I am pleased to announce that the Header & Footer for the Appstore’s front page is finally … DONE!
This was pretty difficult for me because though I have experience with HTML & CSS, I’ve never worked on code to this scale. So much work and responsibility! I’m loving it though.
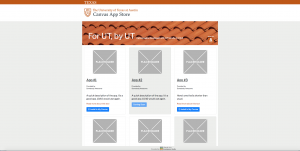
Here’s a quick view of how it looks so far.
As you can tell, there’s still a lot of work to be done with the main “cards” which will contain the information of the actual individual apps. There’s also some responsive issues — when I was coding the LAITS footer, it was correctly in the bottom right but when the user resizes the browser, the footer shifts. This also happens with the “Canvas apps developed..” text. I’ll have to look into making it flow later. Chris says that these are issues that we can work with later and don’t need to cause a stop in development. Additionally, I worked on changing the “Back to Canvas” logo to being clickable and adjusting the size so that the link isn’t restricted to just the size of the text. The issues aren’t completely fixed but we’re getting there. I also changed the link colors from blue to longhorn burnt orange! So fun.
It’s coming together!! Slowly but surely.