What Jane Saw is the product of English Professor Janine Barchas’s research into the life and times of British Novelist Jane Austen.

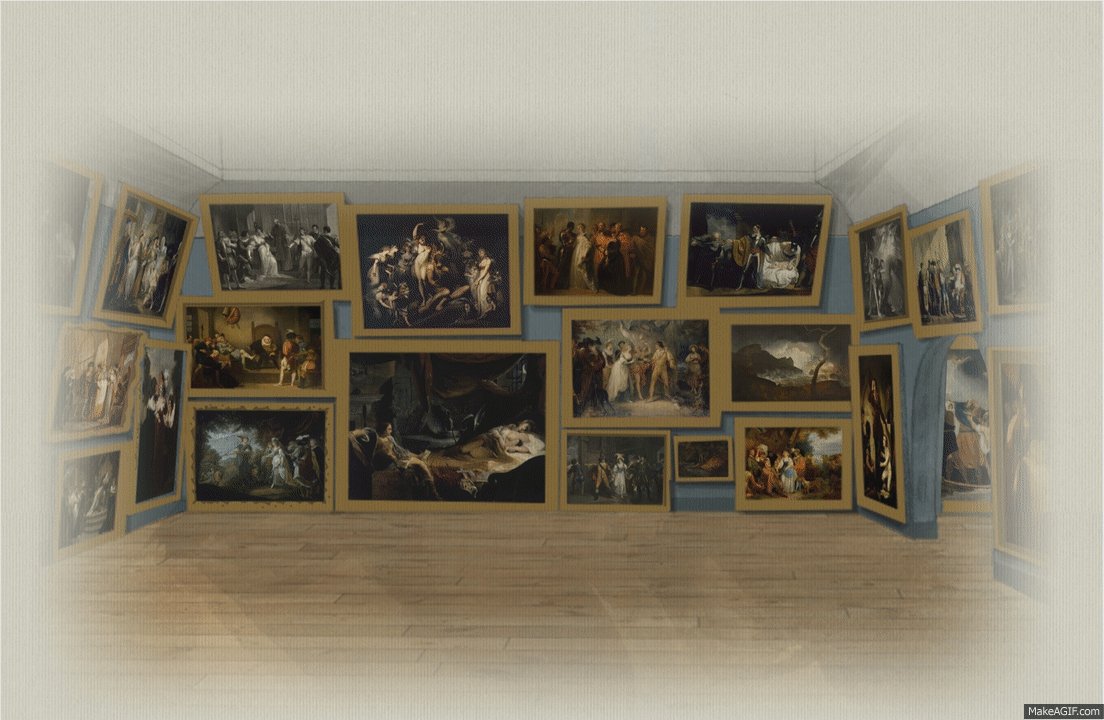
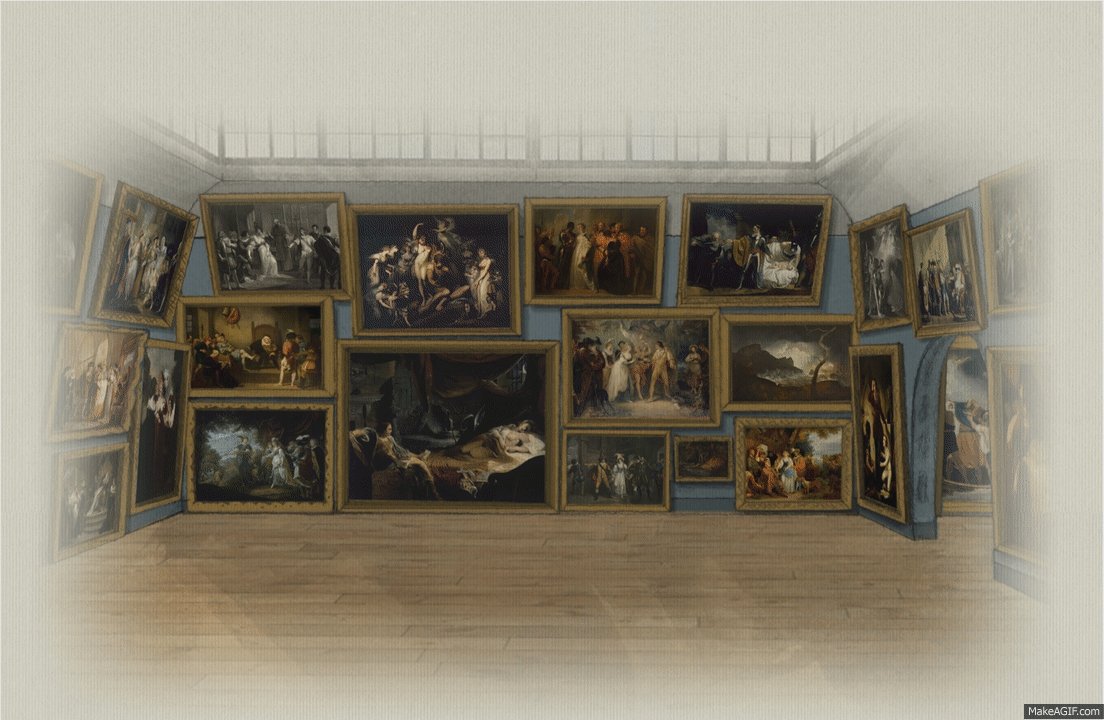
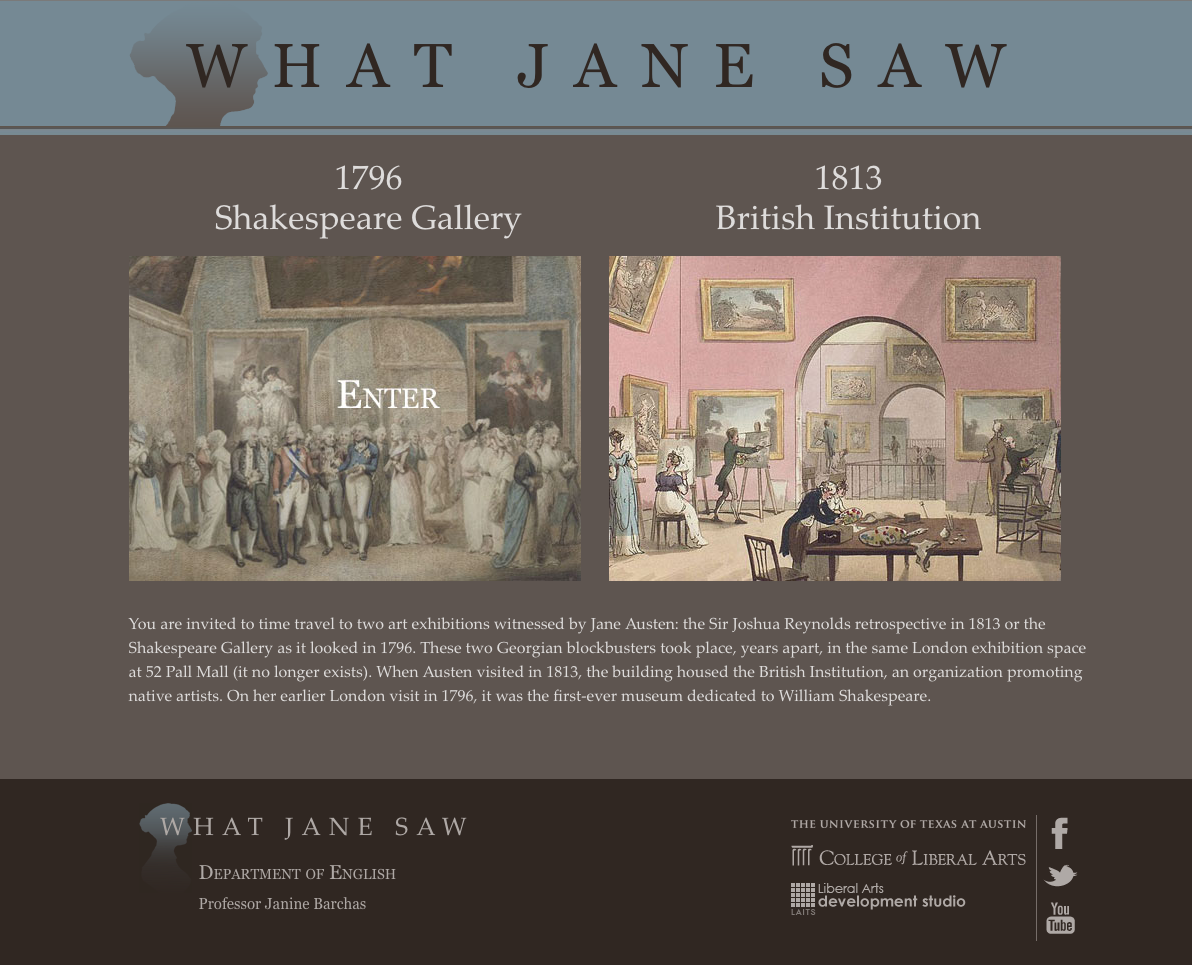
Professor Barchas wanted all of us to be able to see a historically accurate versions of important art exhibitions hung in a London art gallery, that Jane Austen saw and wrote about. The gallery no longer exists, and the paintings will probably never be curated for one space ever again. Thanks to STAs having had the privilege of working with Professor Barchas, we all have a taste of What Jane Saw in both the 1796 and 1813 art exhibitions. Audric Ganser will show you the process behind the 1796 Shakespeare Gallery site.
