Progress on KB Trainings and some more
Hi, this past week/ a little bit of last last week when the storm was happening, I mostly continued work on the KB trainings. For the design systems research KB, I fleshed out a “visual audit” subtask that the STA will use to think through the process of identifying a theme for an existing UT department then eventually apply that to add assets to the theme. The instructions can be found below. This is a subtask because eventually, this training will fit into a larger series of KB where the STA will be making a brand for a mock business.
- Gather visual materials
- Gather at least five components of relevant information and assets (such as logos, mission statements, etc.) by searching through the department website
- Also, feel free to search through events the department has held, promotional material, or related webpages
- Organize visual materials
- Create a mood board of the gathered information on Photoshop or Indesign and create a PDF of the mood board
- Doesn’t have to be super fancy, just make sure all elements are nicely laid out and visible
- Upload to a folder in Box and Basecamp
- Assess
- Additionally, share the moodboard to Basecamp and write 1-3 sentences per component on what visual/emotional/psychological takeaways you have, making sure it is clear which component you are referring to
- Then, write 3-4 sentences on what you believe the overarching identity of the department is
- Translate
- Now that you’ve identified a theme, add to the initial mood board 4-6 visual elements that you think visually represent the theme
- One of these components must be a color scheme
- Additionally, create a typeface system that you believe represents the theme
- One font for headings
- One font for body text
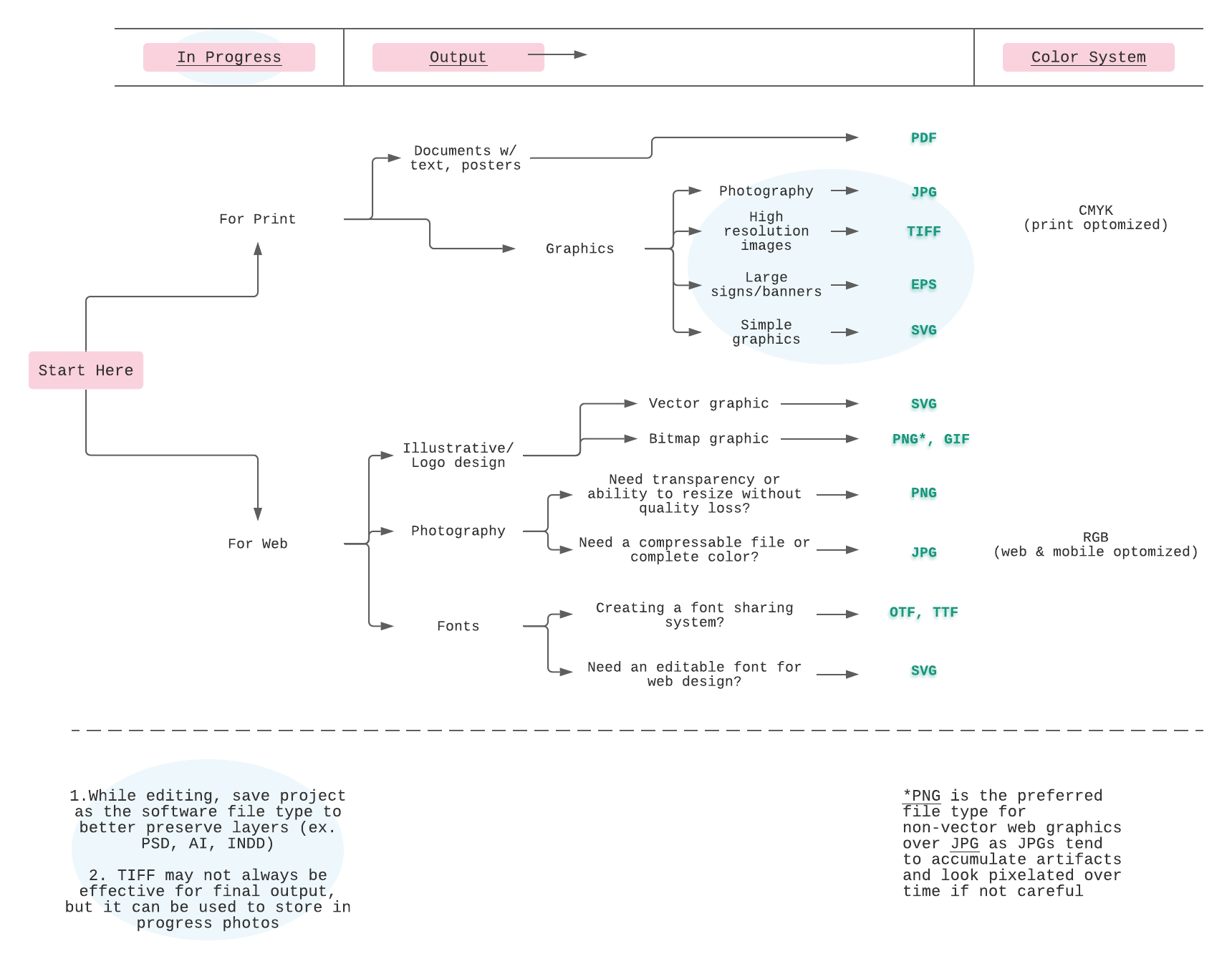
I also made this decision tree chart for the file exporting KB. I made this chart on Lucidchart, but initially I drafted it with pen and paper. I think this KB will actually be more of an informational one. If it is to be combined with Sheryl’s KB on creating a package for logo design, this training will be a good thing to read through before using that training because it explains why one might be using a certain file type. For example, I did not know why we were exporting to EPS and SVG in the logo package training, but I think learning all this info gave me a greater understanding of how those file types would be used in different scenarios.
Lastly, I wrapped up the last bits and pieces of the online studio course training, which is the last priority training I had left! Here are the corresponding Canvas assets and the Design Menu that includes all the individual assets as well as a recommendation for wardrobe.
That’s it for now! On a personal note, I shaved my head last Friday night, and if you are wondering why and what my thoughts on it are so far, I will be writing something I think. I can send it to you! Also, it’s some sort of holiday in Chinese culture today so here is traditional Happy Lunar New Year song that I like. It’s not the new year though, that already passed.