For this new, incredibly cool (and culturally relevant!) project, I am helping Suloni as a co-art director and UI design lead.
Racial Geography Tour was an in-person tour organized by Dr. Gordon in which he shares the history of certain buildings and landmarks on UT’s campus that have cultural significance.
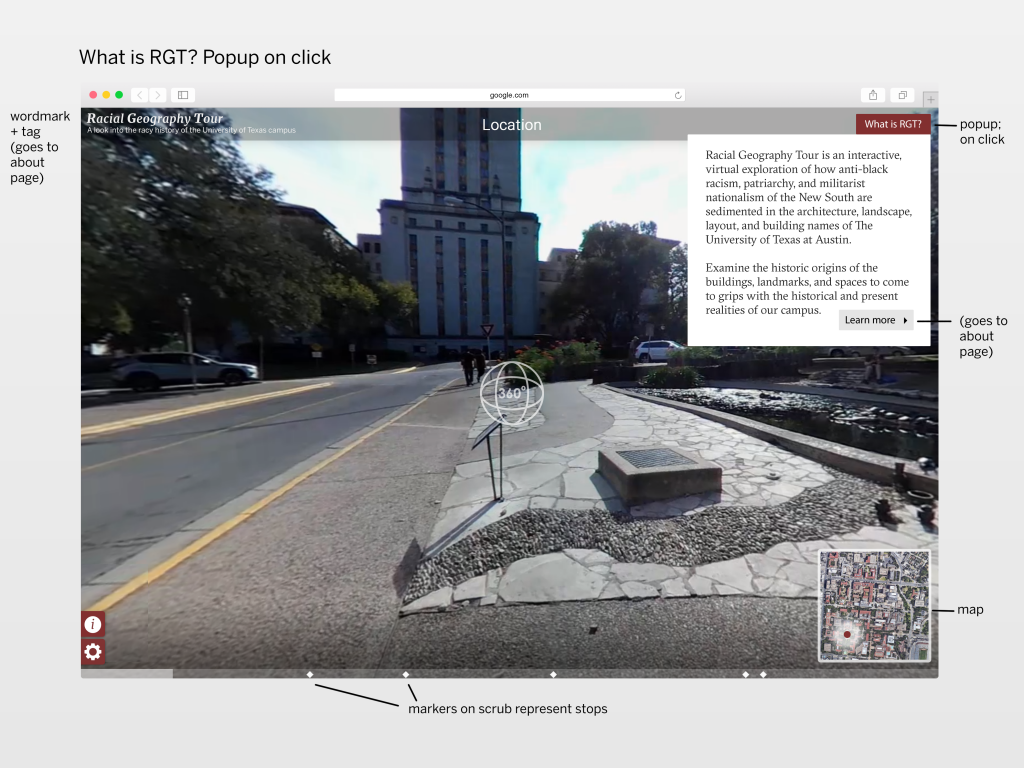
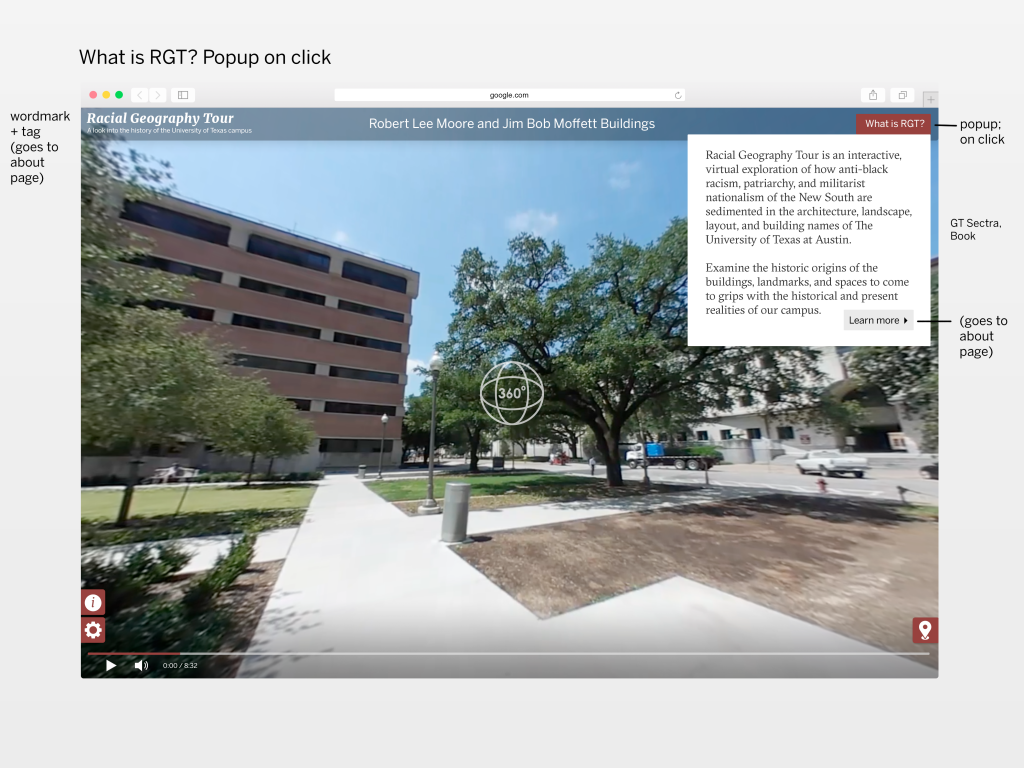
On the tour’s current webpage it further explains, “Learn about these and other intriguing historical facts by scheduling a Racial Geography Tour of campus with Dr. Edmund T. Gordon, Chair of the Department of African and African Diaspora Studies. Taking up the challenge means engaging in a veritable archeological excursion! Explore how anti-black racism, patriarchy, and militarist nationalism of the New South are sedimented in the architecture, landscape, layout, and building names of our campus. Examine the historic origins of the buildings, landmarks, and spaces to come to grips with the historical and present realities of The University of Texas and Austin.”
