This Past Week
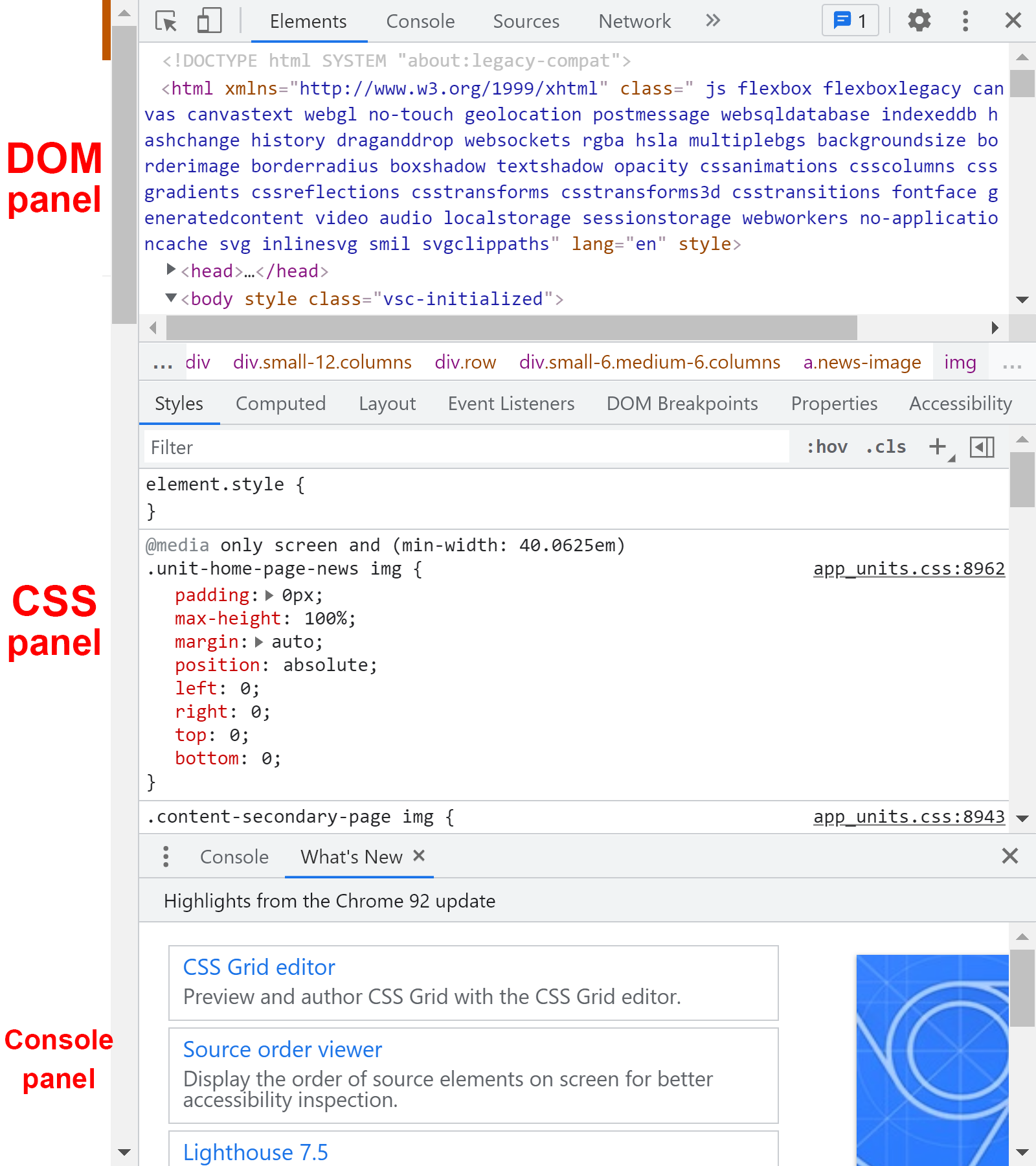
This past week, I worked mostly on edits related to the Knowledge Base. I created a training for the Inspect Tool. This training is a very brief explanation of how the Inspect tool can be useful for temporary HTML/CSS edits. Here is an image from the training.
I also have been working on some changes for the Branding training from a while back, based on Abriella’s feedback. Earlier last week, I also helped out with some title cards from a training Poonum started, but she has left now 🙁 sad and I’m not really sure if I have all the files for it. I also worked on a photo ID, updating my Box folder, and some Youtube tutorials in downtime/to switch things up. Only two days left of being an STA :0.
