UTPoll UI Design
Suloni asked me to help out with the UI design for a new (free!) clicker system for UT classes. Having used a few clicker systems myself, I am excited to help out with this project and hope this tool will be standardized/help drop the cost of courses for students!
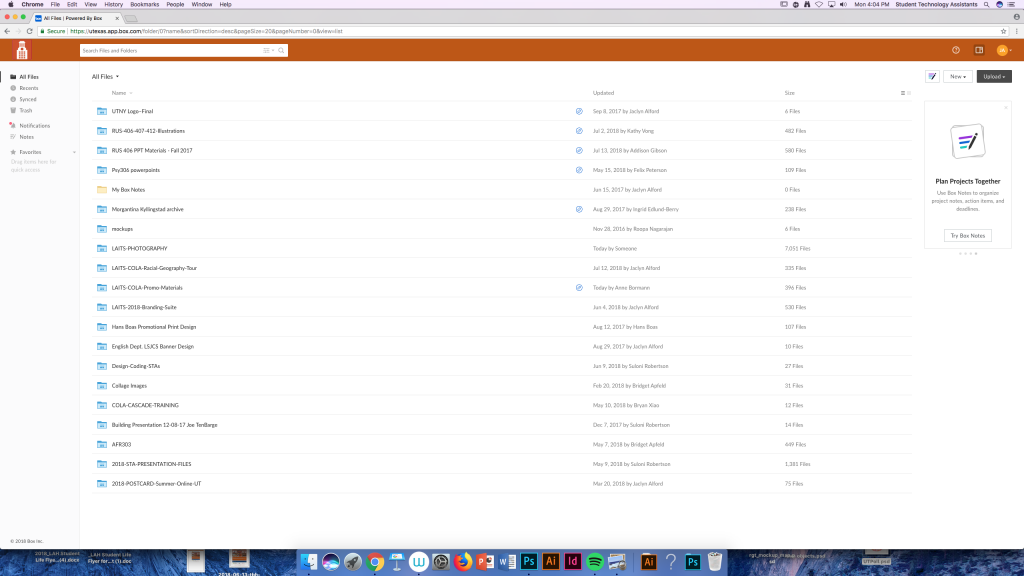
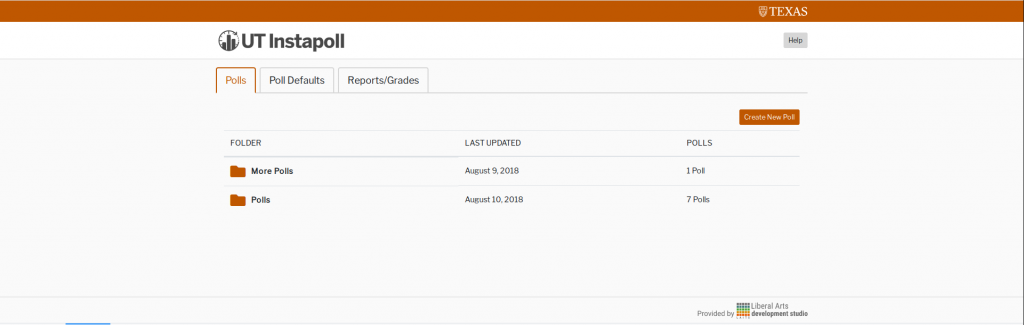
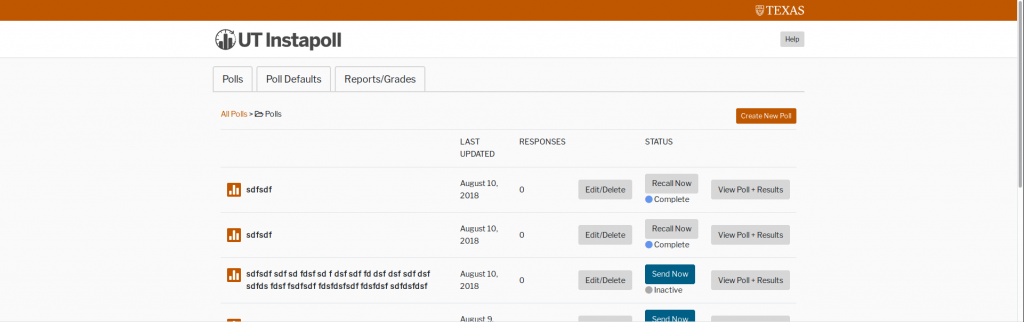
Here are the first few mockups of the “teacher” view home page (+ versions with my notes). I tied in elements of UT Box, Canvas, and the UT branding guidelines webpages. Hover effects are included considering instructors will likely be using the desktop version of this most of the time (unlike students who are just as likely to use the mobile version as the desktop).
The original tabs are really effective here for the menu!