https://liberalarts.utexas.edu/aads/racial-geography-tour-.php
Now, LAITS’ video and design team is helping Dr. Gordon make this incredible experience accessible to everyone with a device. It is in the process of being converted into a virtual tour website; most of the 360 videos are already recorded and edited.
I first sat down with Suloni, Stacy–the lead programmer, Kelly–the video manager, a video STA, and Melissa–who will be helping with design deliverables–to discuss this project and my roles.
For the first round of tasks, I am creating:
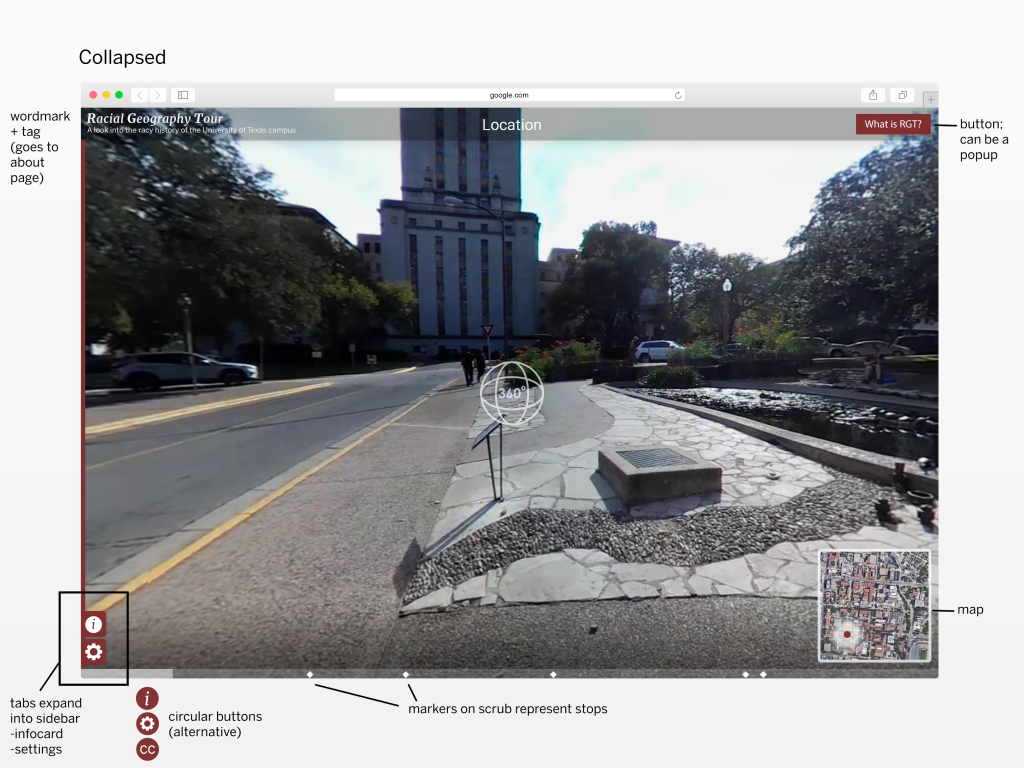
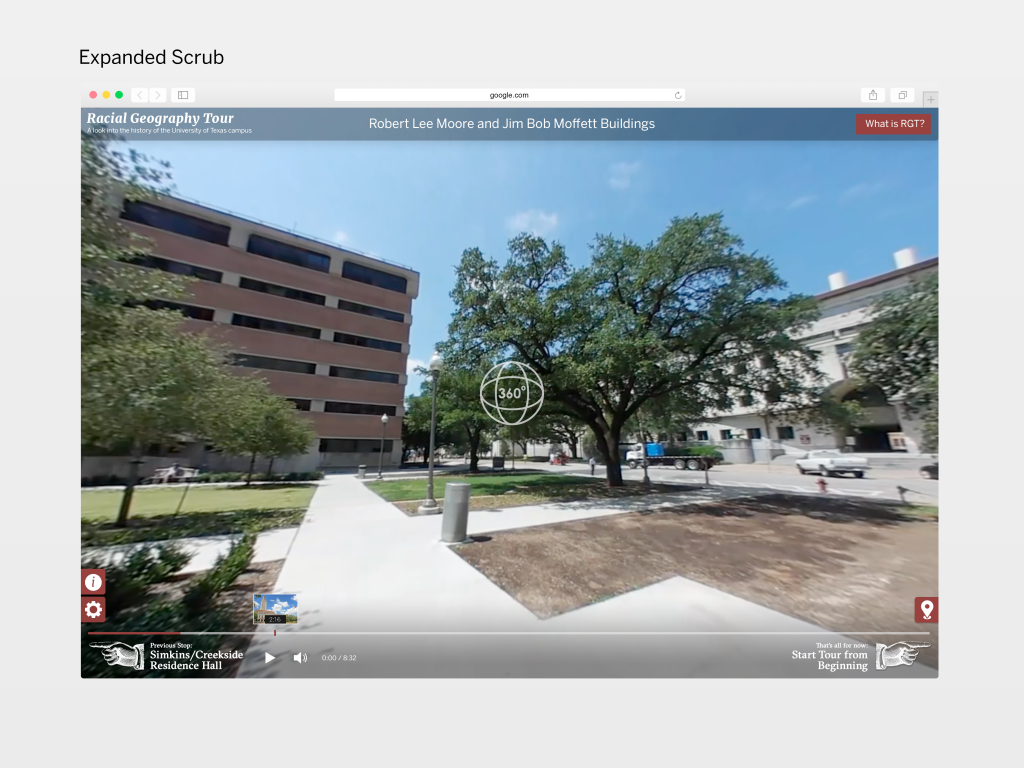
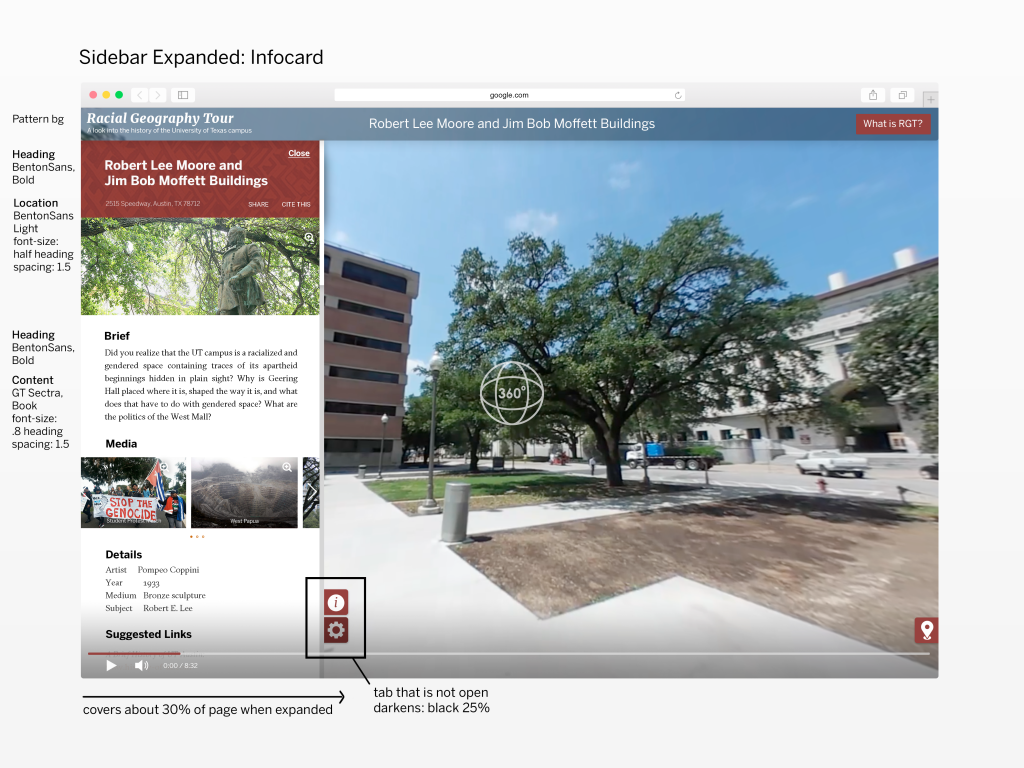