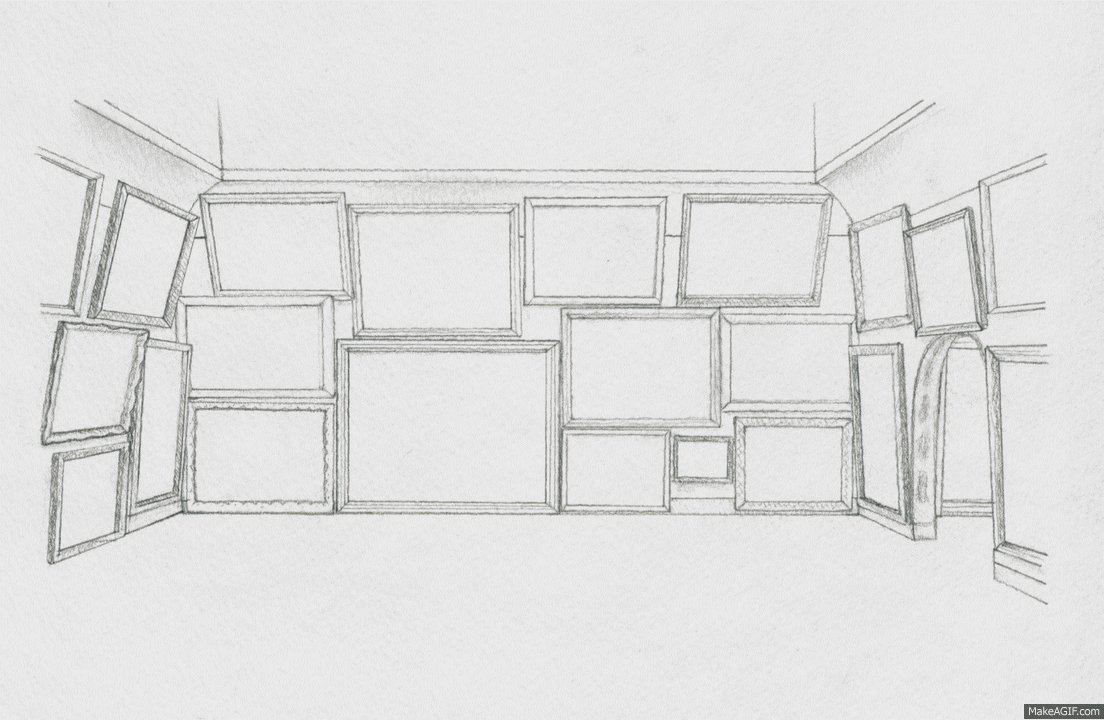
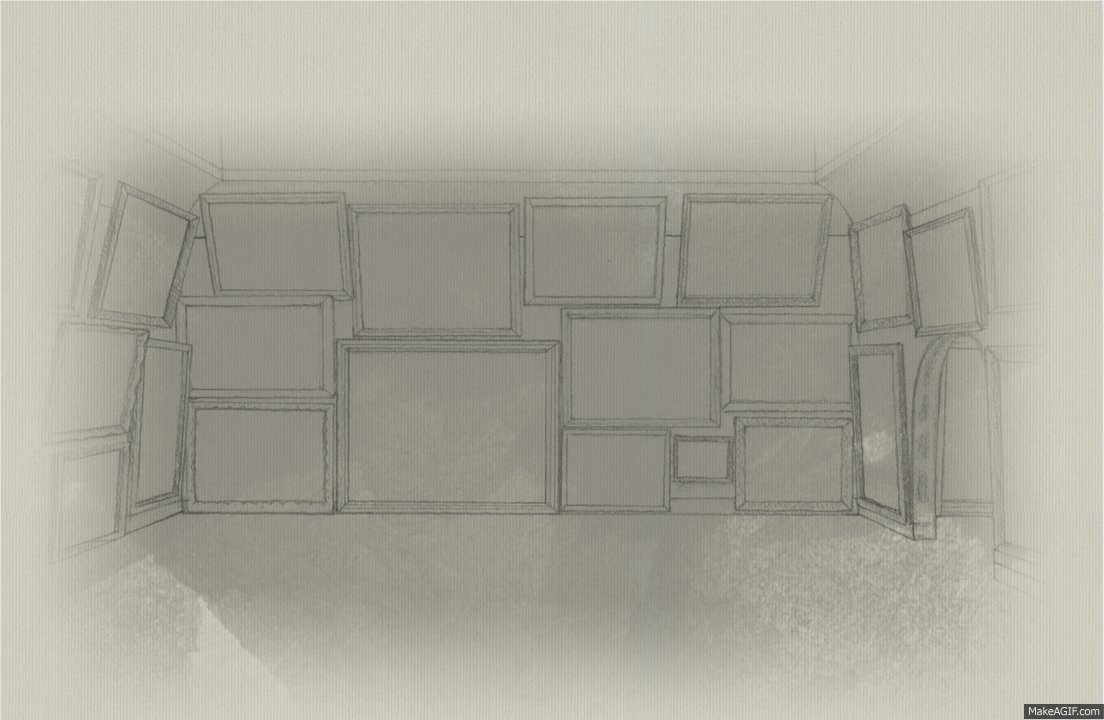
Step1: Re-create the Gallery
2. Drawing: 12 room & wall views
(for a warm, hand-made look and feel)
3. Coding Magic