Refs:
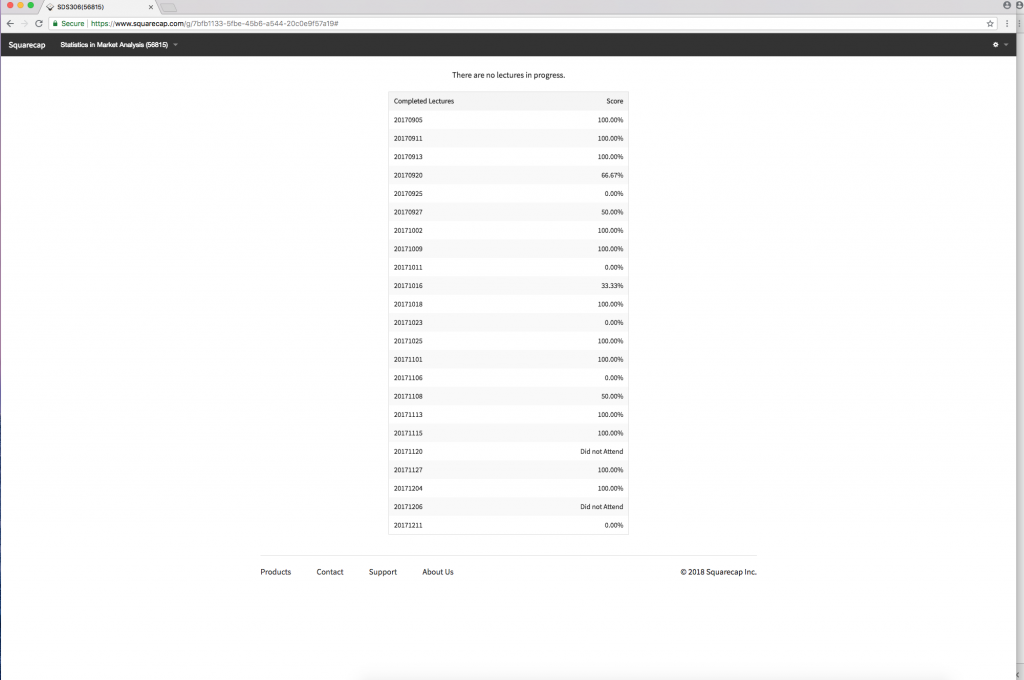
Squarecap
UT Branding + Canvas
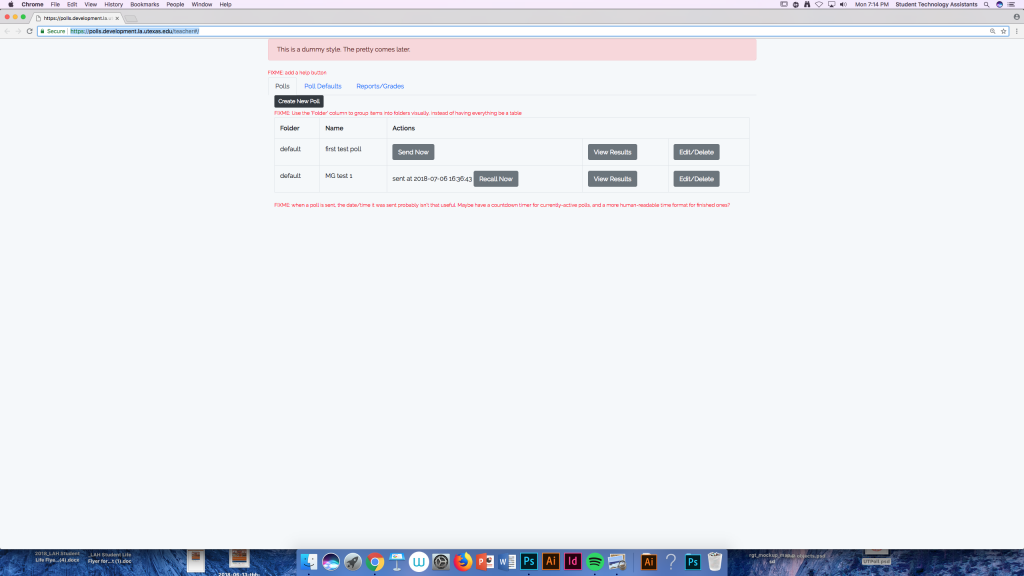
Unstyled:
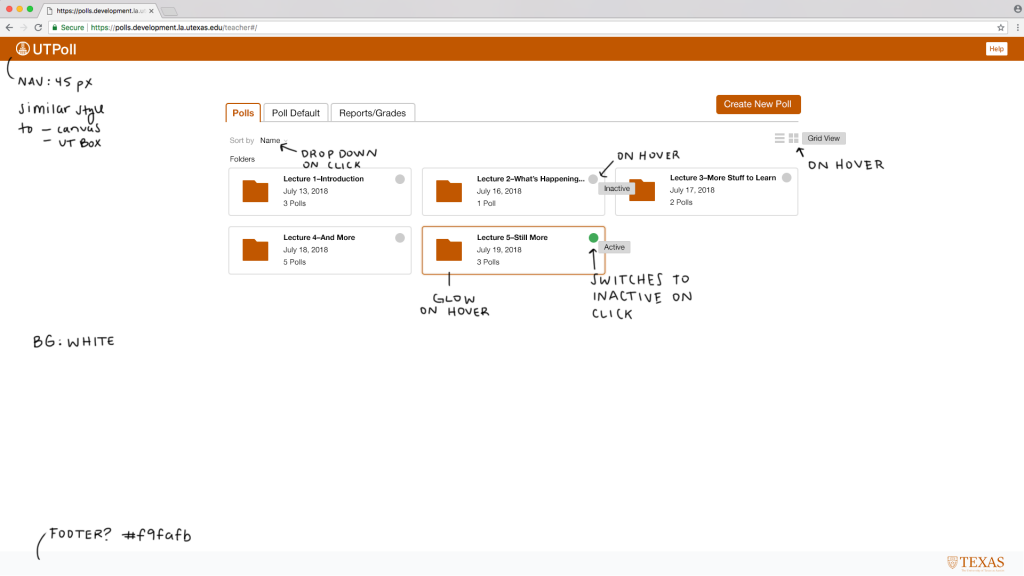
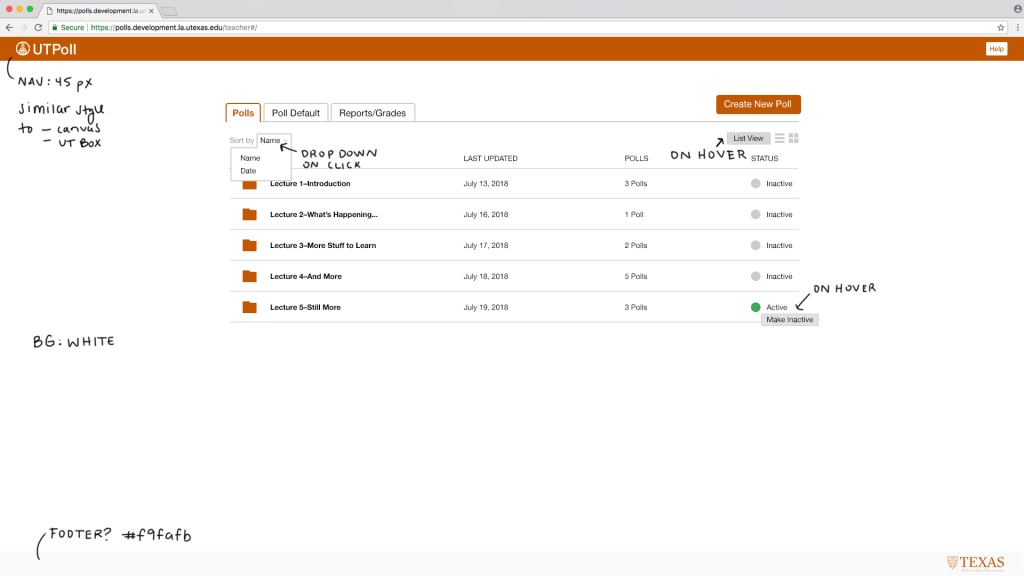
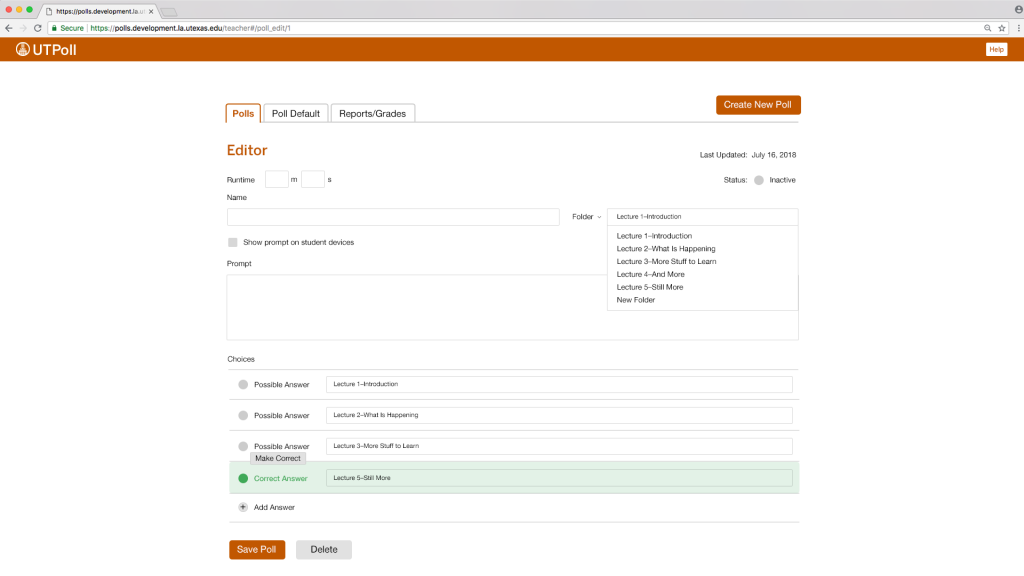
Teacher-View Folder Mockups with Notes:
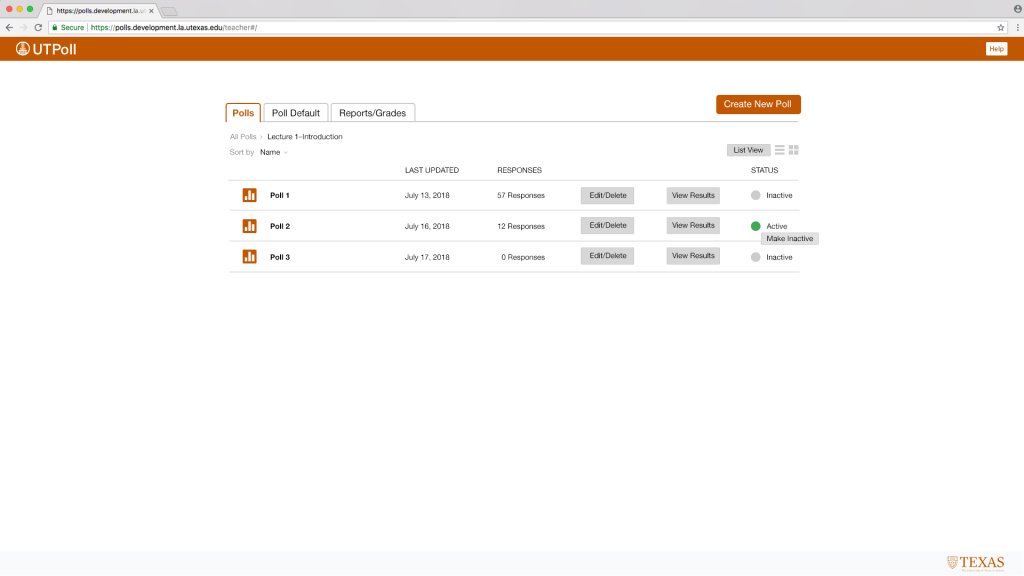
Unstylized:
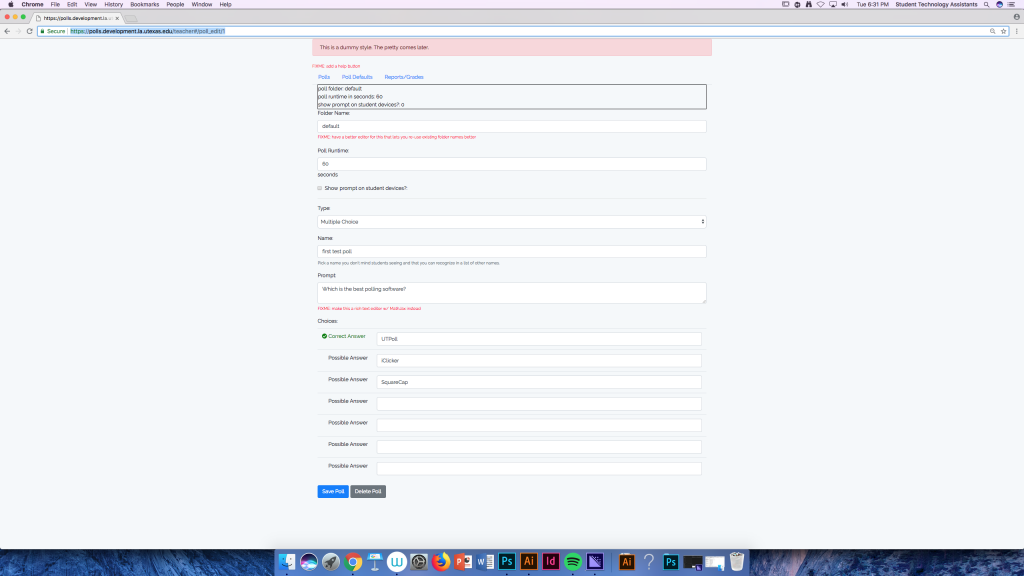
Teacher-View Editor Mockup
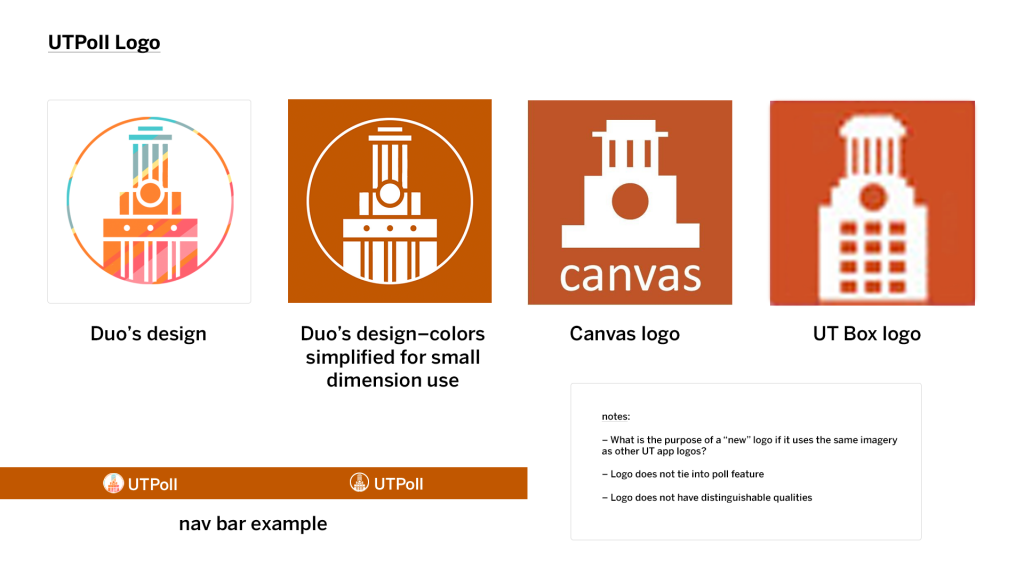
Some notes on Branding:
I had some concerns about the chosen logo; I provided an image for reference below. As you can see, the wonderful coloring and imagery is lost when the logo is scaled down. Also, the Tower imagery has already been used for 2 other UT applications and, thus, will not be distinguishable from these other apps (if you just use the symbol without “UTPoll”). The imagery only hints at its UT ownership but leaves out the polling aspect of the app.