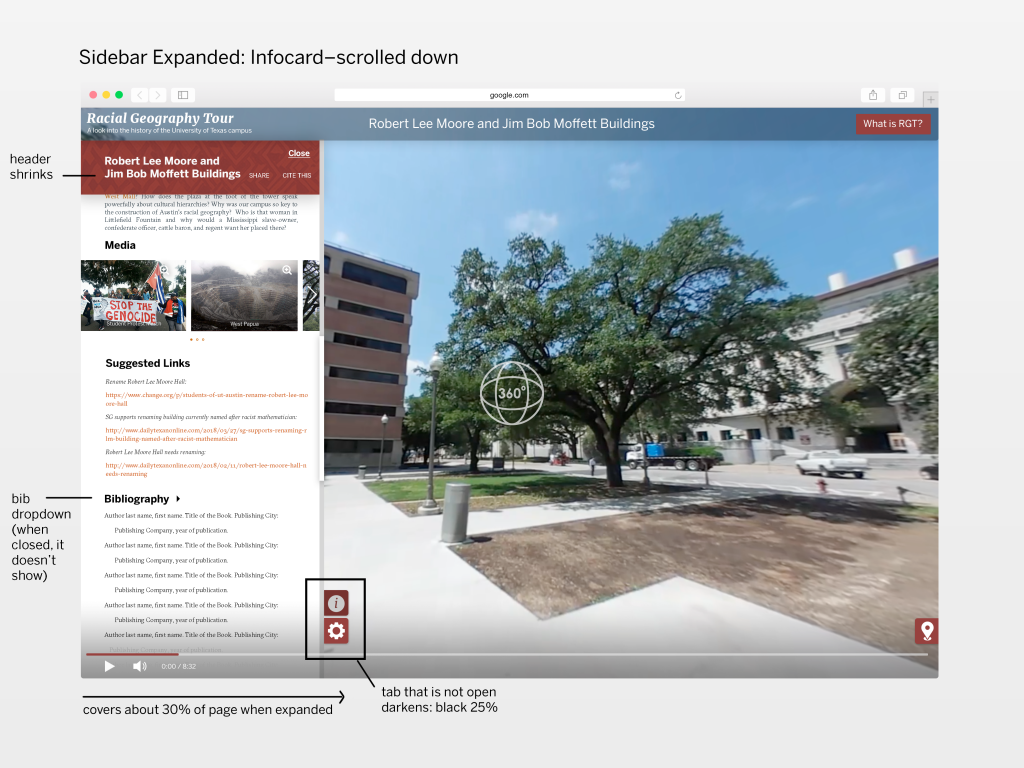
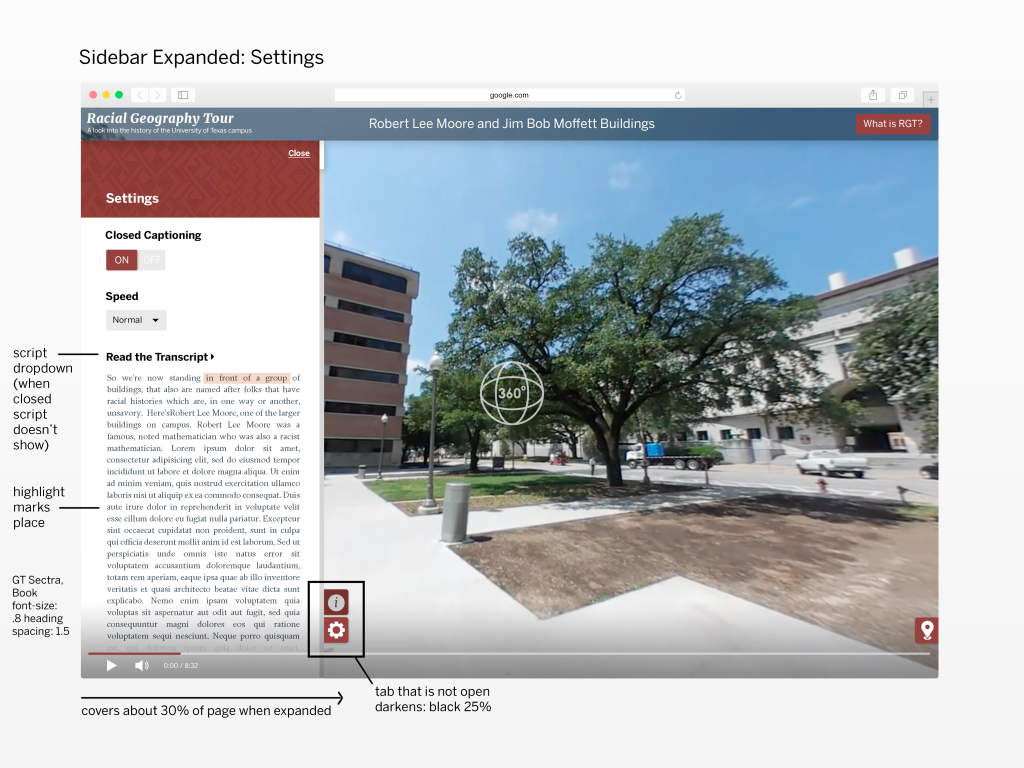
- mockups of the site that includes its extent of controls and functionality
- a style guide for the site
- intro graphic options
Additionally, I am working with Suloni to examine branding options and practices–including potentially altering the title/adding a tagline for clarity.