After the gallery art was done the project was then passed down to the coding team.
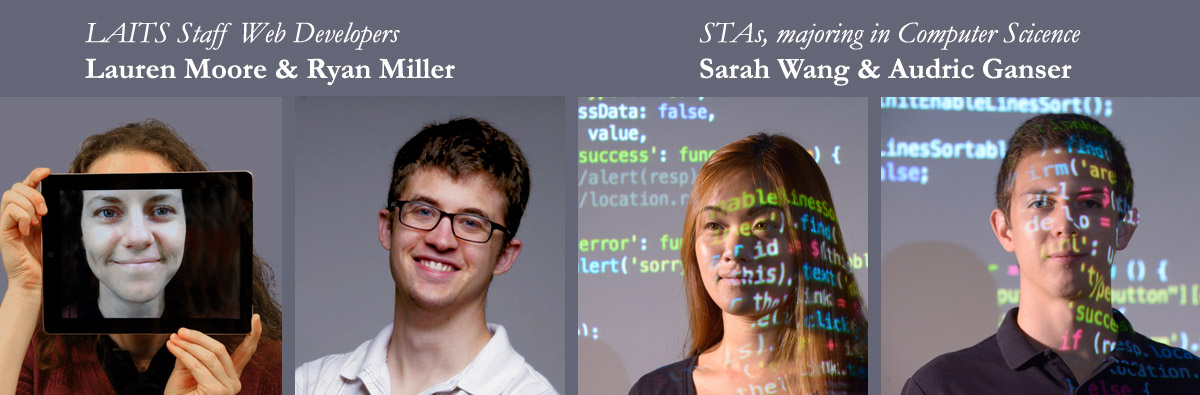
The team consisted of LAITS Web Developers Lauren Moore, Ryan Miller, & STAs Sarah Wang, and me.