Additionally, there is a possibility of the application being named “UT Instapoll.” I found that CALI (Center for Computer Assisted Legal Instruction), a law school organization, already has a tool called InstaPoll that seems to do the same thing as our poll application: https://www.cali.org/content/cali-instapoll. Users (instructors as well as students) would likely drop the “UT” in “UT Instapoll” when referring to the app for the purpose of brevity. I believe that “UTPoll” is concise and fits the tool well!
Updates:
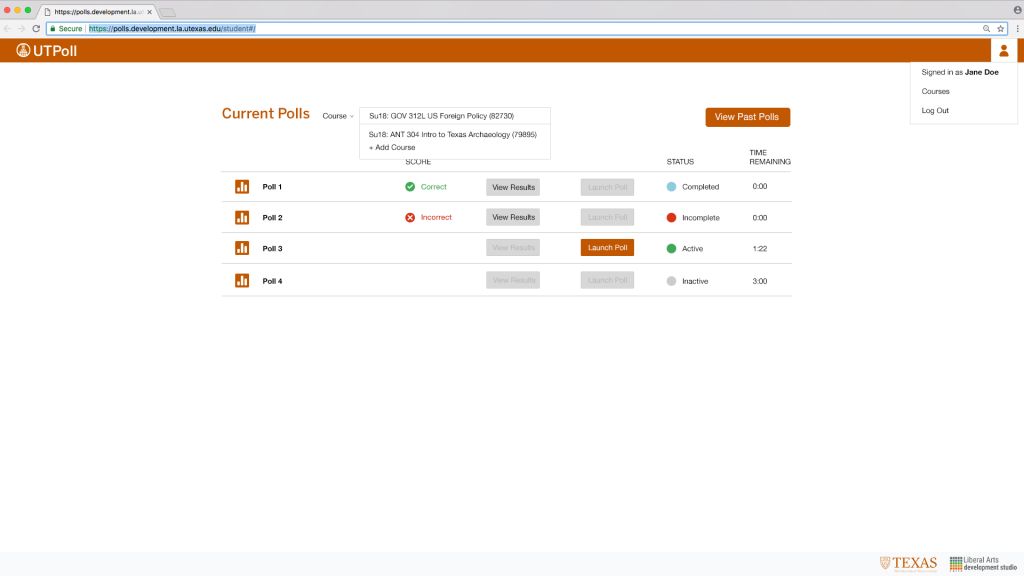
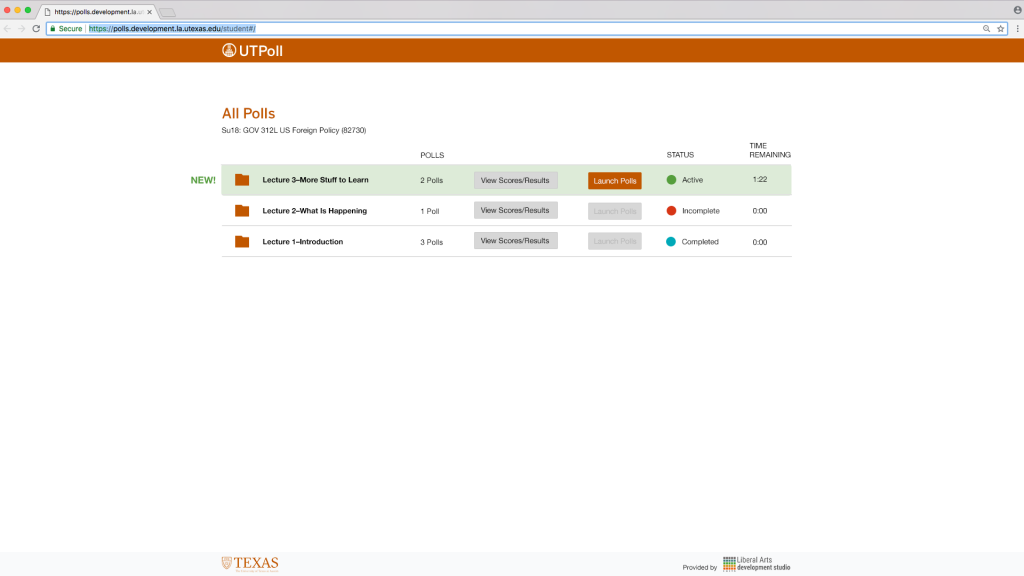
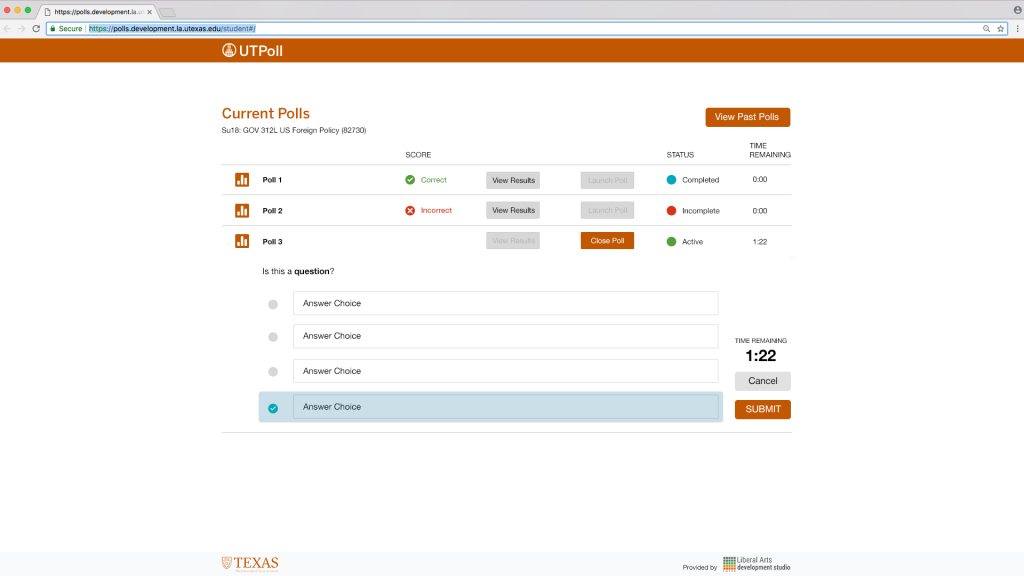
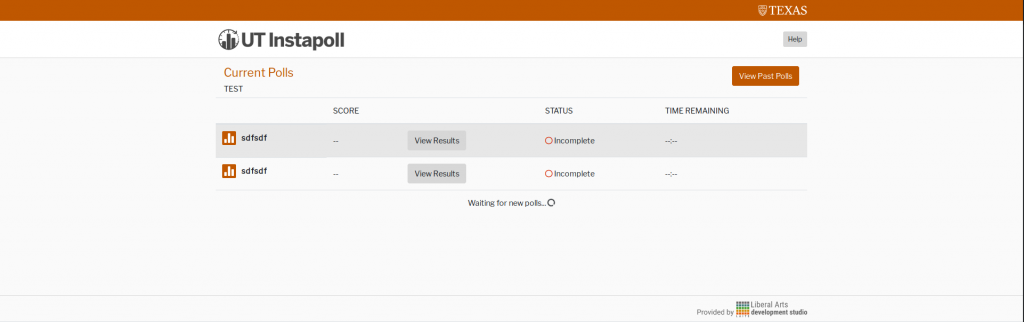
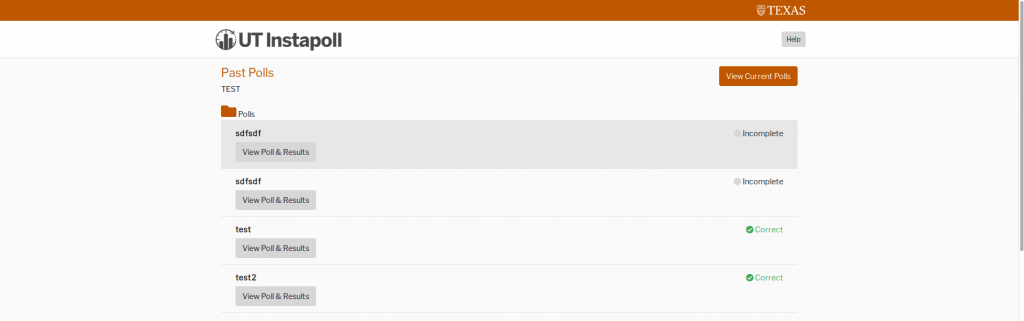
Student view:
Yesterday I met with Suloni to discuss the designs, so I am currently working on those updates! Additionally, I will be meeting with the project managers to discuss the project today!