I am genuinely ecstatic about this project and its message, and I am so thankful to help make this invaluable information available to UT students, alumni, prospective students, and individuals outside of the university system.
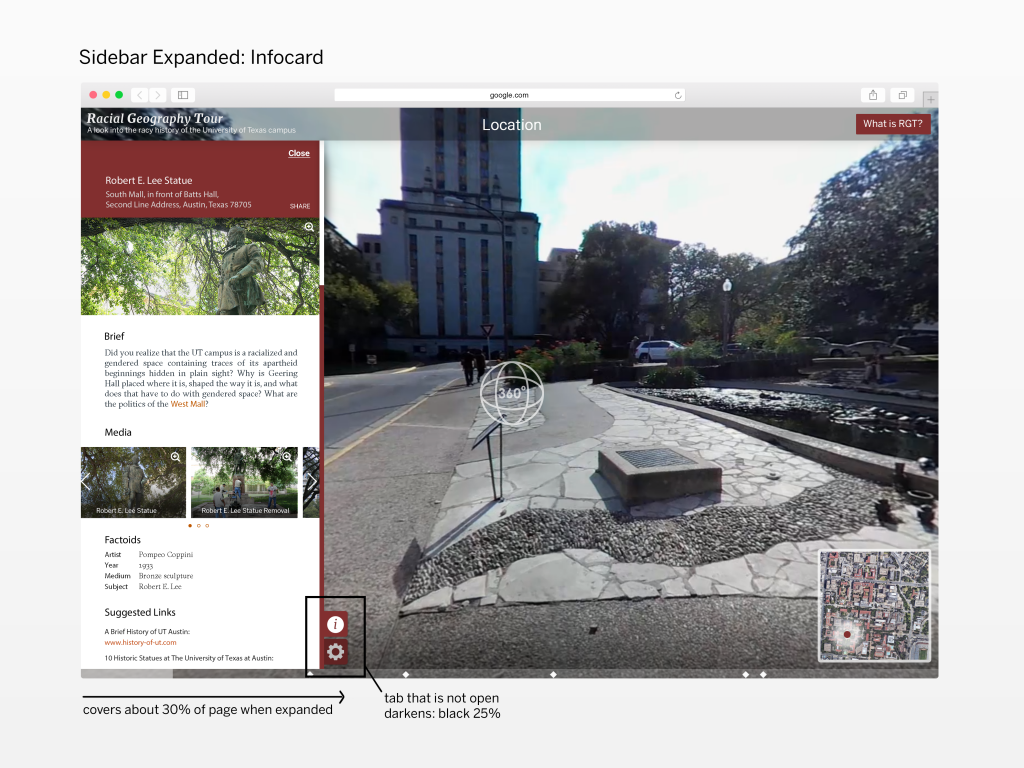
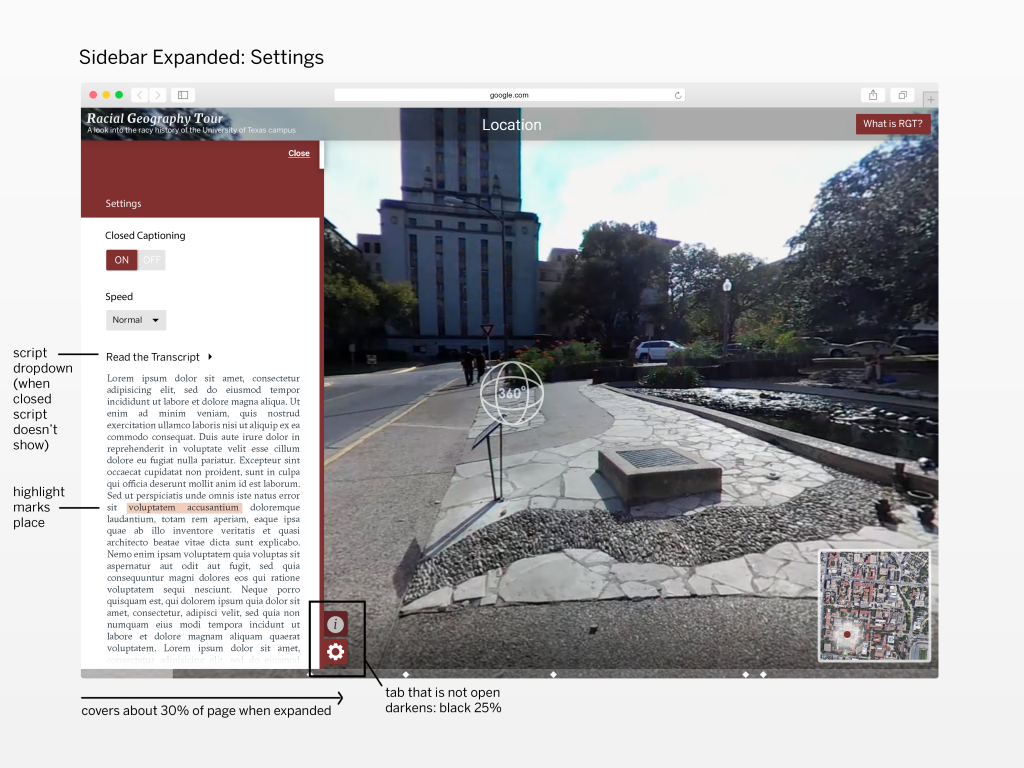
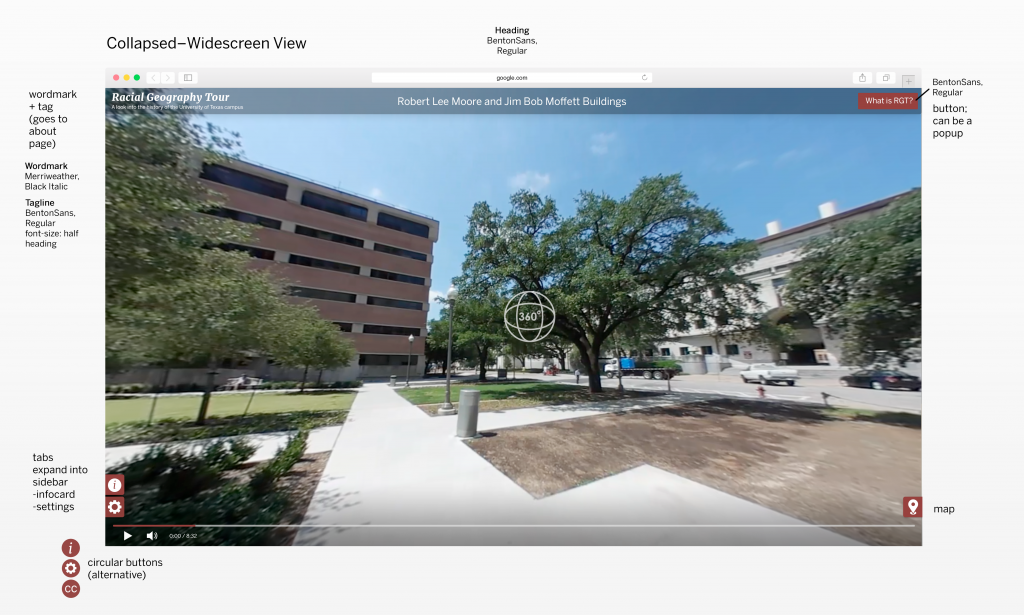
