Completing the Wellness Video
Hello again! A lot has happened since the last time I posted: winter break, coming back to work, and the rest of the wellness (and study tips) videos!
Asset Completion
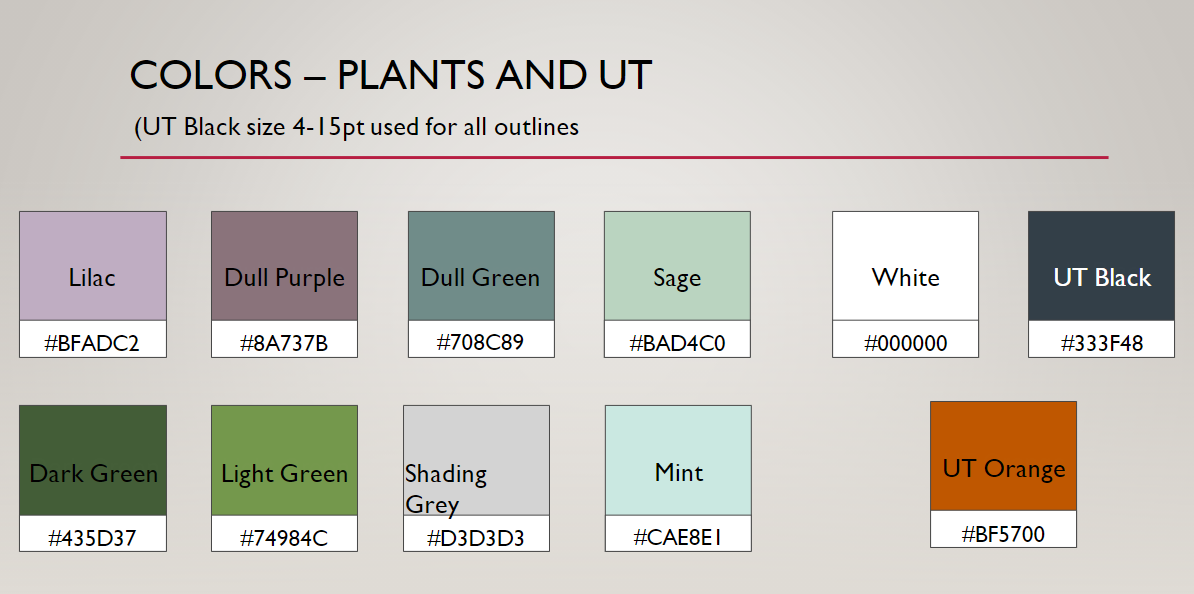
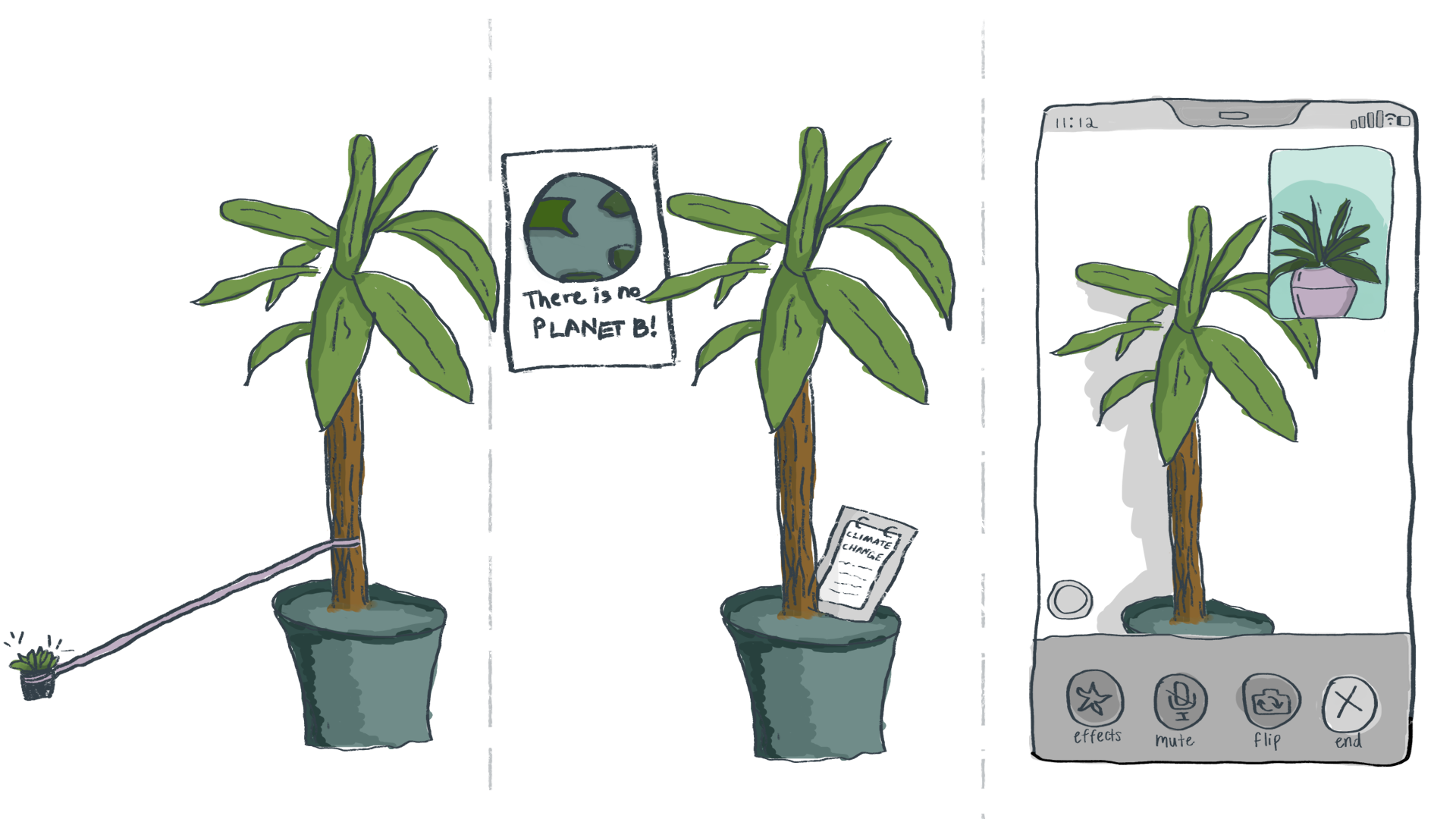
I think where I last left off, I was in the final stages of tracing the wellness assets. From that point, I also colored in the assets based on the style guide Poonum created, with leeway for shading. The “look” we were going for was that kind of sketchy type of illustration where it’s not perfectly colored in. I learned a lot about illustrating with tablets and making use of different layers and the keyboard shortcuts to do coloring efficiently. This happened right before break, and I wrapped the coloring up the day we came back from break (January 4).



Animation
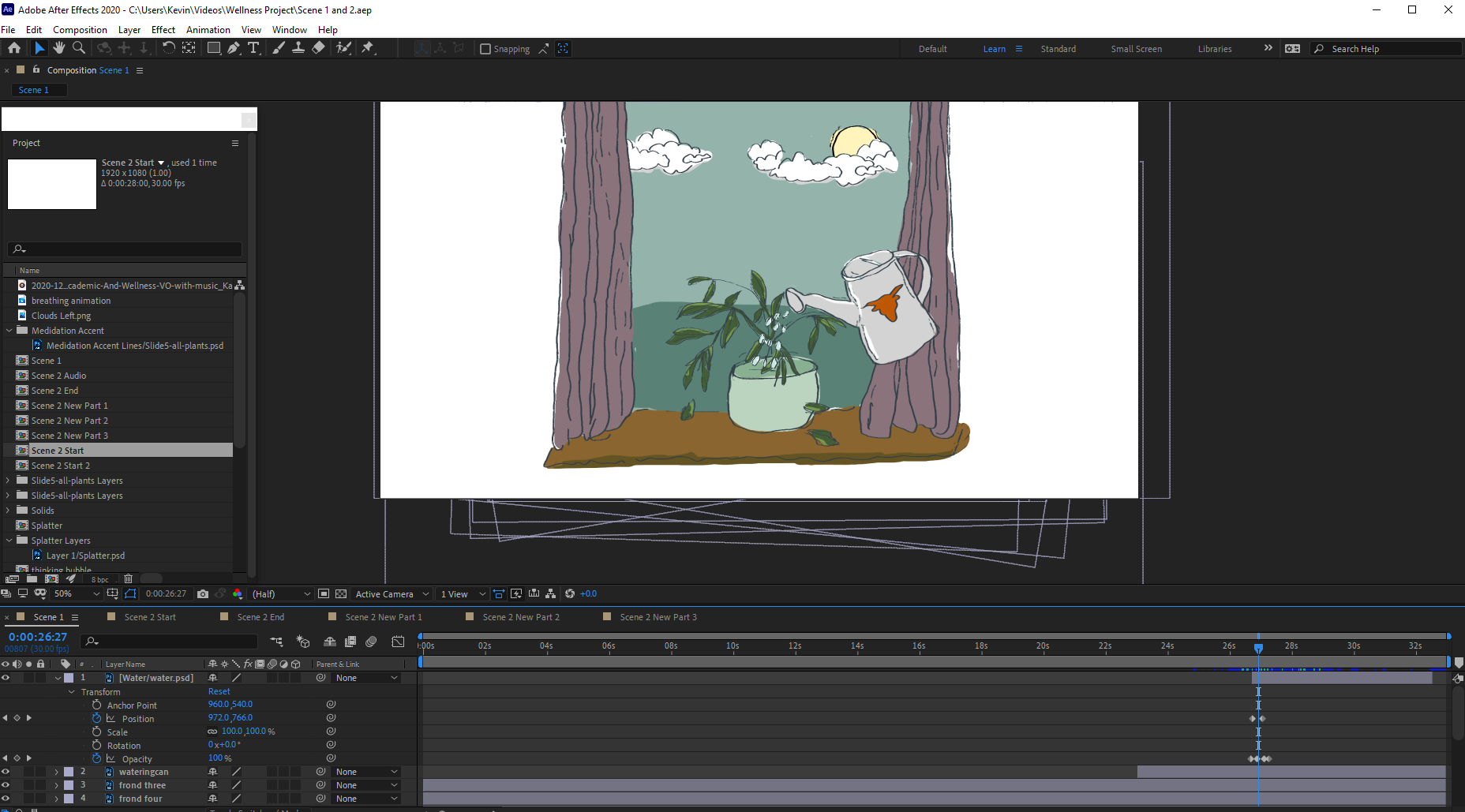