UPDATE:
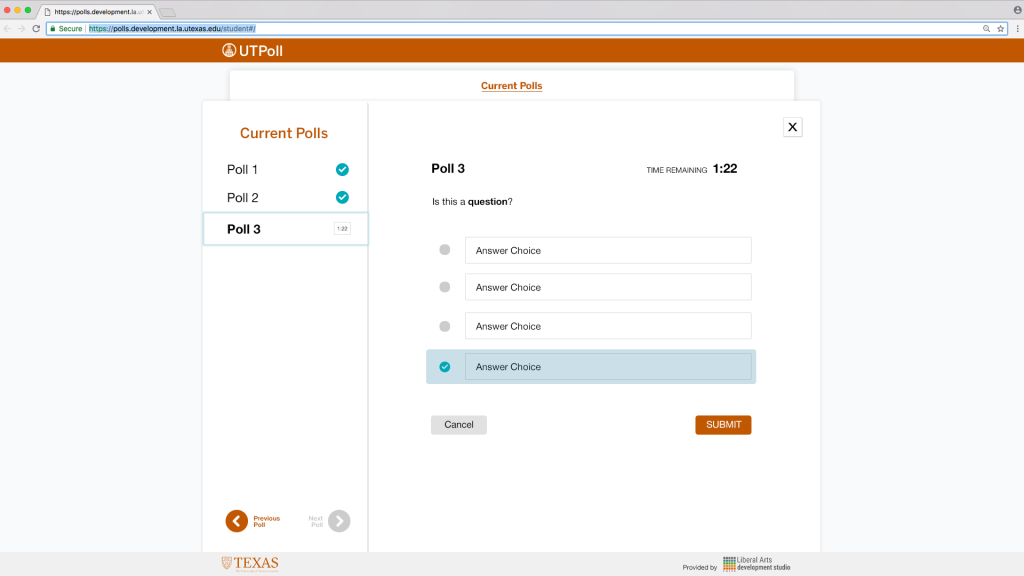
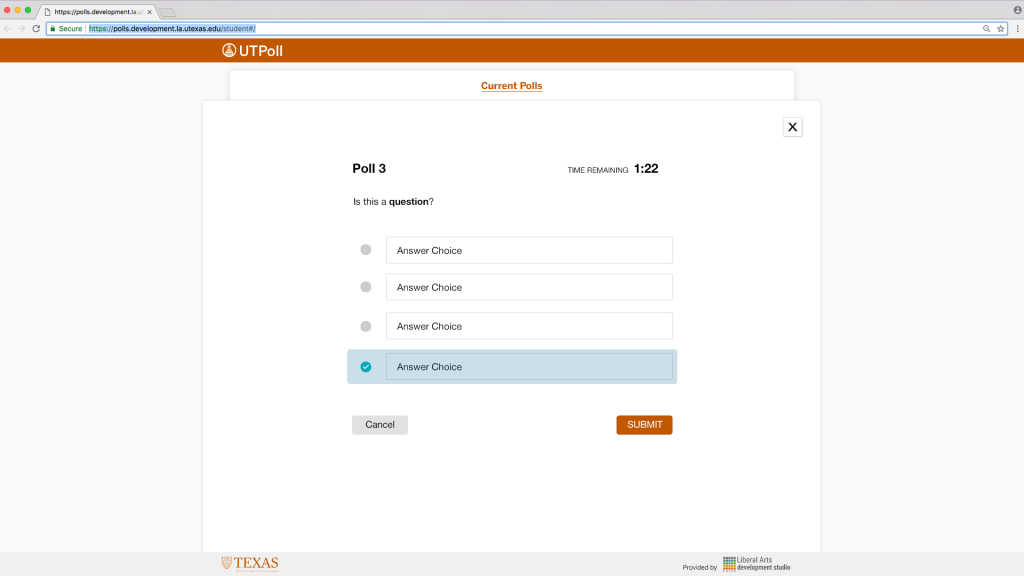
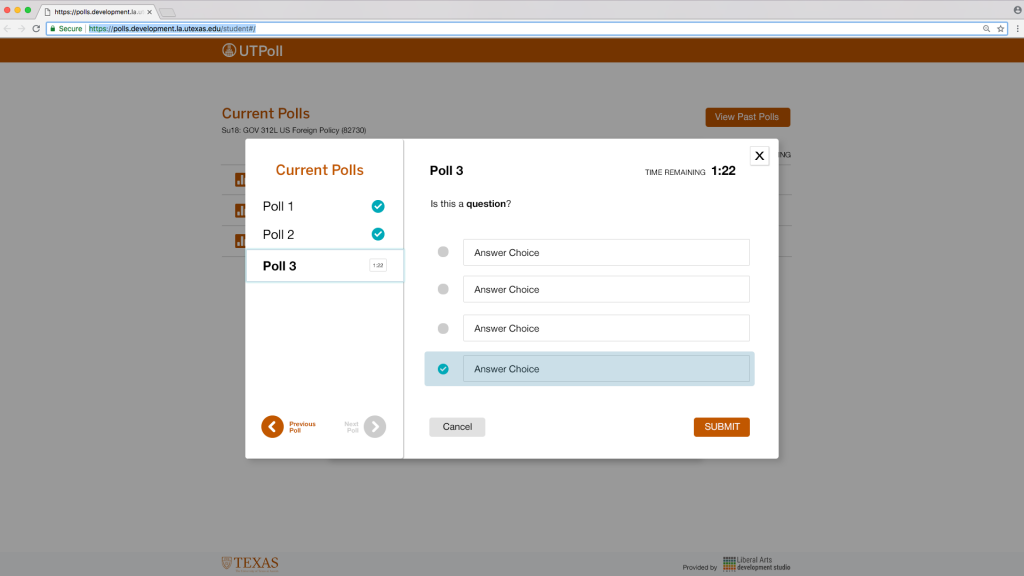
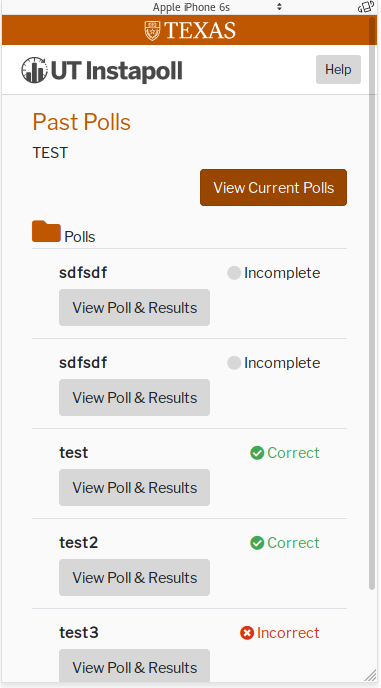
Student Views
Accordion Style
Card Style
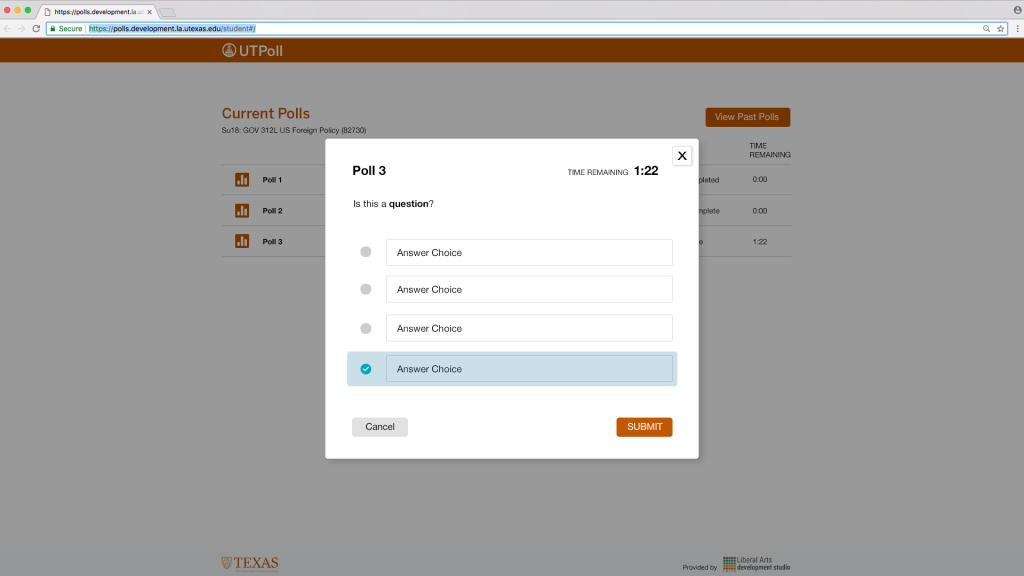