WJS Promotional Materials
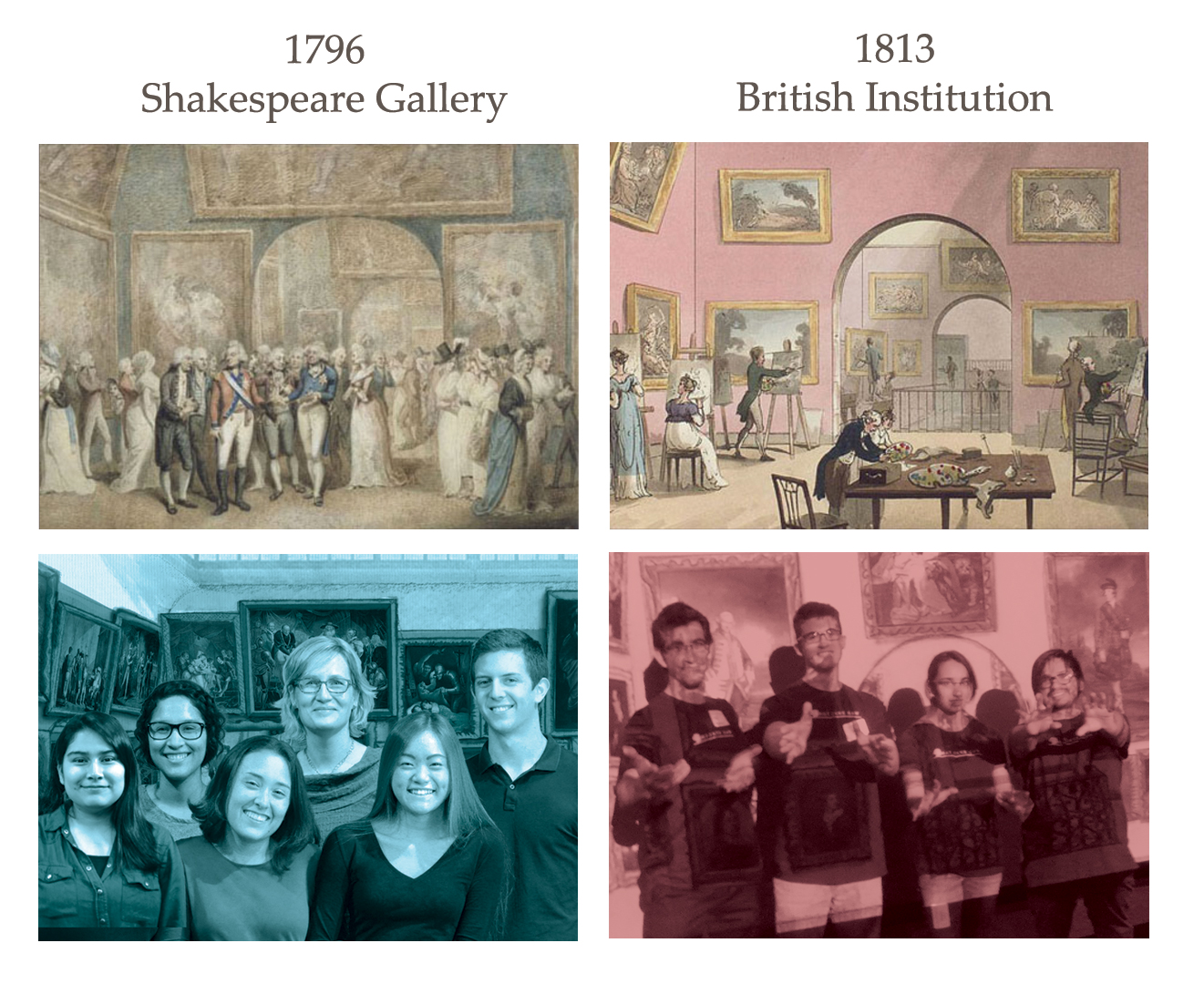
I was brought onto this project to create two different promotional materials for this website. One of which would even be featured in he New York Times. the first image I was asked to create was to place the team of artist and web designers into one of the rooms in the gallery. This is that result.

The second image was a bit similar with having everyone placed in a room but instead of having everyone facing the 4th wall each person was to look as if they were observing some part of the gallery. It was also important to stylize the look so that it looked like a painting itself.
Process (In-depth):
1)After photographer, Marsha Miller, took pictures of everyone in front of the green screen , I took the photos and cut each person out of the studio and placed them into the gallery. Each person had been instructed to pretend that they were looking at something in the gallery and I strategically placed each person where I thought they made more sense to be placed.I played with perspective and made the figures smaller or larger according to their location in the image. 


3)Then I stylized it using a technique taught to me by Suloni. This stylization required giving the image a tint and adding noise., then adding a color and texture over the clothing to make it stand out. Next, adding small details to highlight features like the hair or clothes and then highlighting figures with a white stroke. Lastly, was to adjust the color of both the images of the staff and of the exhibit. Adding shadows was the finishing touch so that the room looked to exist in a 3d space
.

Final Result as seen by the world
As an STA I get to learn more with each new project I take on. Not only do I get the experience of working with different people but I also get the experience of learning new skills and techniques that I value as an artist. Photoshop is a program I have been using since middle school but there are things still many things I discover with using it and now this technique that Suloni taught me for this project has become a valuable asset that I have taken with me in my graphic projects outside of being an STA.