When the final assets were done, I uploaded them to box and got started on the animating. After Effects is a hefty program with a lot of buttons and my laptop was not prepared for it. Luckily, my brother let me use his computer for a few days (Thank You). I imported the asset photoshop files and got to work doing the different animations. This was a pretty tedious process that involved a lot of small changes to composition time, animation timing, and asset creation/tweaking as needed. Since we had already planned out what layers we needed for the animations to work , Angie and I split up the work based on the five scenes that needed to be created. I read through the wellness scripts to get an understanding of what actions needed to happen and when, then applied the earlier brainstorming on effects that could be used to execute the actions. This process involved a lot of learning as I went and looking up YouTube video tutorials. I mostly used the position, rotation, and opacity tools to adjust keyframes, but I also used the wiggle() expression to get some of the plant “shivering”. Something I learned you could do was use the panning tool to adjust the anchor point of assets, such that rotation would make the asset rotate from a different point. Due to deadline pressure, it wasn’t too feasible for me to learn a bunch of new, fancy effects. But I feel way more comfortable using After Effects now, and I definitely want to explore further. Here is a screenshot of what working on After Effects looked like.
When we were satisfied with a scene, we got feedback usually by rendering and uploading an mp4 file. Then we collected the dependencies and sent them to Poonum, who put all our compositions together on Premier Pro. This is a step that is necessary when collaborating on After Effects files with different people. Part of the challenge was figuring out how to do all the remote collaboration, and this process also got pretty tedious at times. The animation process took us two work weeks. It was so impressive to see it all come together. Poonum mentioned working together to create a KB for remote project/After Effects collaboration, which is a great idea.

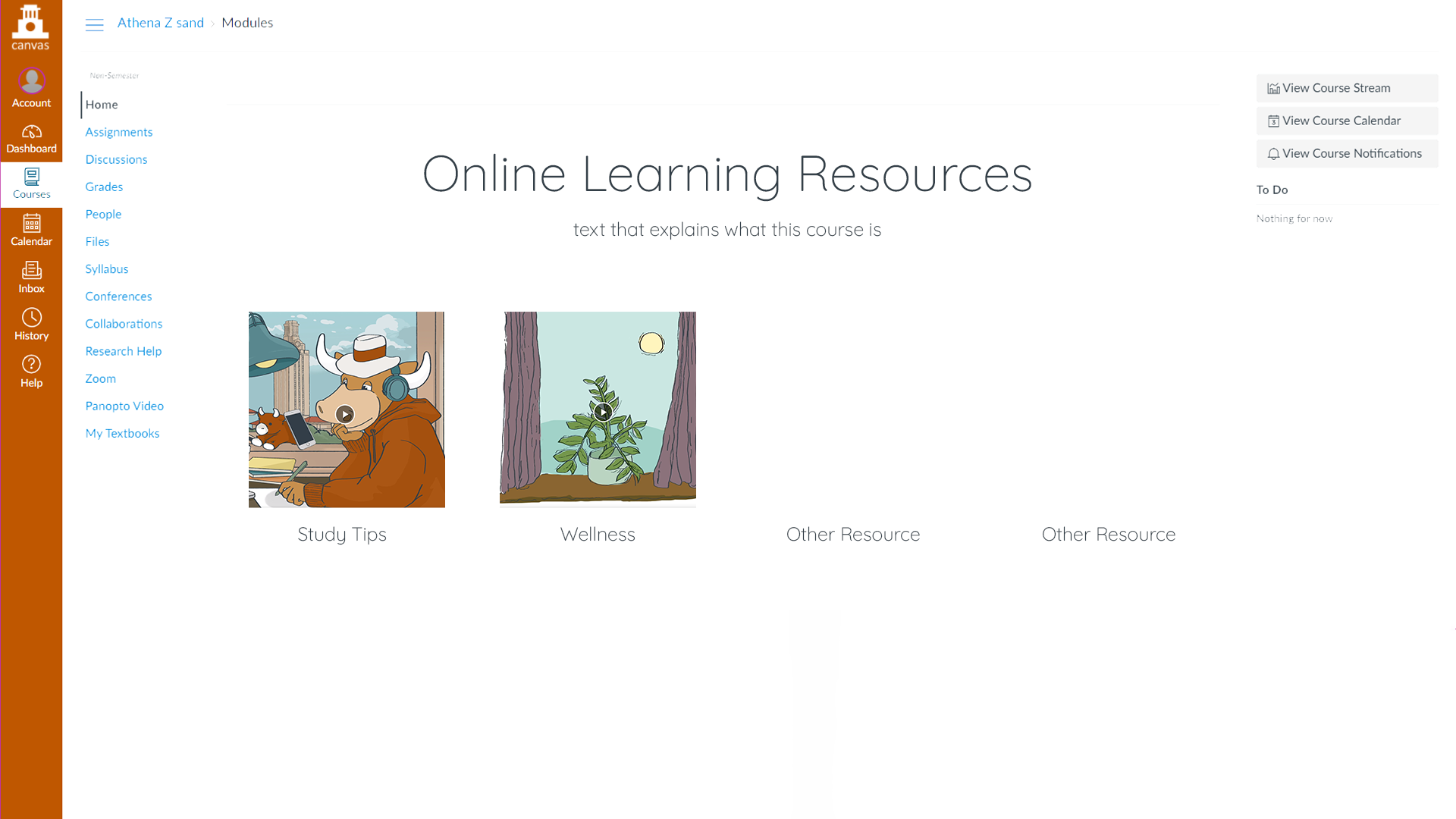
The videos will be available for viewing on a Canvas module, so I also did a quick mockup of a way to display the resources. This would require some more effort and learning from the coding side though!
Final Reflection
The videos are done! I think! We wrapped up today. For me, the most important takeaways probably center around remote collaboration and also the topic of learning new things.
Remote collaboration was a big challenge throughout this whole process. This is something that has been pertinent throughout all of my projects at LAITS, as I often find myself wishing I was around other people to get those quick questions answered or to watch how other people do things. But it was applicable here on a new scale, as we had to figure out how to designate roles and split up tasks for a large project. The project puzzle pieces coming together was the best part of this project, for me.
In regards to learning new things, this whole project involved a lot of it. We pretty much created everything from scratch, other than the audio. To see it go from an idea, to sketches, to storyboarding, to assets, to animation, to a compiled video was such an amazing thing! It required a lot of question-asking, Googling, and guessing and checking. If someone had asked me to do this on my own, prior to working as an STA, I honestly would have been so frazzled and probably given up. But having everyone to bounce off of and the expectation that something would actually be completed by a deadline was a nice reminder that things can be done even if they are scary LOL. I am so proud of our team! Hopefully it all works out.
On a personal note, I decided to stop watching Naruto Shippuden and finish the original series first, which was so necessary. After watching too much Naruto over the break and skipping some filler, I have now returned back to Shippuden. I keep harping on Naruto because I previously held a strong loathing for anime, so this is actually very intense character development for me. One of the best parts about Naruto is the music. I particularly like Gaara’s Childhood Theme and this song. Thank you for reading hehe. Have a great last weekend before school officially starts again!