Popup Style
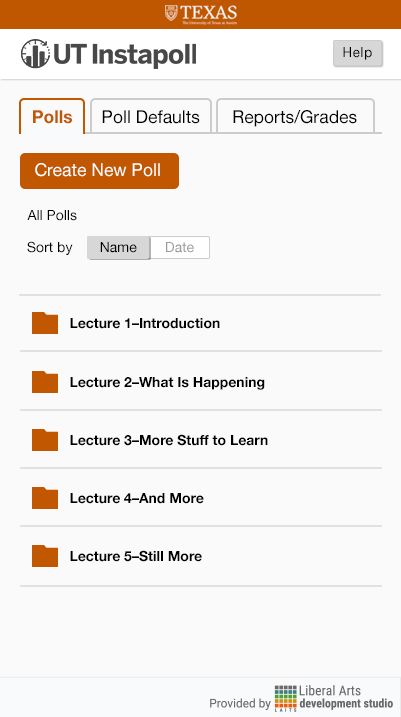
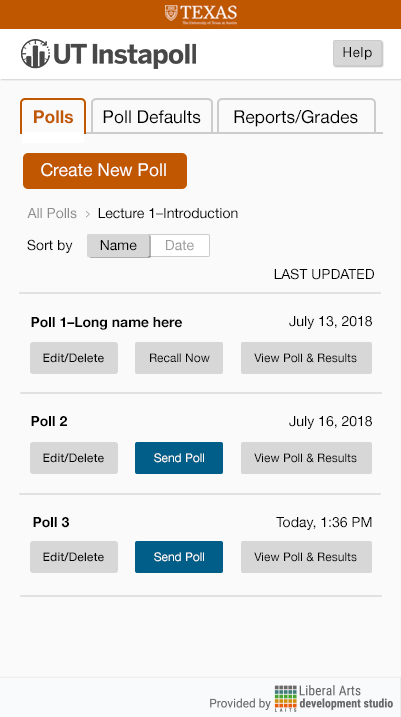
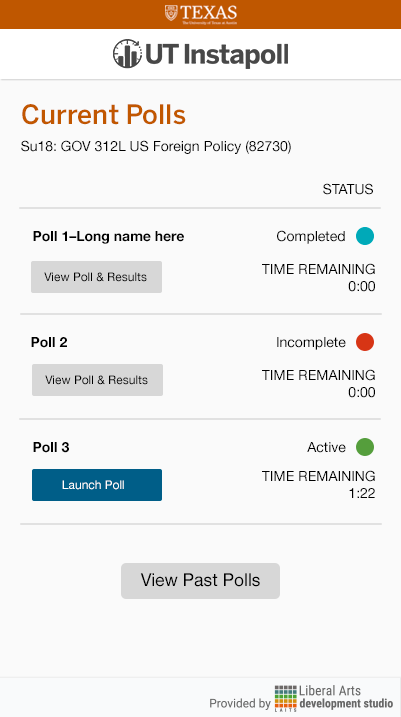
Mobile Mockups
Chris’s UI implementation of these designs
Teacher View:
Student View: