:
Reasoning Behind Each Option:
- For the first one I wanted to maintain the idea of “web development” so I added some color and minimal computer imagery, though I thought the browser appearance would look nice and tighten the blank space.
-
For this option I wanted to focus on the concept of “help,” which is an important task for the web development services page. I was inspired by The Beatles’ Help album.
-
Next, for this option I wanted to play off the concept of “web development” with a spider theme. [Note: the spider image I used is not free for use, so if we were to proceed with this path I would draw a different spider.]
-
Finally, I also made this genie related banner based on the comment/idea Suloni shared during our meeting on Tuesday.
Also, within the process of trial and error, I made a really cute face for the spider that I did not end up using, but I think it’s cute. So, if you sticked around for this long, here, have a friendly cartoon face for free.