Here are some of the notes I took on a few of the tutorials I watched:
Top 5 Adobe Illustrator Tools You Should Know – Design Tutorial
Shapebuilder Tool
- Scan a photo into illustrator and lock it, work on another layer
- Shapebuilder is a replacement for pathfinder, it is in the toolset
- Drag to join
- Hold down the altkey to delete
- Use a line segment tool
- Shift M
- Then fill with flat colors using the eyedropper tool
Pen Tool
- Make curves
- Turn off fill
- One click makes a straight line, another click makes it a curve
- Click escape to get out
- Remember the shape builder tool can be used to get ruid of lines if you hold alt
- Width tool
- Alter lines after you make the line really thin first, then you can adjust fulcrum points to make different sections larger using the width tool
- Use expand experience to turn from a stroke to a fill
- Ellipse tool
- Scissors tool
- Create lines to segment where you want to start deletting
- Then use shape builder tool to delete
- You can change the but capp using a different tool
- Freeform Gradient
- Fill tool selected
- Then click gradient on the right toolbar with colr selectecd as needed
- Using freeform gradient tool, you can easily adjust where the light is coming from and what color you want them to be
- You can also use gradient lines using fill > gradient > freeform gradient
- You can change the line to follow a curve
- Global Edit
- Quick actions > Start global edit
Master the Pen Tool in 30 Minutes | Photoshop In-Depth Tutorial
- Everything in Pen tool is a vector
- Use P
- Vectors do not pixelate but rasters do
- What is a path
- click
- How to make a curve
- Click and drag
- Move the handle to determine the degree of the curve
- Longer handle = greater intensity of degree
- Also influences the next curve
- Have two handles so not sharp
- Delete the handle by holding alt and moving it or deleting it or brin
- Alt does convert point tool, corners to curves and curves to corners
- Holding alt key breaks the angle, then with control you can move it
- Freeform pen tool
- Adds points, convert point tool is alt
- Using pen makes it show up in paths
- How to fill?
- Go to layers panel and click on solid color in gradient half circle effects to create a shape
- A shape is just a path with fill
- How to fill?
How to Improve UI/UX Design Skills | 5 Quick Tips
- Plan hierarchy of project
- Plan hierarchy and flow through mockups on paper, figma, miro
- Accessible navigation
- Simple, easy to use navigation
- Back or close icons on screens, accessibility is important
- Clear dialogue
- Advise on good practices, just good reading text visually and in terms of dialogue
- User feedback
- Loading on a button
- Hover cues
- Gives user idea of things happening
- User testing
- Don’t worry about optimal test group right away
- Do initial testing, then make a decision
What is the difference between UX, UI, product, visual, graphic, interaction design?
- Product design
- Designer owns the product from beginning to end
- Refers to apps and software
- Responsible for UI, UX
- Animation, prototyping, coding, research, visual, and interaction design
- Know when to develop hi fi mockups, animate and prototype
- Know how to communicate ideas
- Setting up wordpress, not too much code, but a little HTML is useful
- Own everything from concepts to hi fi prototypes
- UI
- What you see
- UX
- User flow and experience
User flow tutorial | How I use them in design projects
- What is a user flow?
- A series of actions a user takes to achieve their goal
- Ask three questions
- 1. Who is the user
- What is their goal
- What are the steps the user needs to take to achieve that goal?
- Why do designers use user flows? Why are they valuable?
- A method to communicate designs from the perspective of the user
- The biggest WTF in design right now | by Alexander Handley
- User flow is the new wireframe. An illustrated guide on the different… | by Alexander Handley
- What do user flows look like? How do I create them?
- The bigger the product, the more time spent
- Can be a combo of
- 1. Task flows
- Wireflows (lofi)
- Screen flows (hifi)
- user
- The instacart employee
- Mapping out the task flow
- How would the user access the feature? Where does the feature live?
- In earnings page
- Call to action
- Shopper must know how much is eligible for payment
- Transfer the available amount to
- How would the user access the feature? Where does the feature live?
- Competitive analysis
- Look at venmo, cash, uber, lyft and looking at instant payment feature
- Now map out the wireflow along the task flow
- Then use overflow or figma to create a higher fidelity