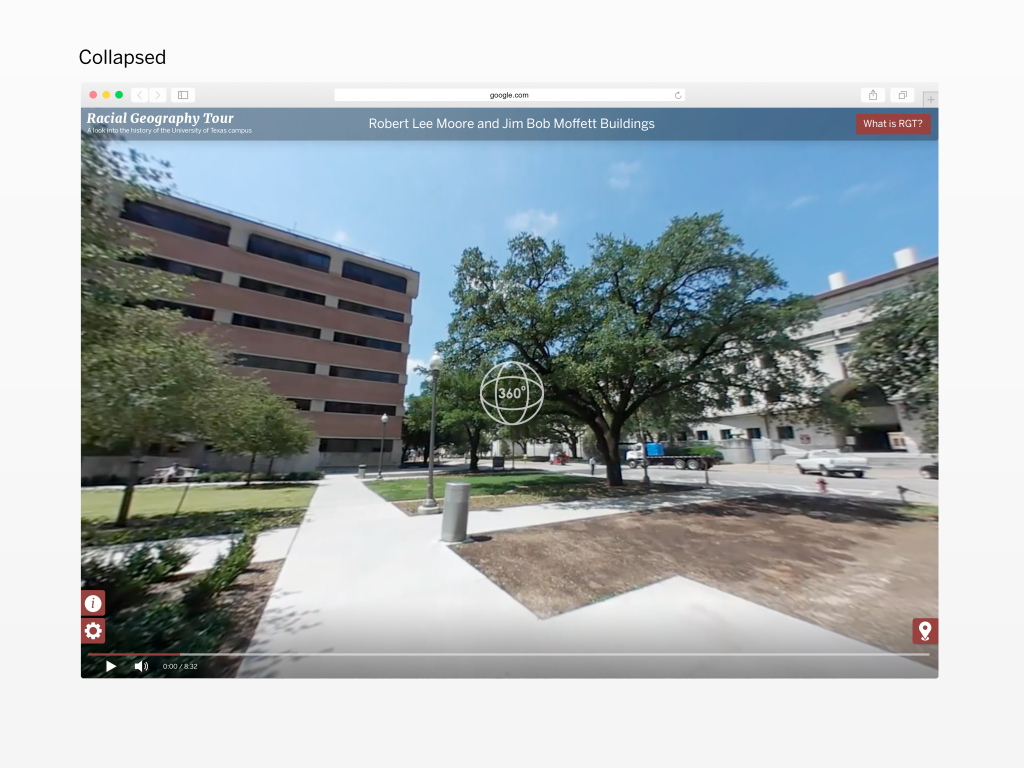
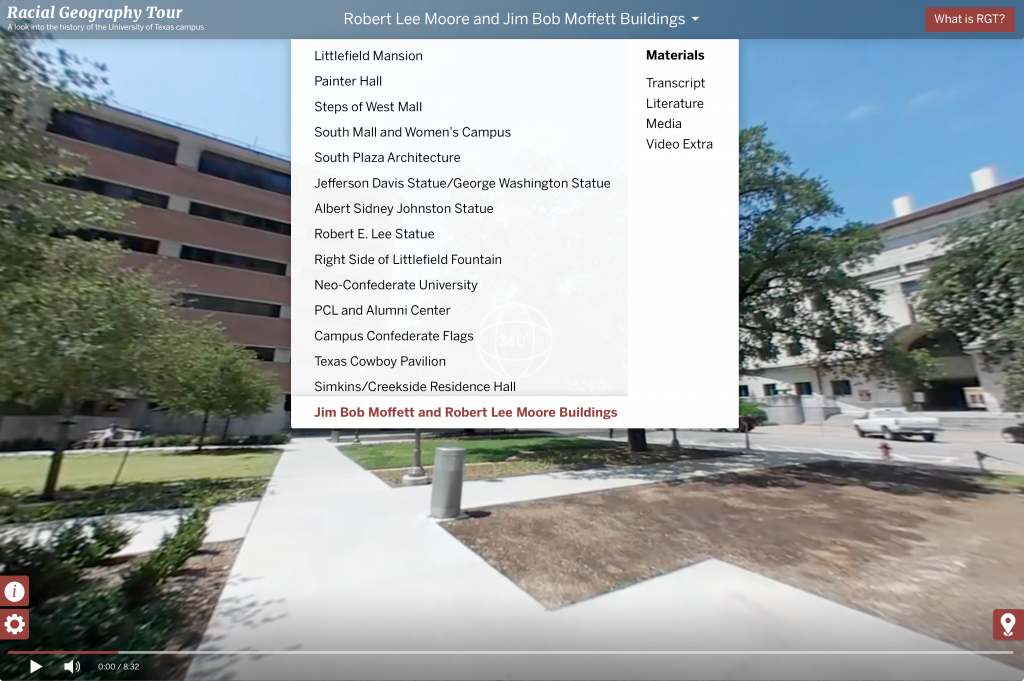
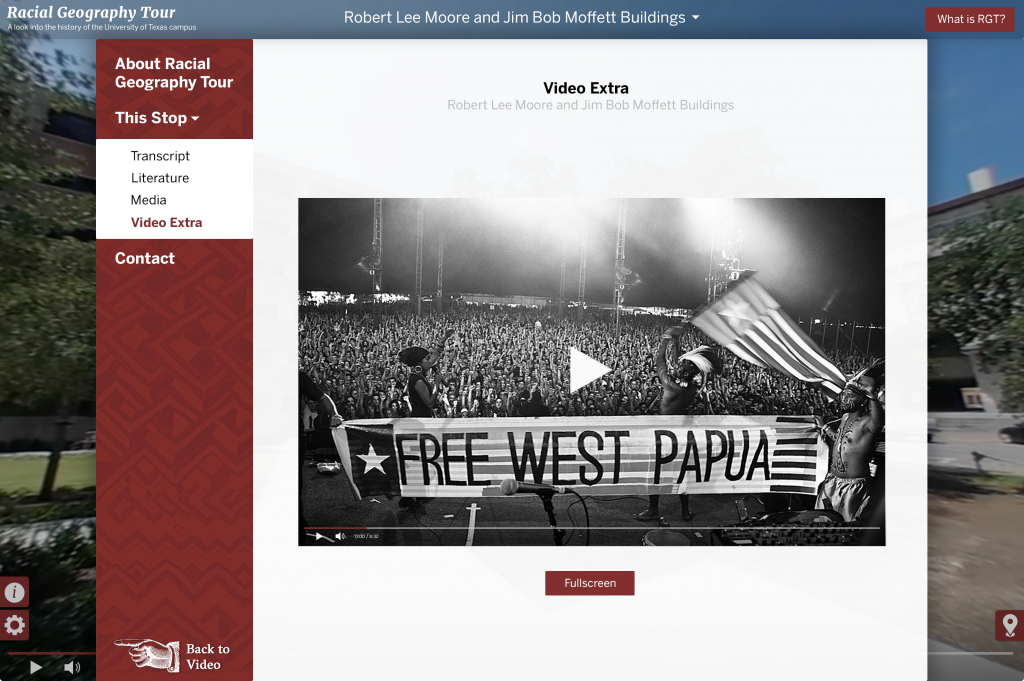
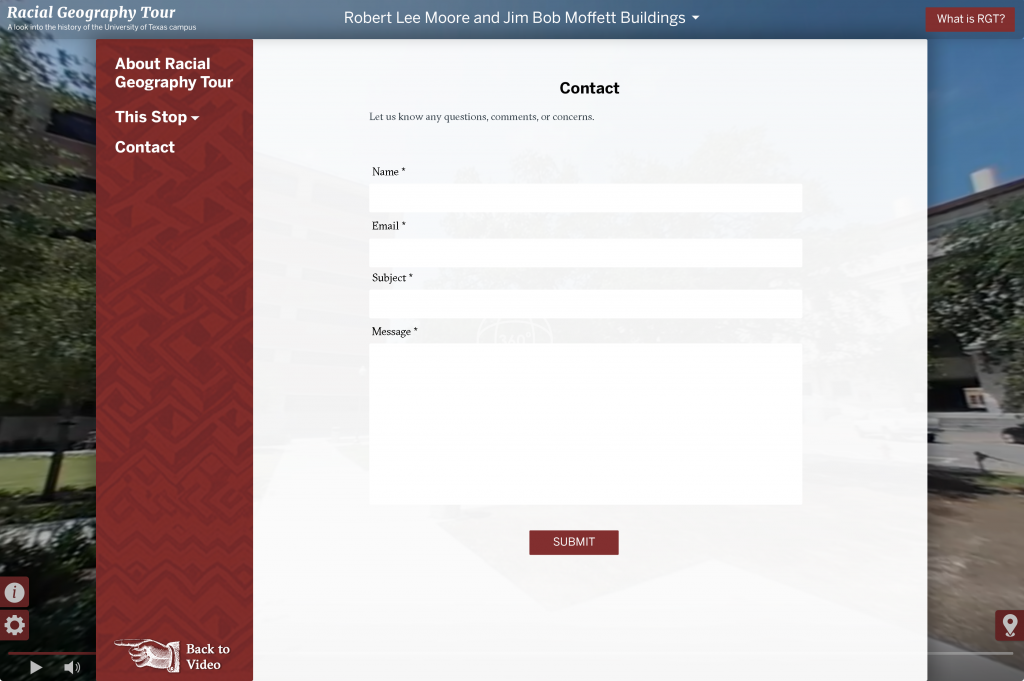
Below are the initial mockups of the main window: the collapsed view, an “about” popup, and sidebar views
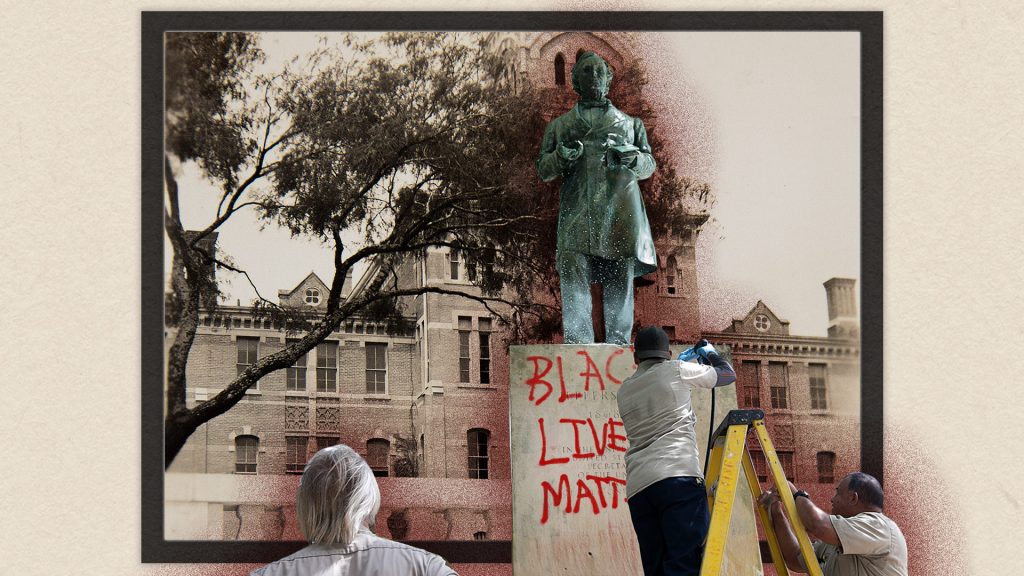
And here is an option for the intro graphic (it splices together two images of the Jefferson statue–one in 1933, the other in 2017)
Page updates:
And I created a click-through prototype to really bring the project to life! https://marvelapp.com/31bc893
This was my first time Really Utilizing Marvel, and it’s incredible how these pngs can act like a coded site. Pretty neat stuff!
Went ahead and added a dropdown menu in the main nav to ease navigation (plus it looks prettier than a table of contents).
Also, there is at least one supplementary (non-360) video that goes along with one of the stops, so we needed to think about where it would live.
Oh and just in case folks wanted to provide feedback or had any lingering questions, we added a contact form too (which WordPress does a great job of supporting).